Agile
Moving Company Concept
A Shot At Making Moving 21st Century Coded
Project Duration
14 Weeks
Duties @ Hand
User Research
Brand Identity
UI Design
Prototyping
Wireframing
Design System
Project Type
Case Study
Tools Used
Figma
Adobe Illustrator
Adobe Photoshop
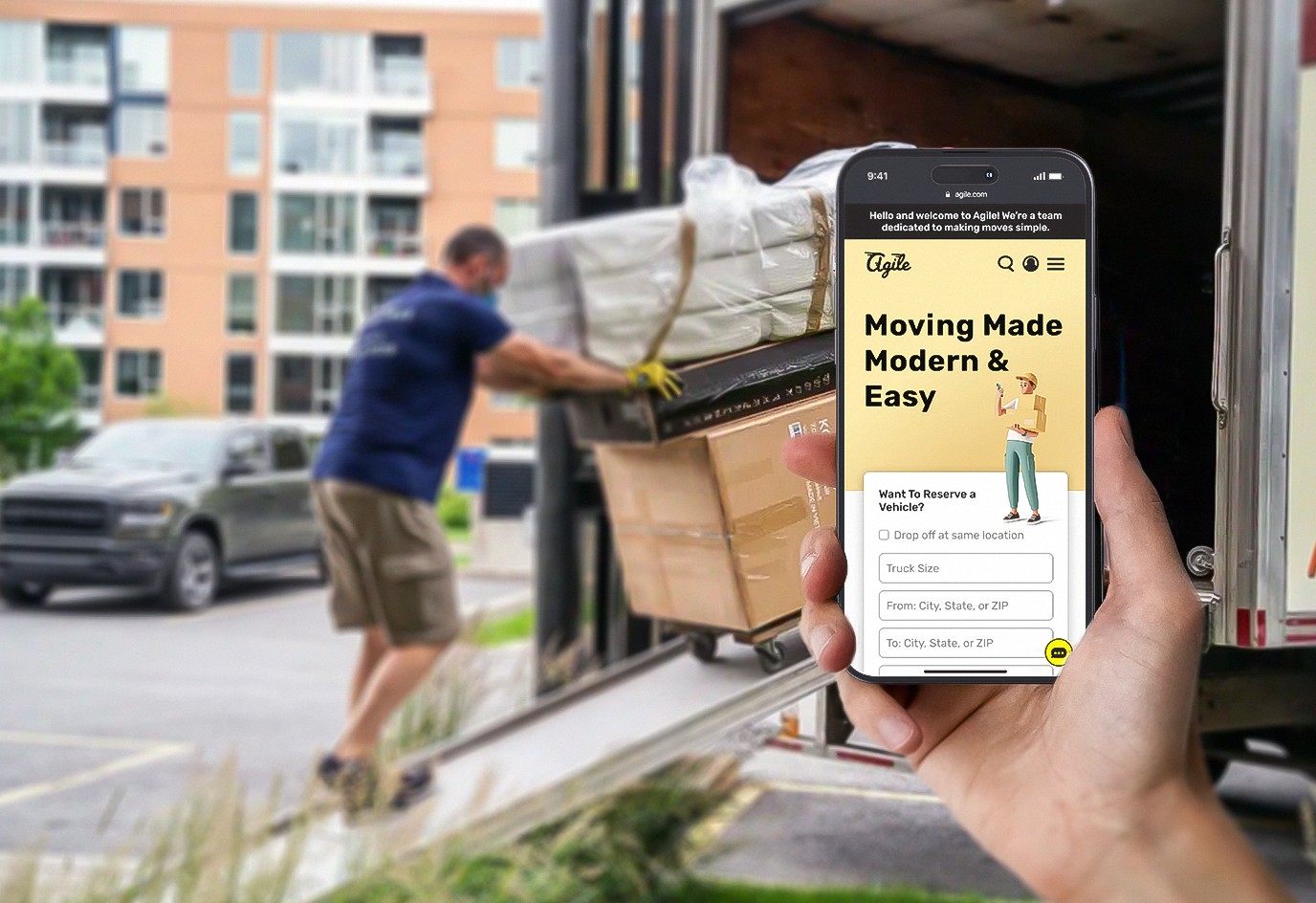
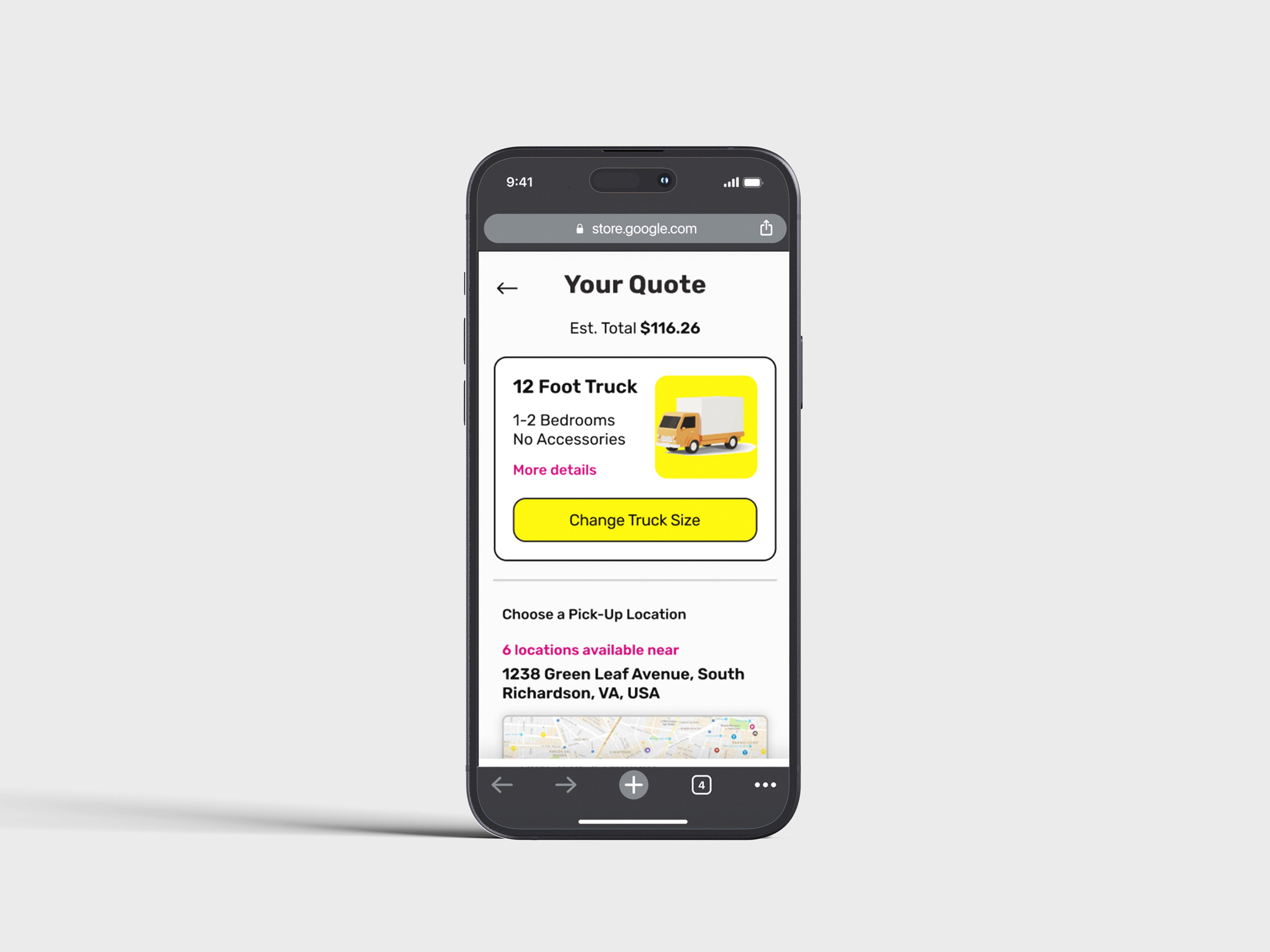
Preview Agile's WebApp
01
So, you may be wondering… what is "Agile"?
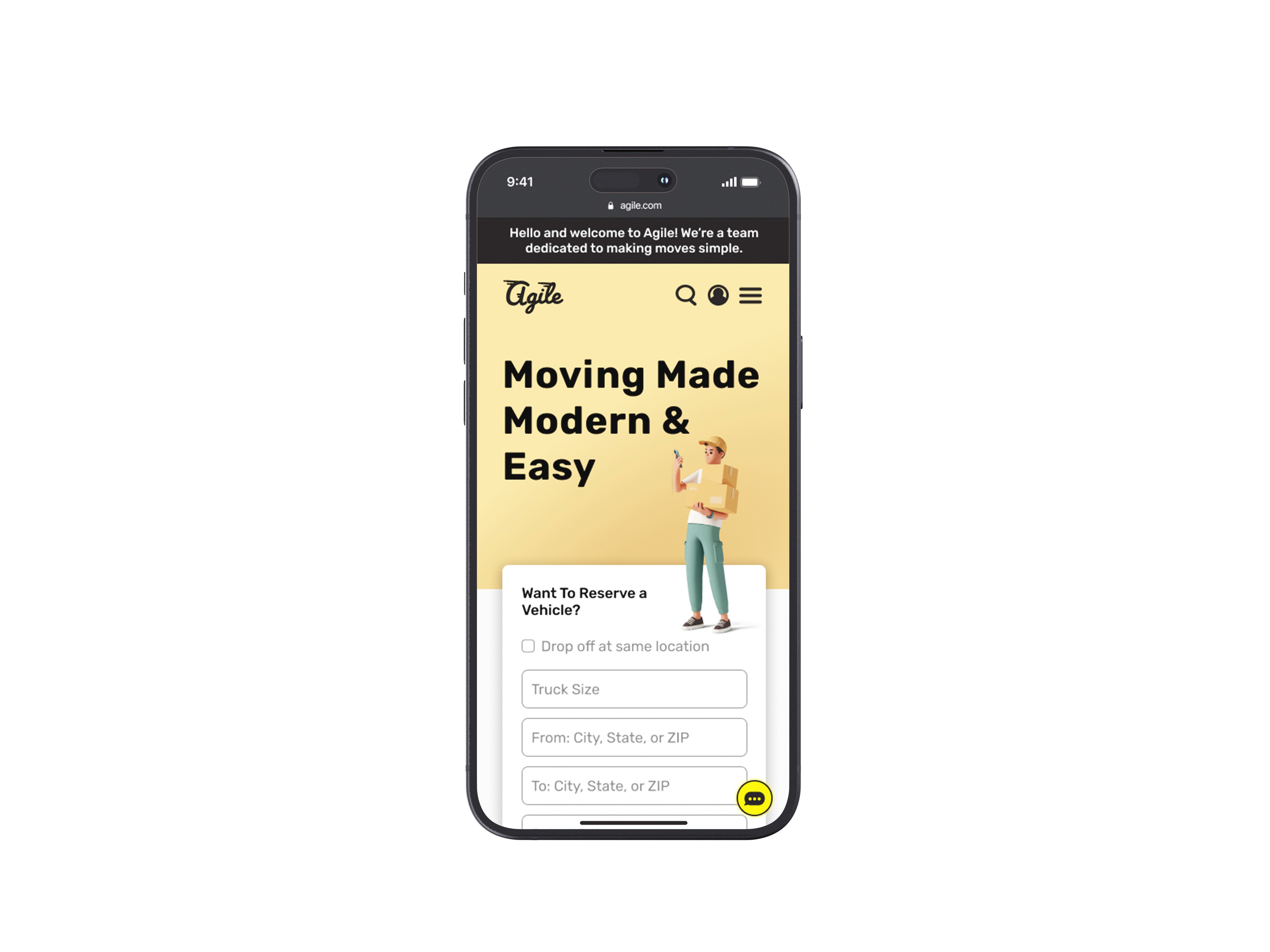
Agile is web-app moving service that strives to take the edge off of the moving process. Instead of going the inefficient traditional route, agile takes advantage of the technologies that most of us have become accustomed to in the modern age.
01 - 02
How did Agile come to be?
Agile was created in response to the common excitement of moving to a new place, contrasted with the stress of the moving process itself. Recognizing that many people struggle with the numerous logistical challenges involved, Agile aims to simplify and ease the experience, addressing how traditional moving companies often add to the stress rather than alleviate it.
How did I solve the discovered problem?
Agile addresses moving stress by enabling users to schedule all necessary services in one place. The app uses an interactive, step-by-step progression method that is visually appealing.
Additionally, it provides more context for purchases by incorporating informative cards and icons throughout the process, enhancing the overall user experience.
02
What were the steps to build this service?
Determine the problems that users face when using services within the industry
Compile research findings to design a brand and develop low-to-mid-fidelity wireframes
Create and test Hi-Fi wireframes to make needed iterations
Key Notes*
⊂( ̄(エ) ̄)⊃
Considering These Assumptions & Risks moving forward.
interviewees’ may not have a good reference point to put the concept of Agile into context.
Due to how in depth Agile can be and the short timeline, the service itself can very easily become overly complicated.
02 - 01
What did I find after looking into what moving sites offered?
Research Summary
Secondary Research
To get this answer, I had to see what’s out there to get a feel for what works.
After conducting secondary research on companies such as UHAUL, Penske, and local moving companies, I discovered that there was a lack of ability for users to track their services natively. Only a few sites offered multiple services and many sites did not have a simple way of finding out exact details of their offerings.
UHAUL
Offers multiple services besides moving trucks.
Has many accommodations for niche groups.
Outdated UI.
PENSKE
Up-to-date UI that's easy to navigate.
Communication between consumer and business is more accessible.
Not as many services provided.
LOCAL
Offers exactly what customers need.
Not the easiest websites to navigate.
Limited to a few services at best.
Research Insights *
Let's see others' perspective on the moving process.
Key Takeaways 𓂃🖊
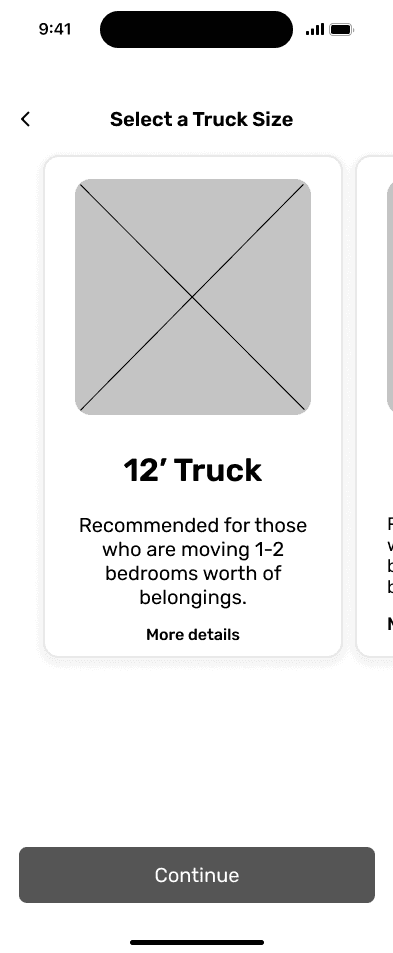
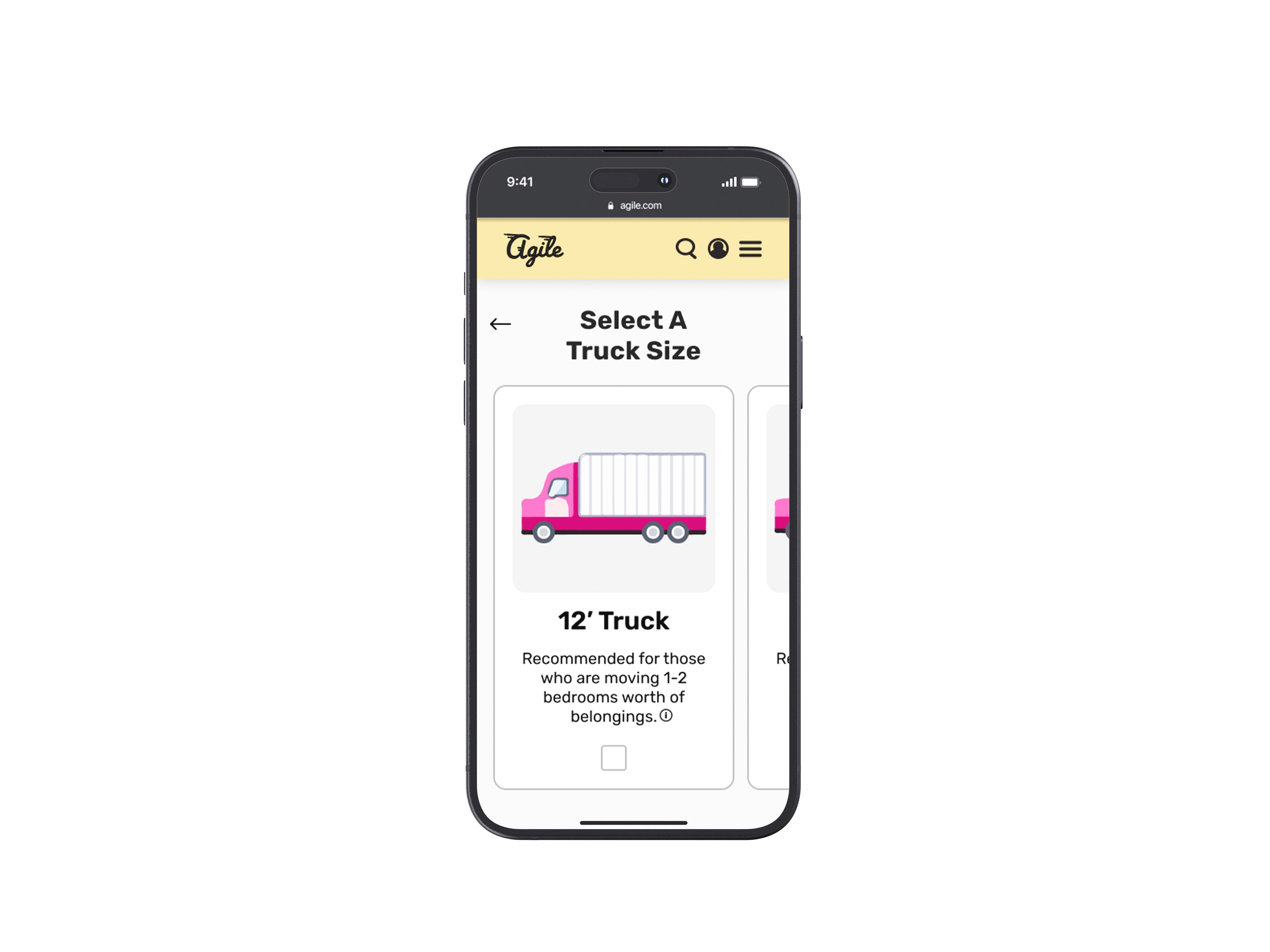
Moving sites not having enough clarity for sizing which is detrimental to first time/ inexperienced movers.
Moving companies lack in efficiency when offering multiple services.
Users really would appreciate having an update/ notification system for peace of mind.
Users would like to know how to prepare for the professional movers.
User Research
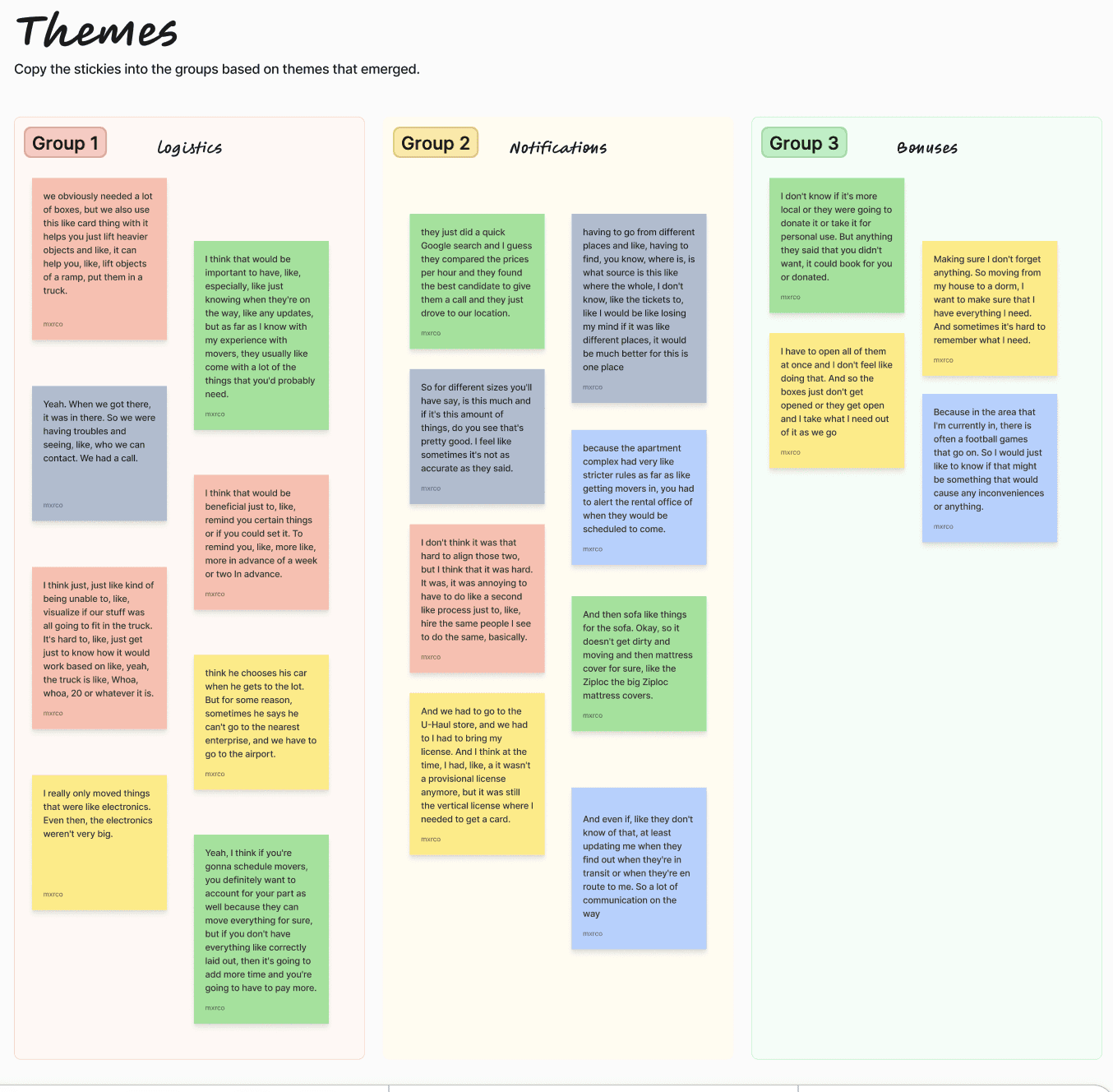
Painpoint 1:
"And even if, like they don't know of that, at least updating me when they find out when they're in transit or when they're en route to me. So a lot of communication on the way"
Painpoint 2:
"Yeah, I think if you're gonna schedule movers, you definitely want to account for your part as well because they can move everything for sure, but if you don't have everything like correctly laid out, then it's going to add more time and you're going to have to pay more."
Painpoint 3:
"I think just, just like kind of being unable to, like, visualize if our stuff was all going to fit in the truck. It's hard to, like, just get just to know how it would work based on like, yeah, the truck is like, Whoa, whoa, 20 or whatever it is."
Affinity Mapping
Finding where the data overlaps.
Moving forward, I'm designing from the perspective of...
02 - 02
Creating a brand for those who'd benefit the most.
Web-App Development
POV Statement
With a compiled data pool highlighting the most common pain points and desired functionality, the next step is to prioritize which issues to address first. Understanding the specific users of the service is crucial, as needs vary significantly between demographics. For example, an older individual accustomed to traditional methods might have different requirements compared to a younger person who grew up during the technology boom.
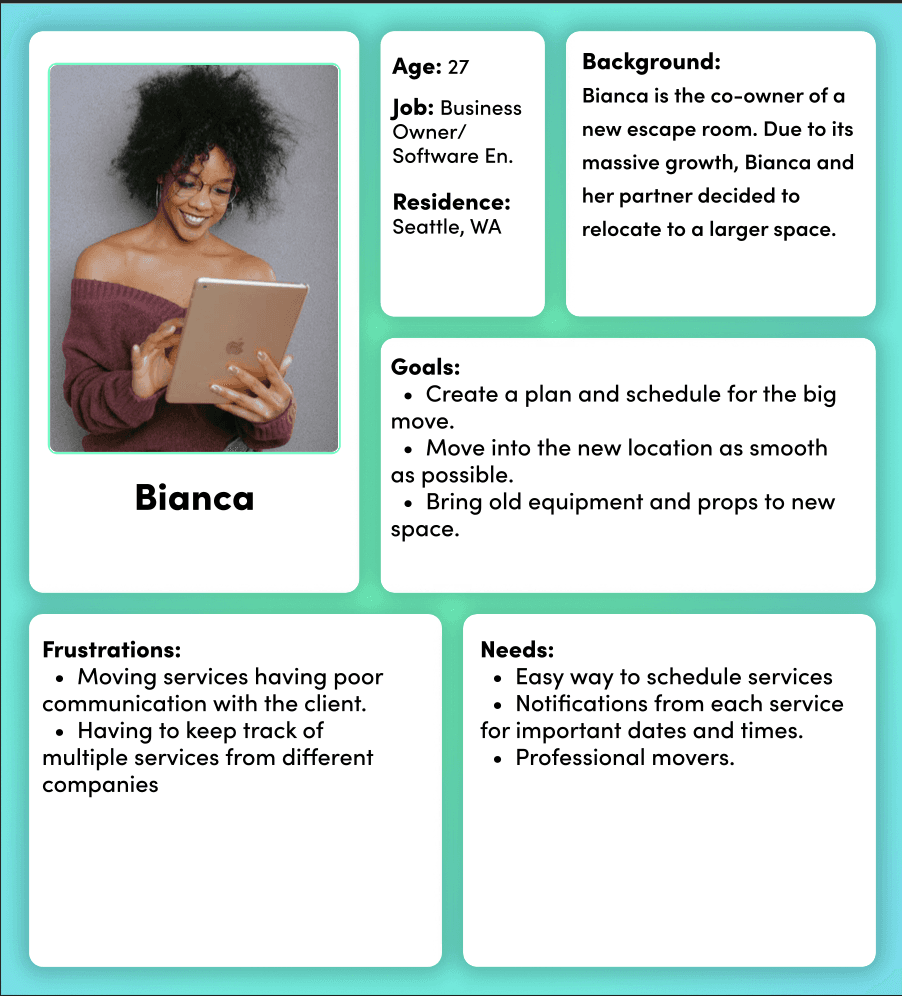
User Personas
Giving a face to our demographic.
Creating personas provided a clear reference for who I’m designing for and why, helping me stay focused on the problem at hand. I settled on these 2 as they show both ends of the spectrum for the primary target of agile.
Site Map & Flows Development Details*
Sitemap
Agile's sitemap was developed through a combination of data from card sorting participants and common UI patterns from competitors.
Developing a solid sitemap for Agile was crucial for the user flow as it would be make or break for people to continue use of the site.
User Flow
Taking advantage of the site's organized navigation, I was able to create a flow that's easy to digest and logical to newcomers and inexperienced movers.
Task Flow
Taking a slight step back I wanted to test how I would mesh each users' tasks with one another for an end-to-end experience.
Site Map & Flows
Determining how our users navigate.
Site Map
User Flow
Task Flow
Lo-Fi Wireframes Development Details*
With a clear direction established, I was prepared to create designs for testing, recognizing that a plan's effectiveness can only be validated through prototype testing.
Fueled by creativity, I began the design process by developing wireframes as digital "sketches," refining them along the way. Using real text and elements instead of placeholders allows me to spot errors more easily and improve the design in its early stages.
Lo-Mid-Fidelity Wire Frames
Providing structure.
Brand Identity Development Details*
Now, I have to decide how should Agile feel.
Coming from a traditional graphic design background, branding is one of my strong suits; making this part of Agile's development very exciting for me.
Given that this project was focused on solving major user pain points in the moving sector that haven't quite been addressed before, I underestimated the impact that this important part of the process has on the end product which became prominent during the wire-framing stage.
Visual Identity
These are are core values that Agile is built with.
Logo exploration
As I refined Agile's logo design, I focused on incorporating the core values and aimed to achieve a sense of fluidity in the final result. This lead to a dynamic logotype which can invoke emotion without prior context.
Colours
To maintain the friendly and accessible theme, I chose a palette that is vibrant, bold, and high in contrast.
Primary
#FBE25B
Secondary
#FBE25B
Accent
#FBE25B
Neutral #1
#F5FFFD
Neutral #2
#EFEFEF
Neutral #3
#B1B1B1
Nuetral #4
#7F7376
Iteration Details*
Realizing the Issue
After receiving amazing feedback on my wireframes (specifics discussed in Hi-Fi section), I came back to the Figma file to make a new iteration, but this time I felt a huge sense of something missing… Agile's brand was not matching the wireframe's design.
Not only this, but I also noticed that I was designing Agile as if it were to be an app and not a web-app for browser use.
Taking a slight step back, I made a couple of adjustments.
Fixes
Optimized layouts for browser usage.
Adjusted design language to match that of the brand.
Mid-Fidelity Iterations
Fixing some issues that arose.
Design System Development Details*
Thoughts during this process
At this stage during Agile's development, I realized there was exponential growth in my abilities of using Figma such as familiarizing myself with variable and how to take advantage of them.
Furthermore, I began to find myself loving the process of building a design system and appreciating how complex and beneficial they can be.
Design System
Creating consistency and familiarity.
Icons
To me, creating custom icons is extremely important. They allow for a brand to provide a stronger presence as they're one of the most used and versatile UI elements for users.
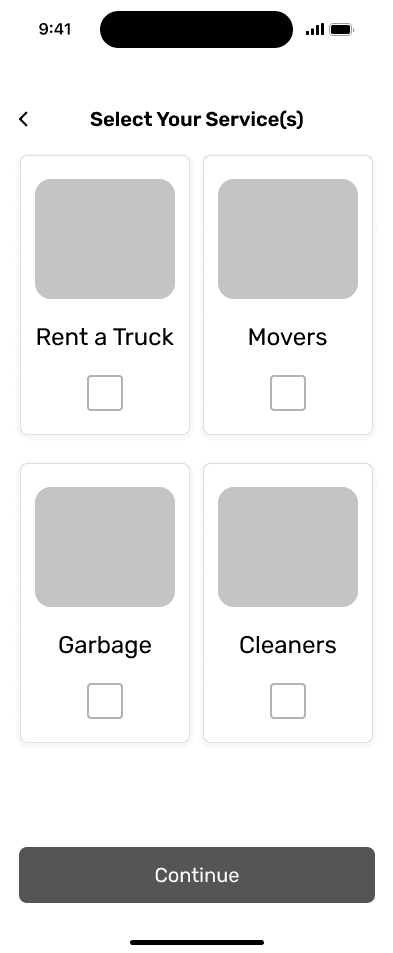
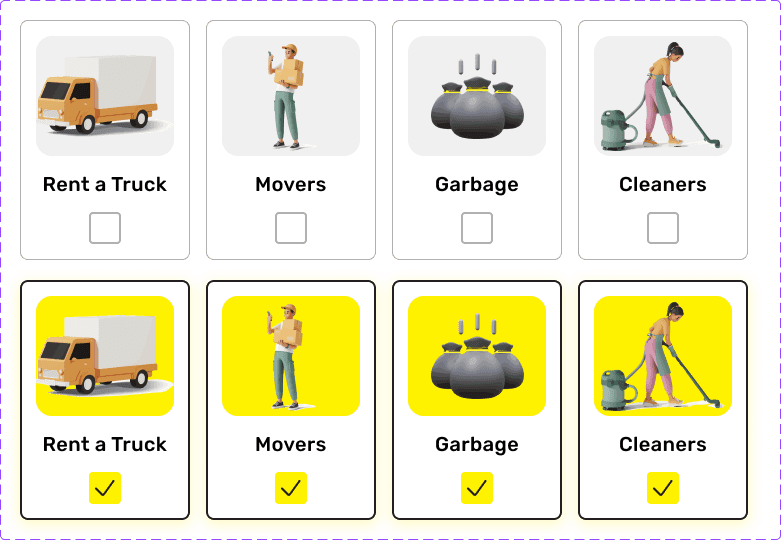
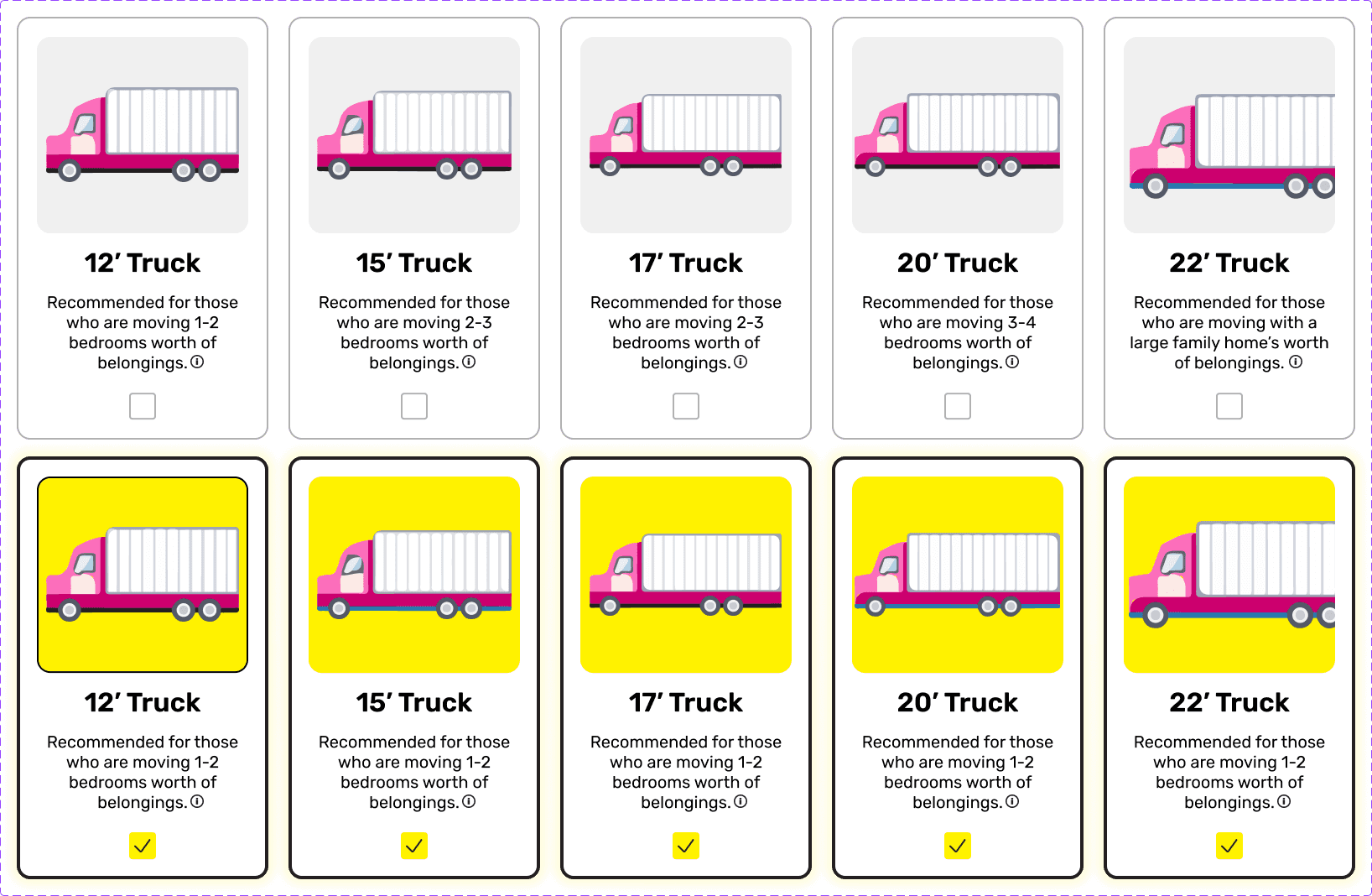
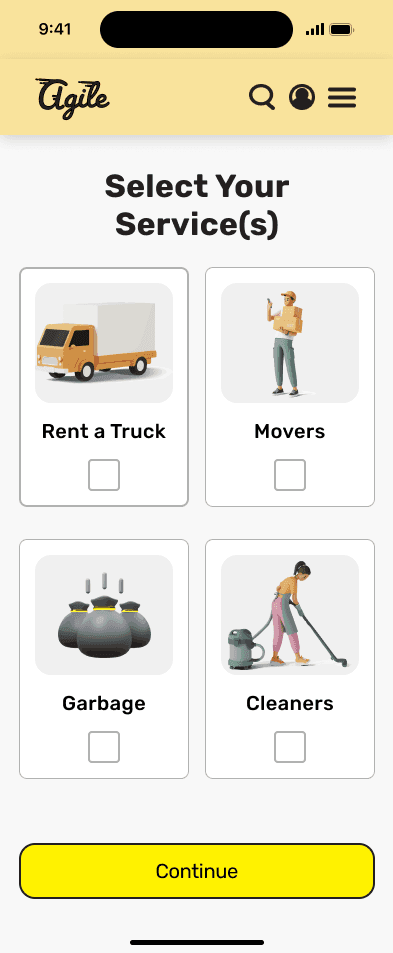
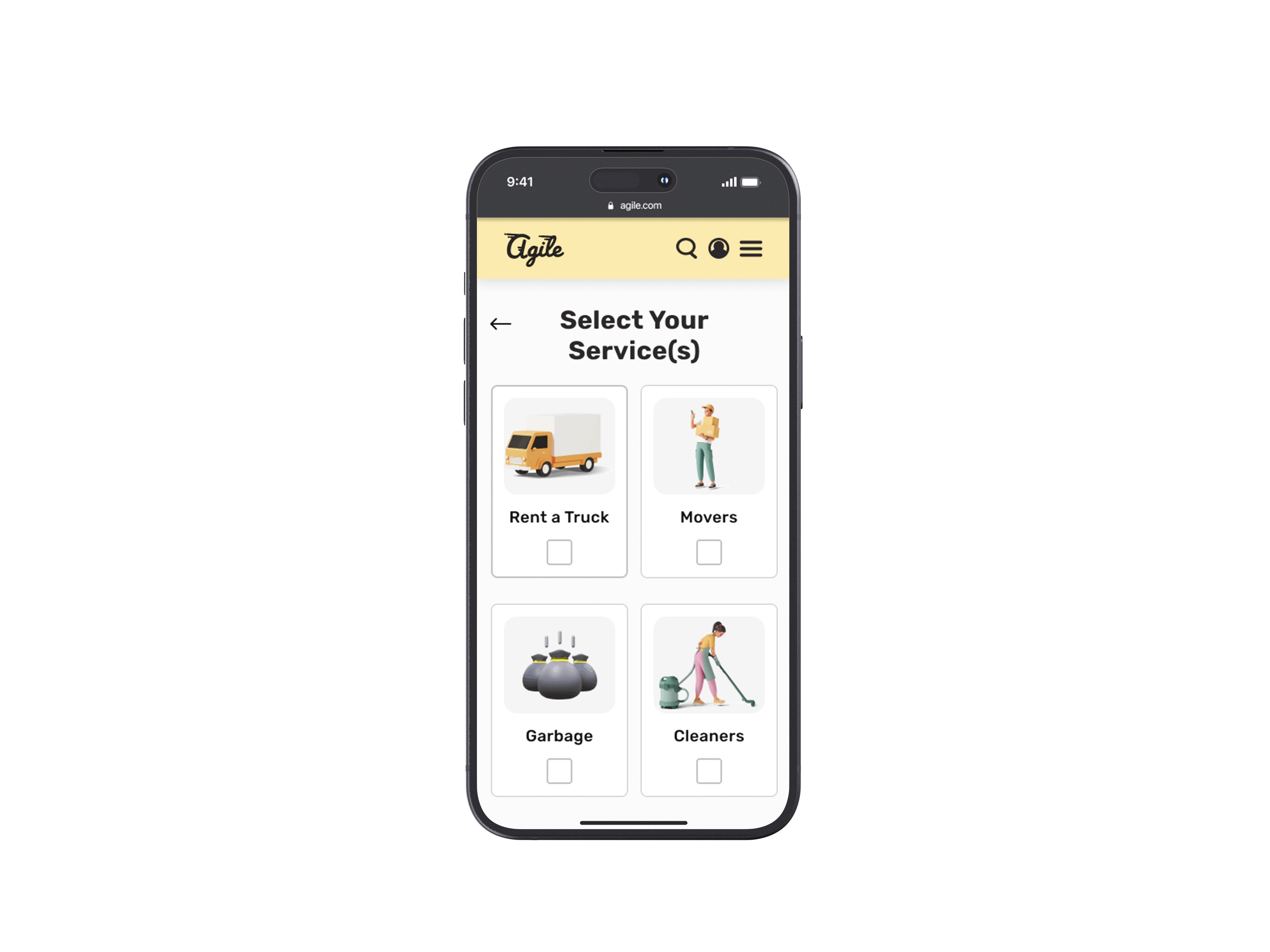
Cards
An easy, fun, and clear way for users to select needed services.
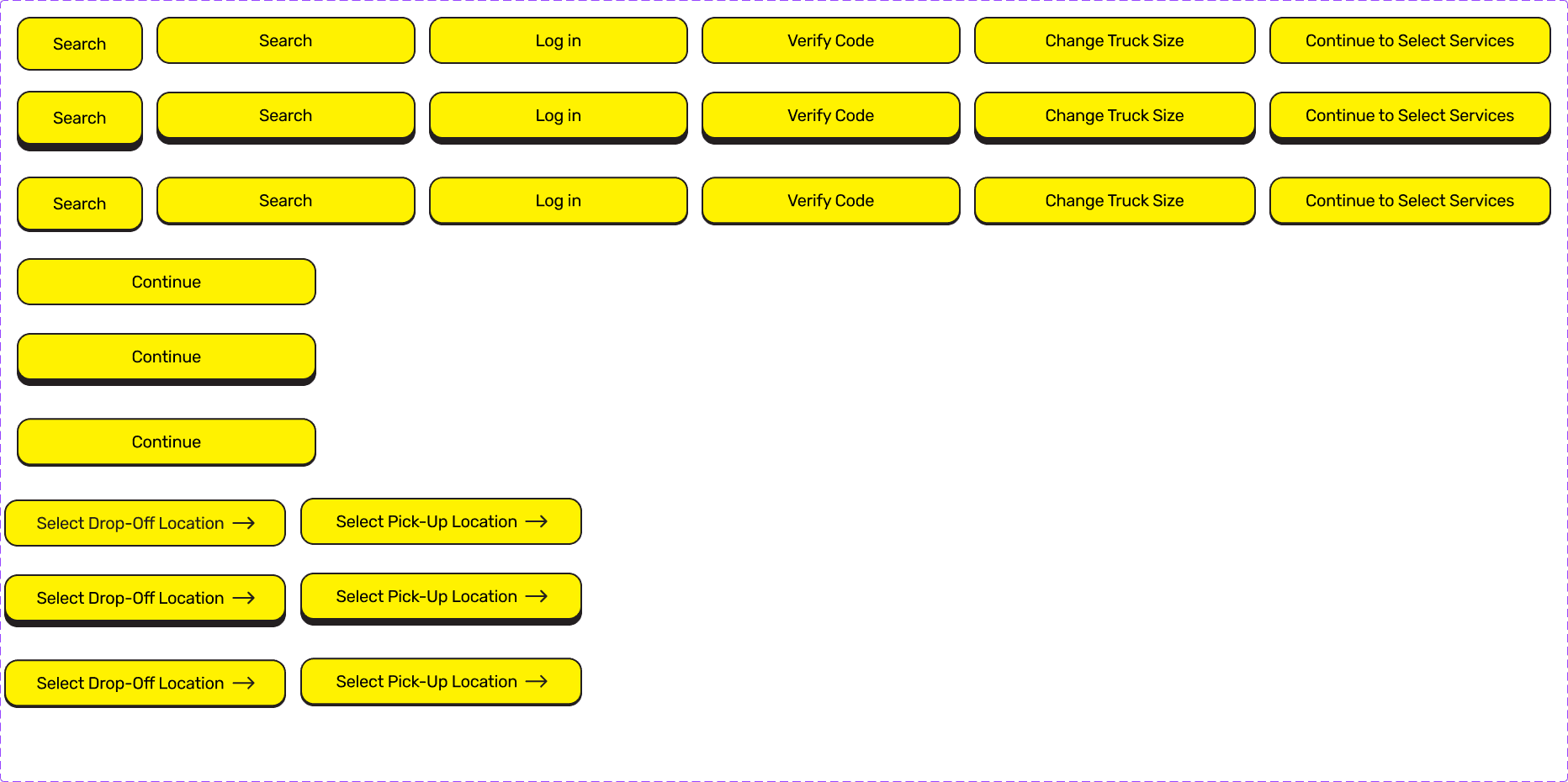
Buttons & Checkboxes
Buttons allow for a lot of personality that users tend to remember even after leaving a site. This particular button came to be as yellow can be a difficult primary colour to work with, but if done effectively, provides large utility. Thus, yellow being used for my main CTA buttons.
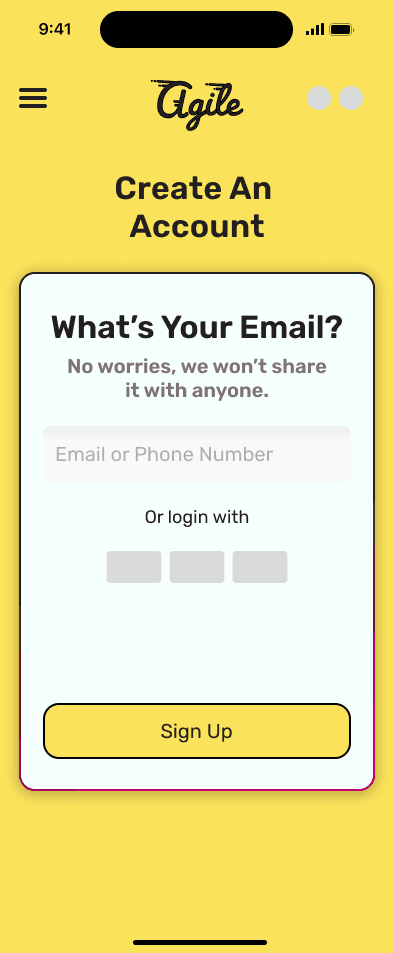
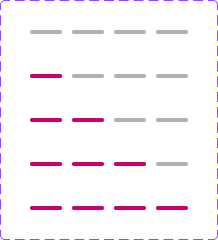
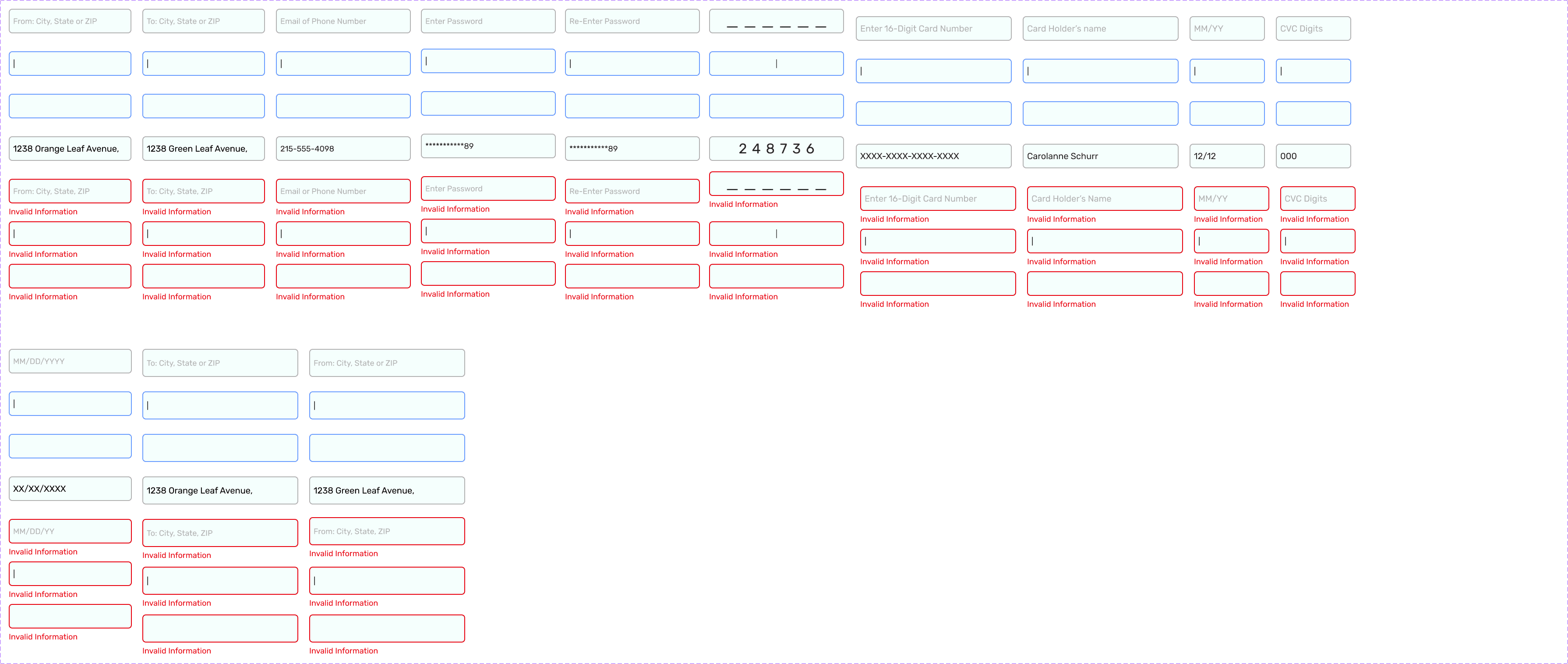
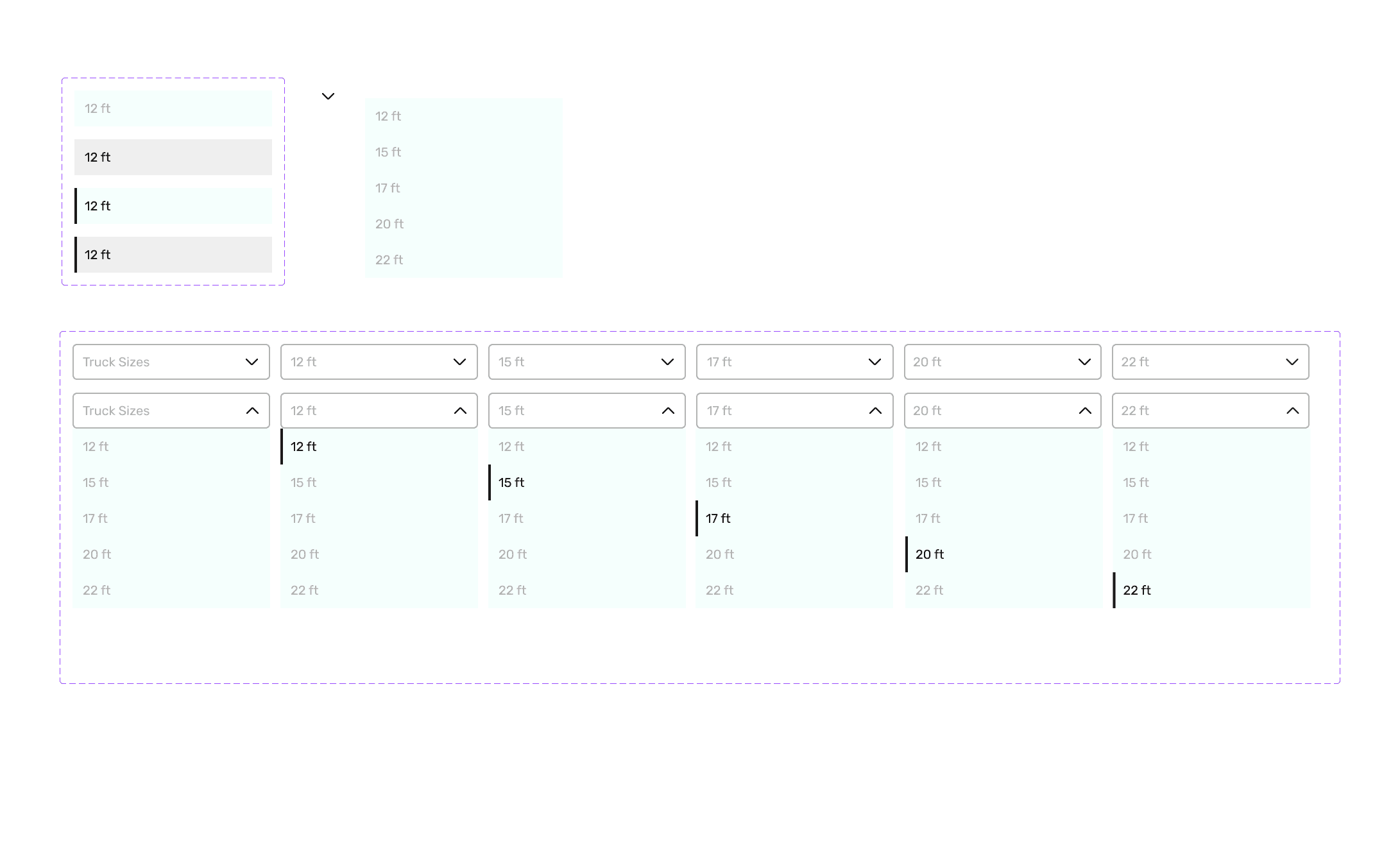
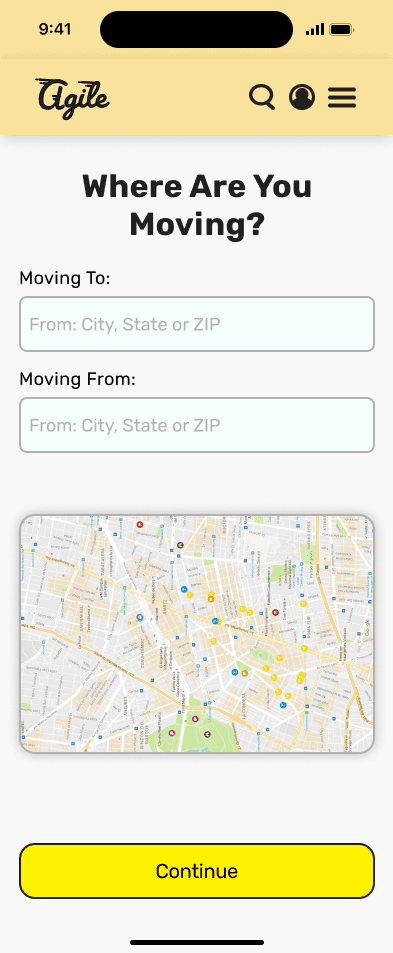
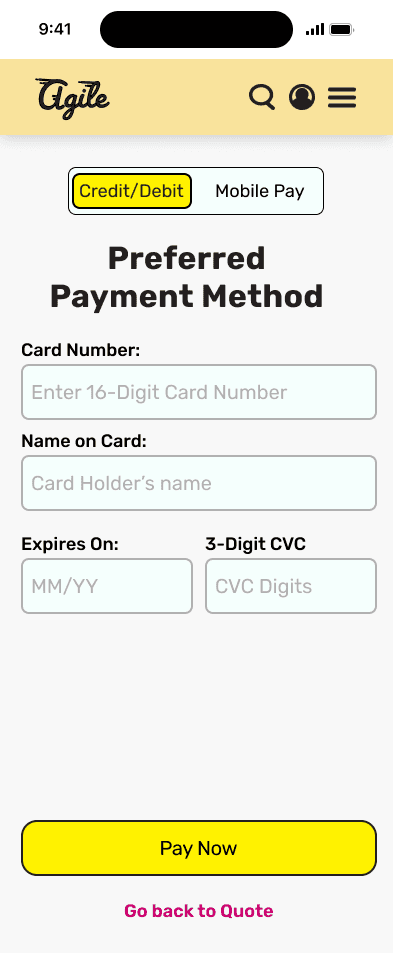
Input Fields
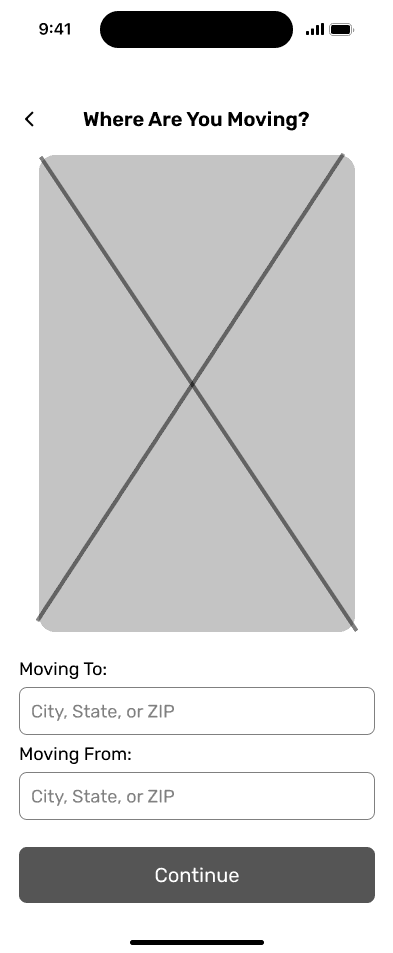
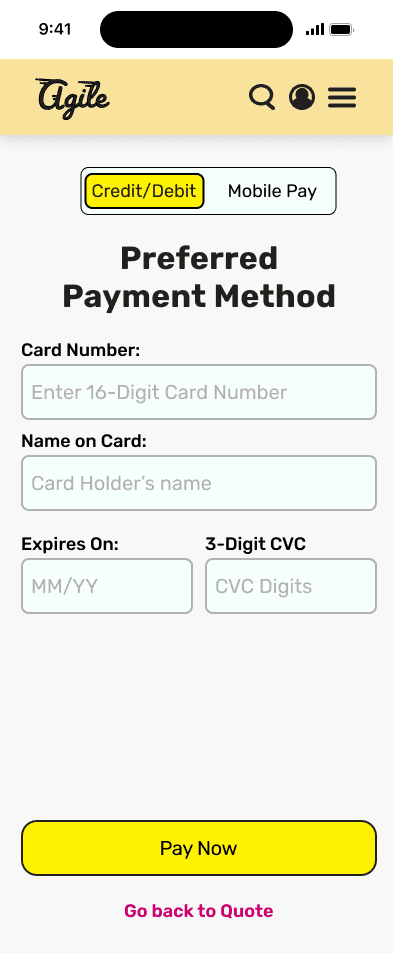
Having strong and effective UI for inputs is a must. Faulty UI in this category is an easy way for users to give up and leave the site.
Iteration Details*
Putting it all together.
After having a great foundation to work with, I was able to create the first iteration of high fidelity screens that will be used for testing.
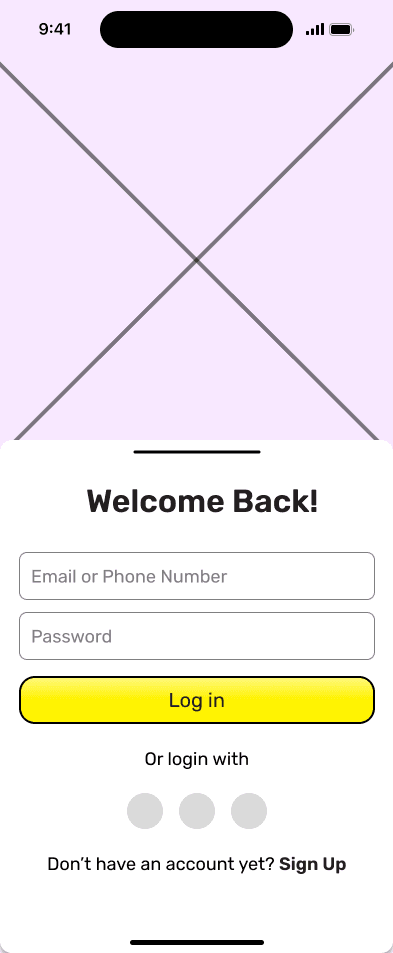
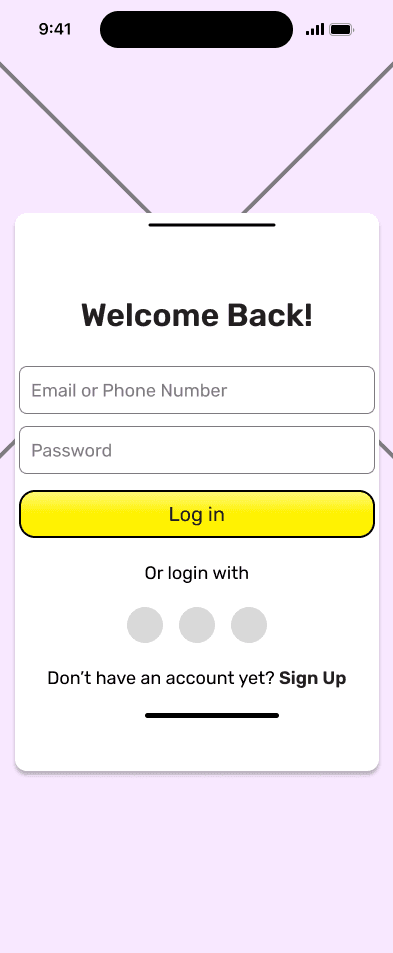
Hi-Fi iterations
Now that I'm approaching the end of Agile's main flow, it's time to receive feedback on the MVP and make more iterations.
While my user testers were fond of the product itself, their suggestions were very beneficial for refinement.
02 - 03
A polished product is soon to come.
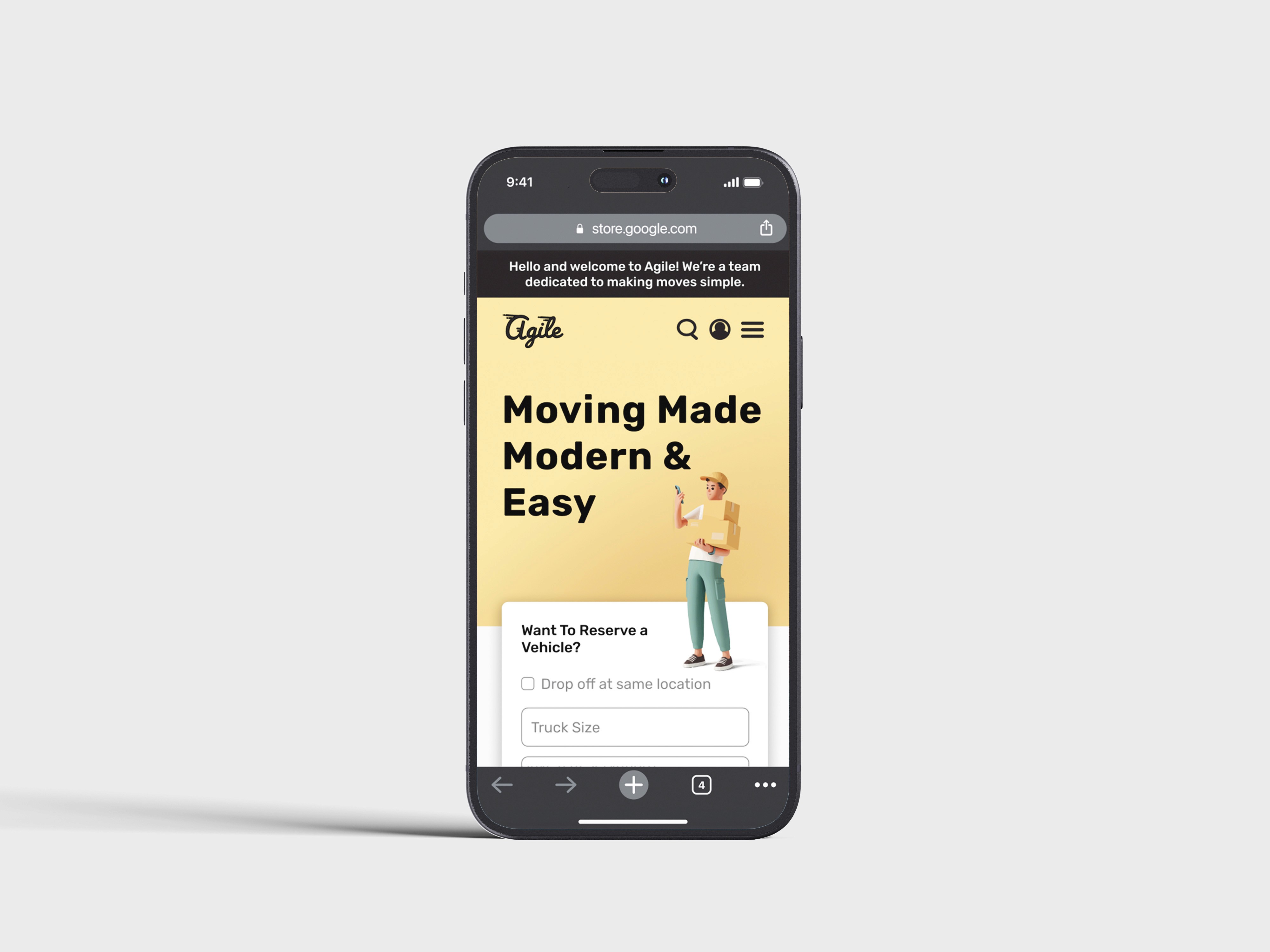
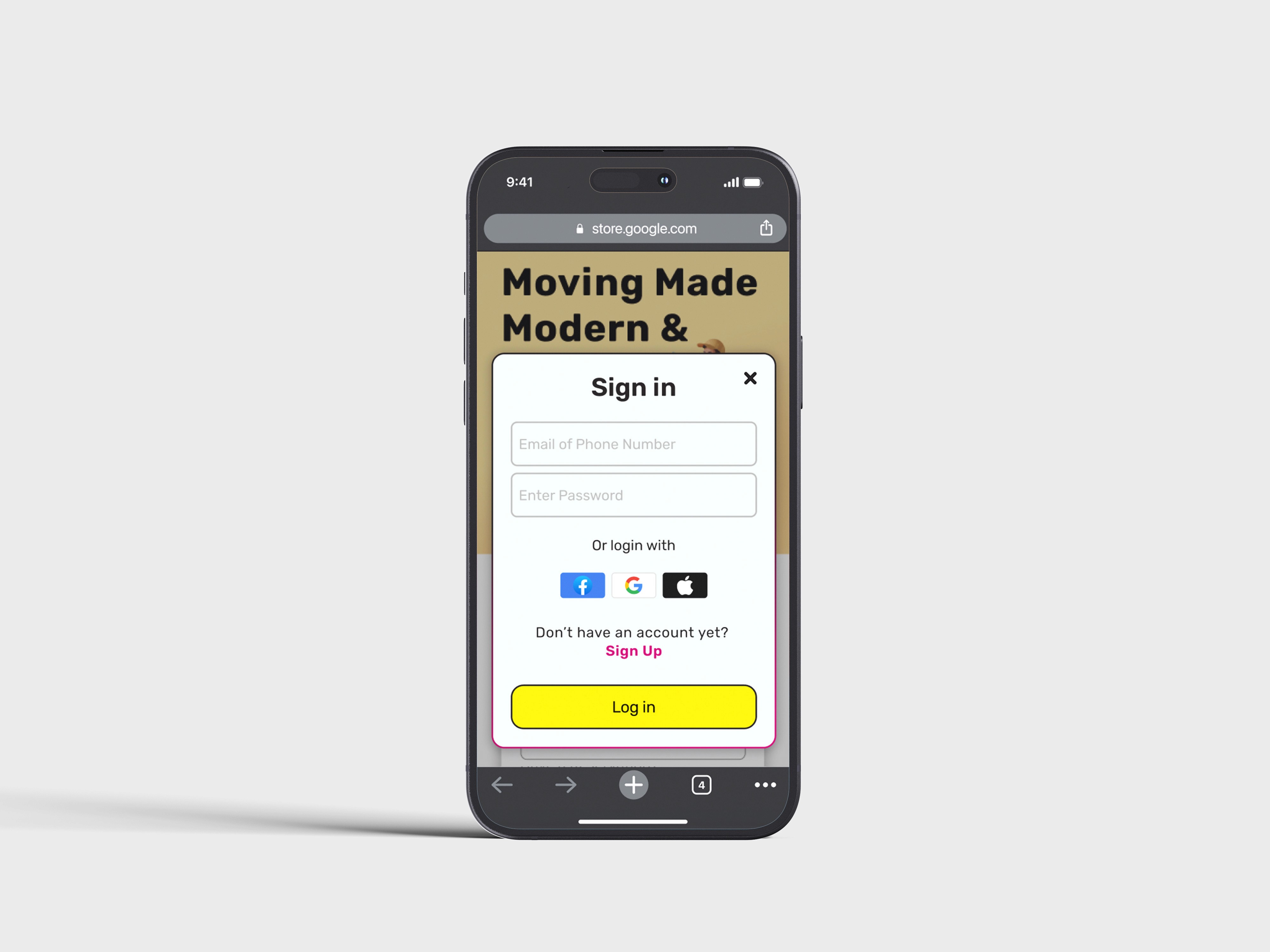
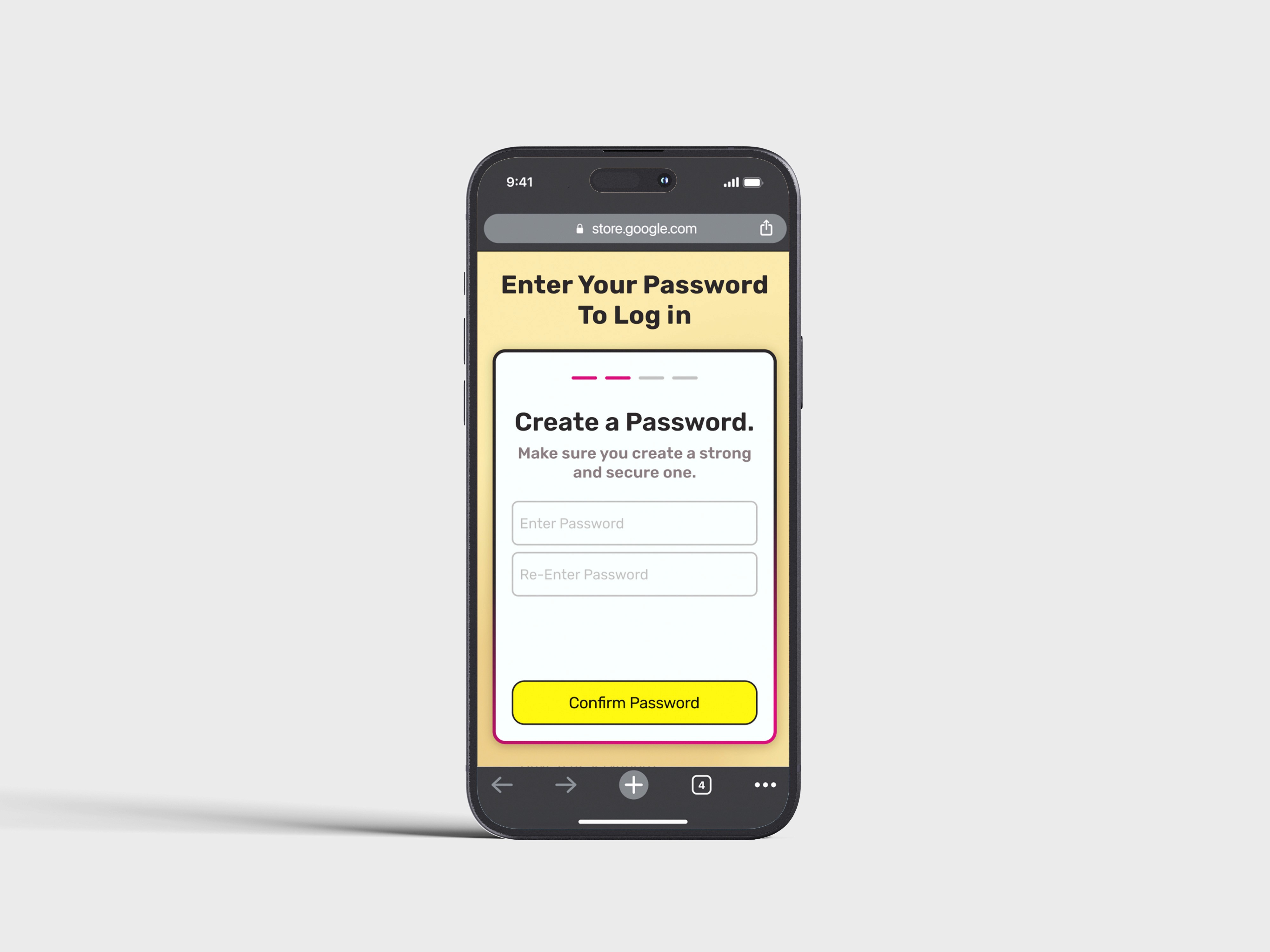
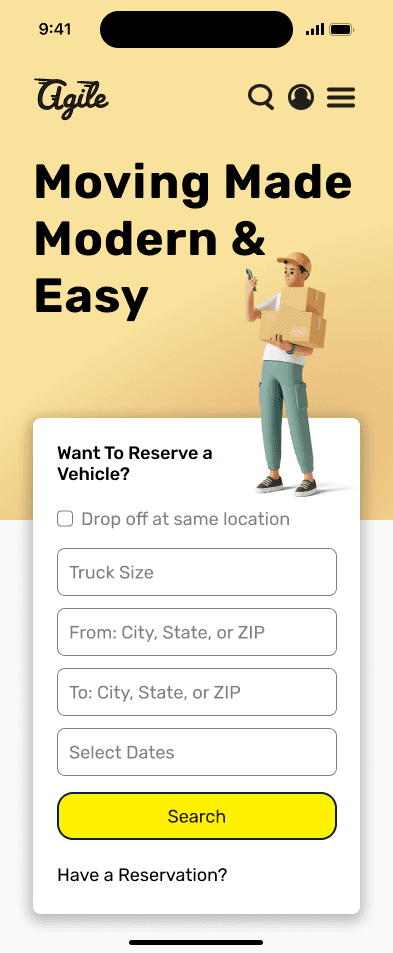
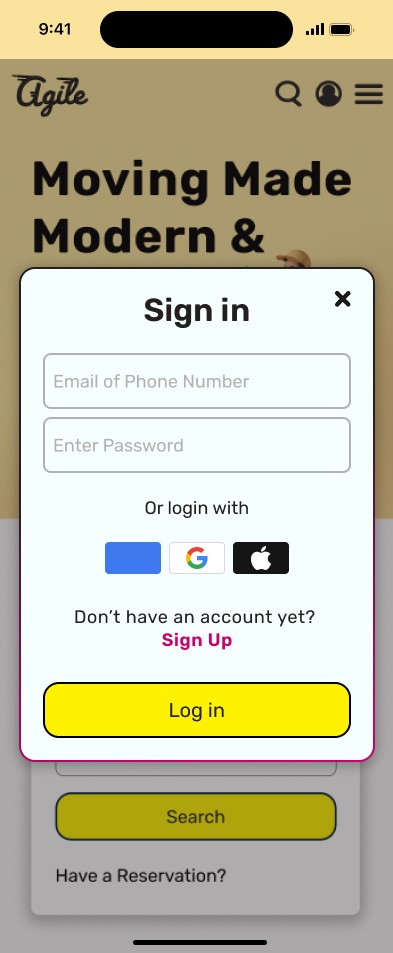
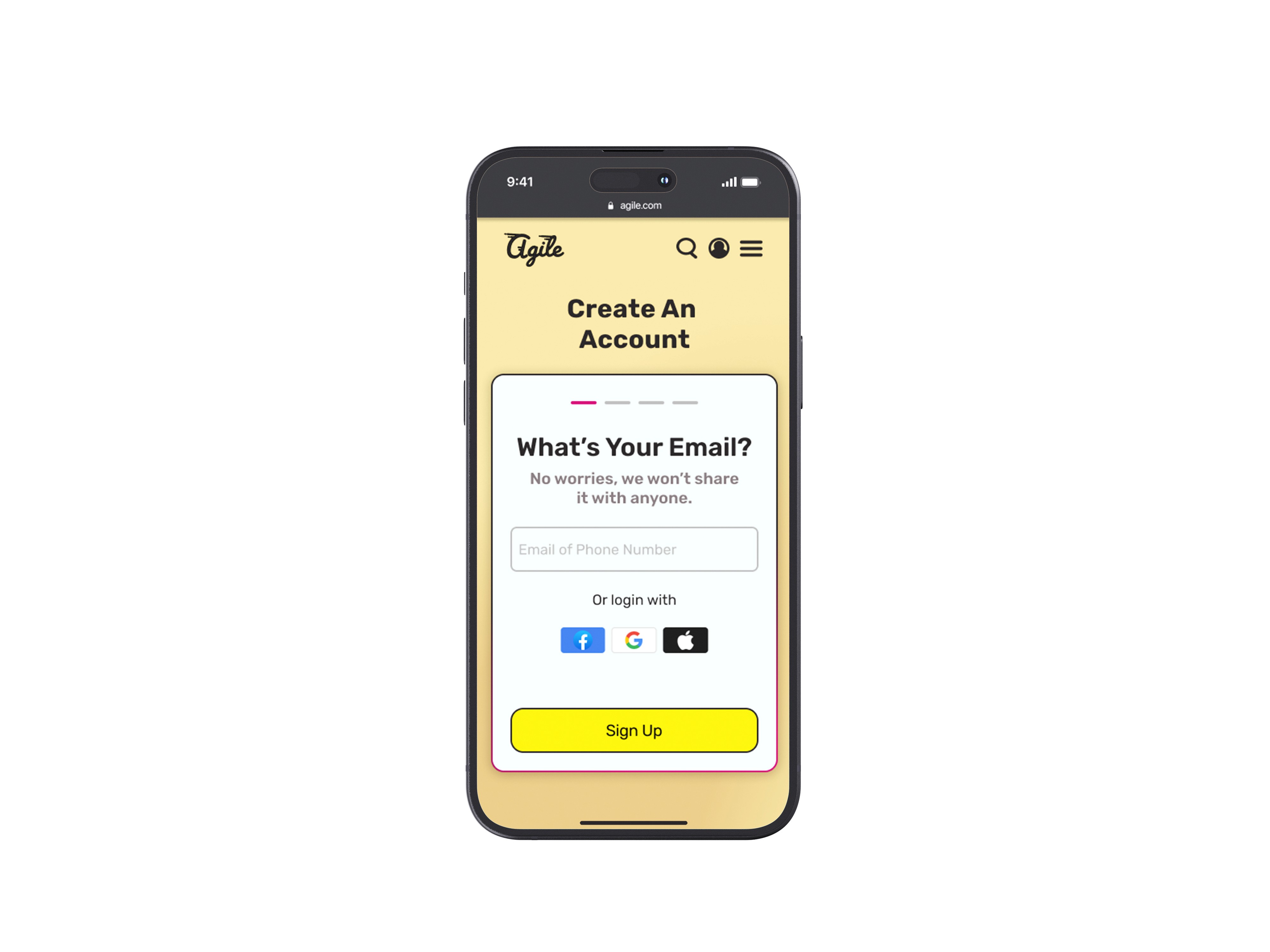
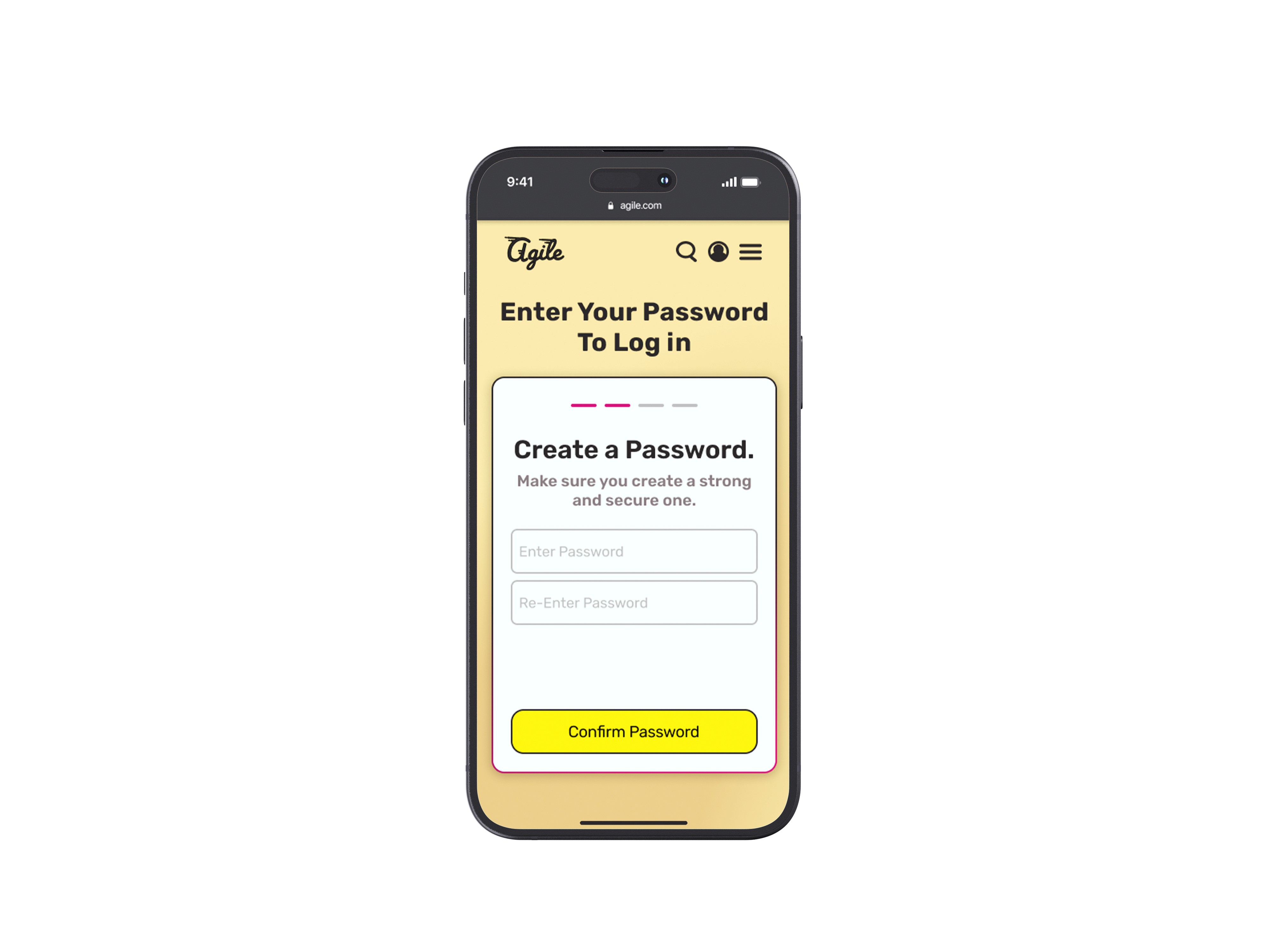
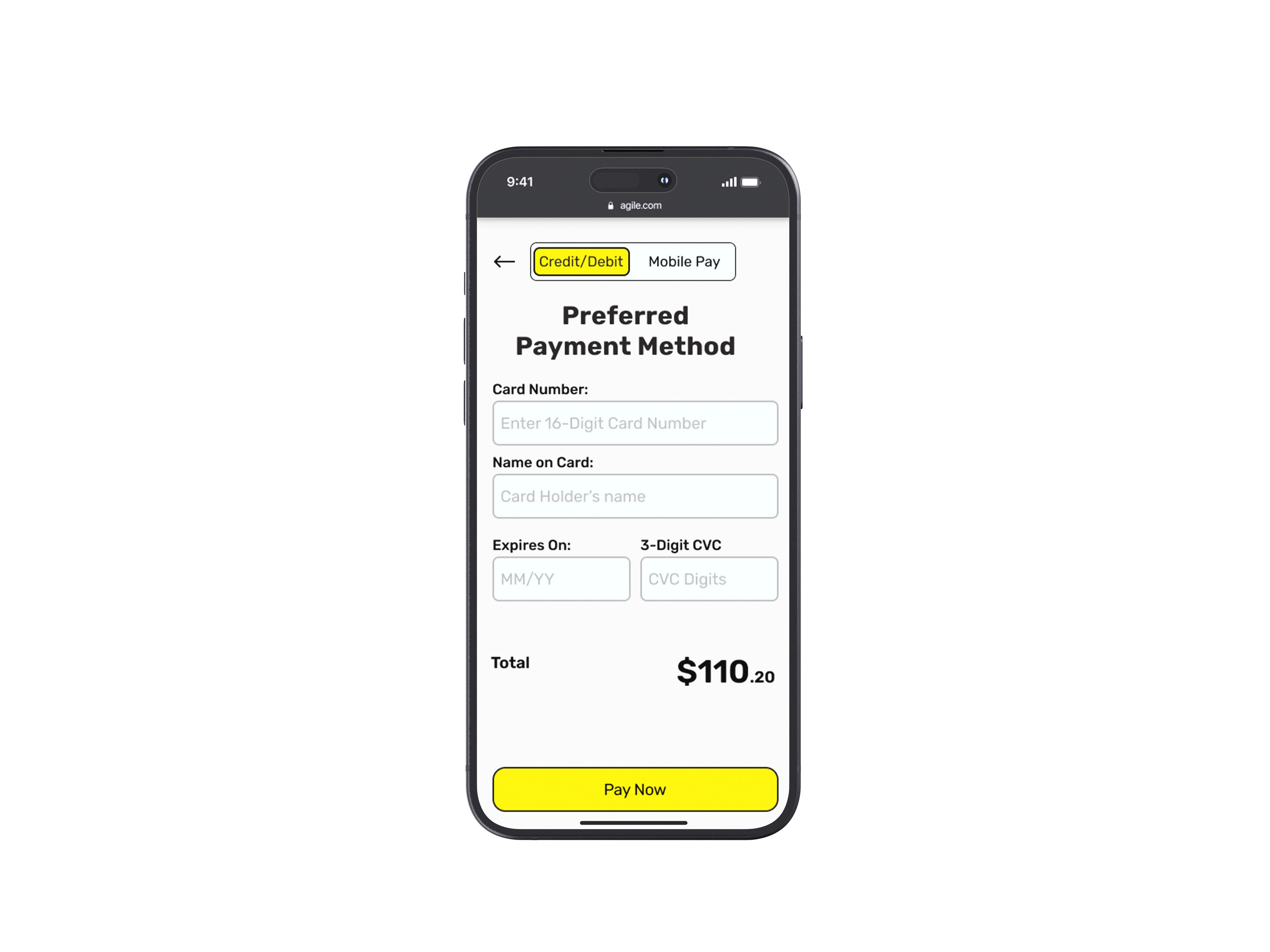
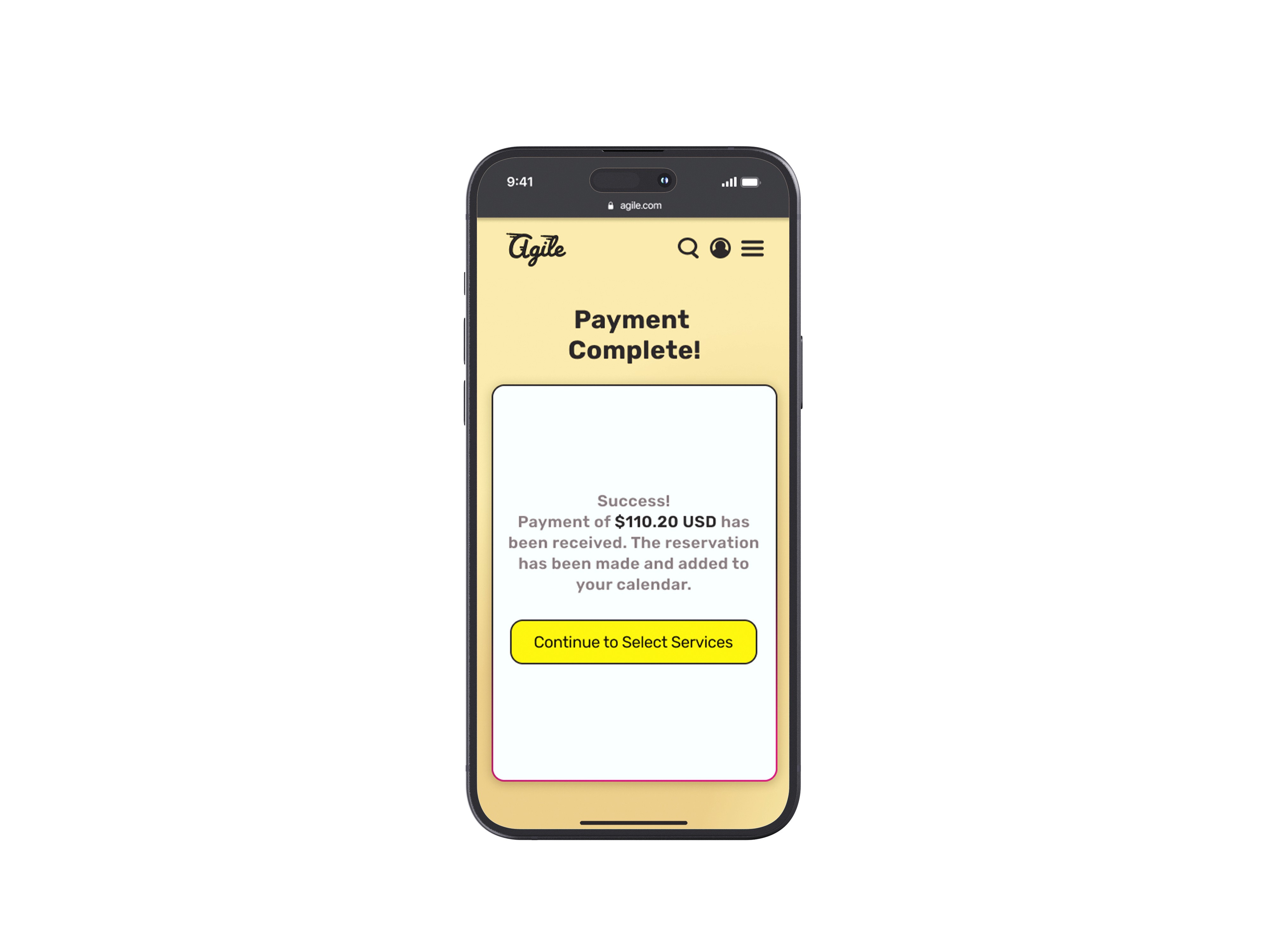
Hi-Fidelity Wireframes
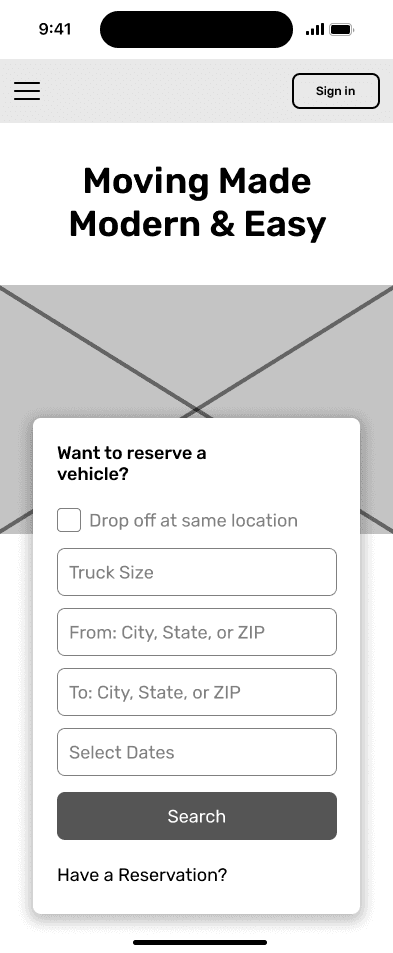
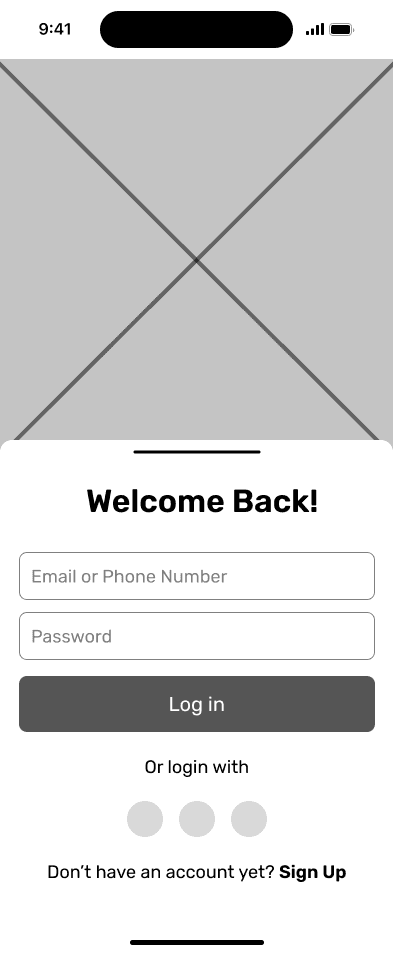
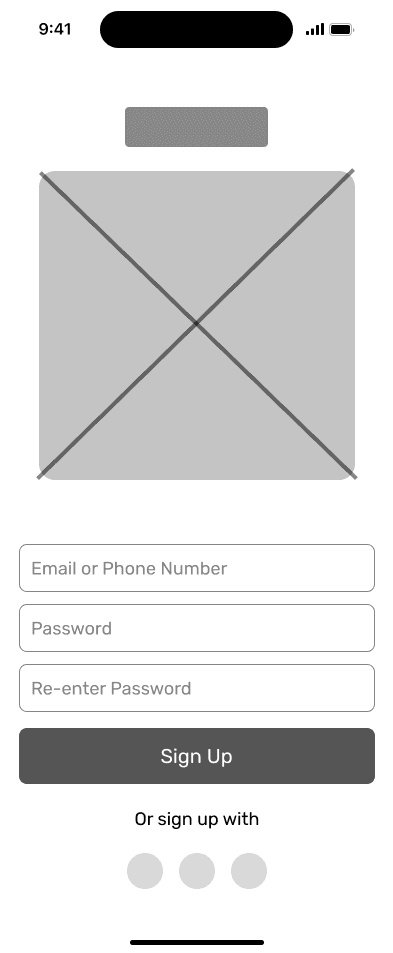
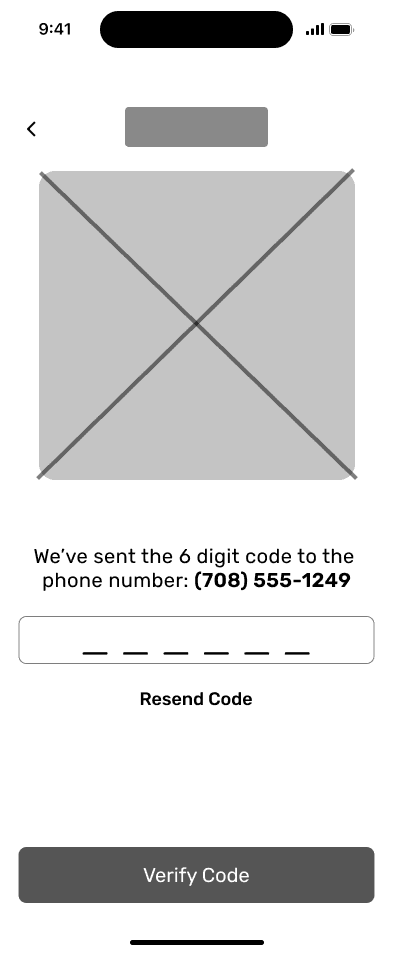
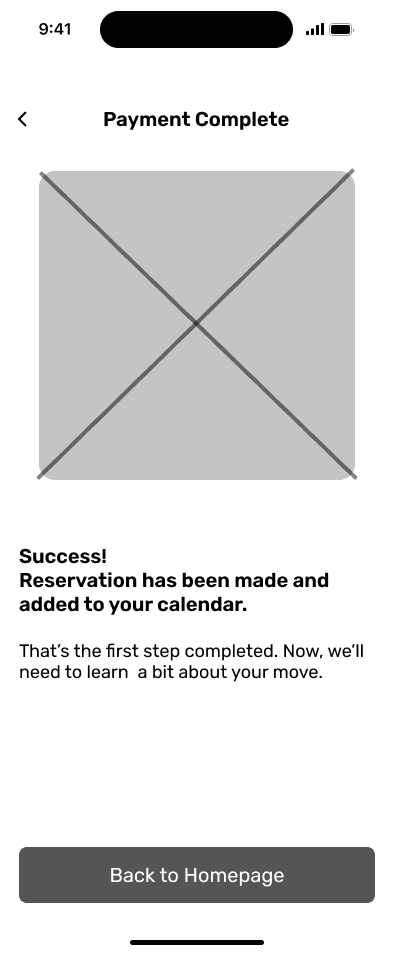
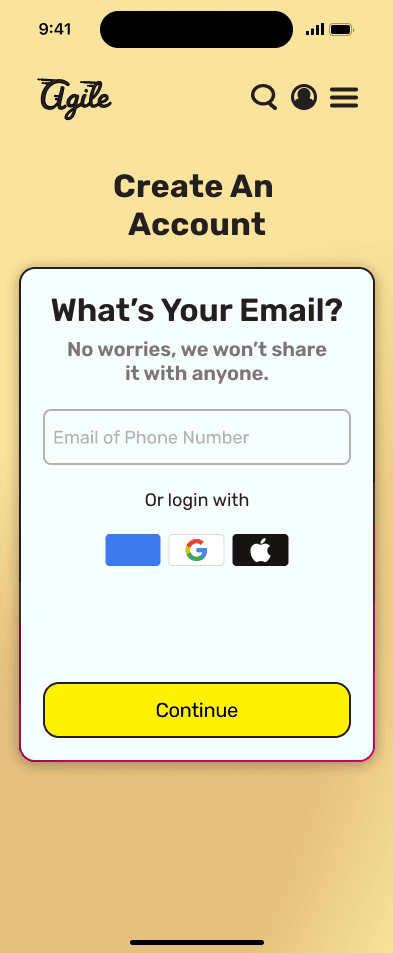
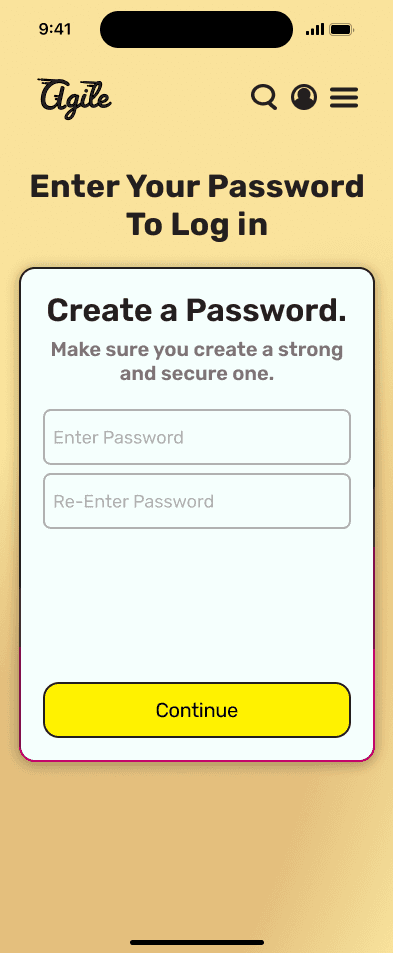
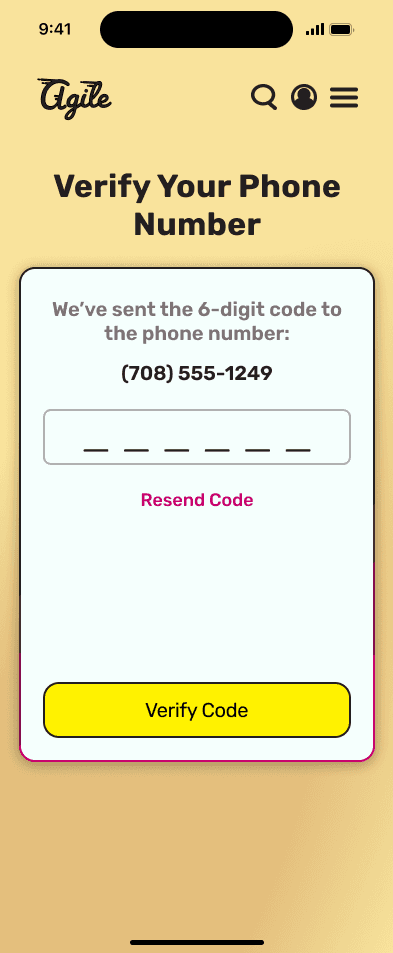
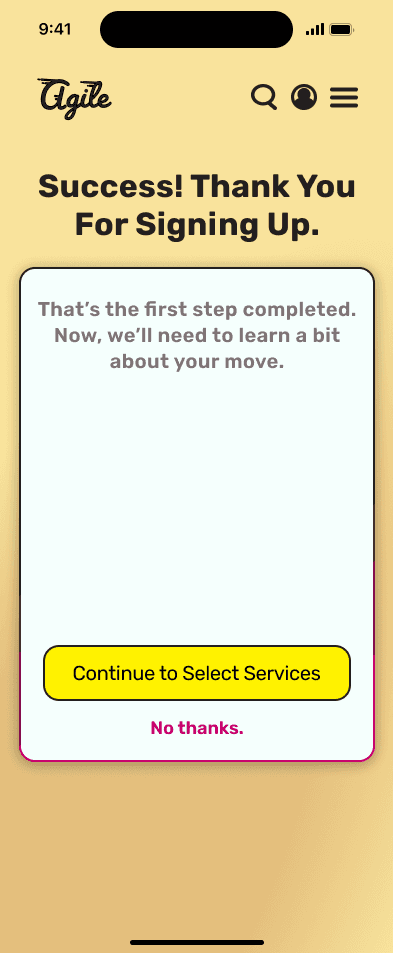
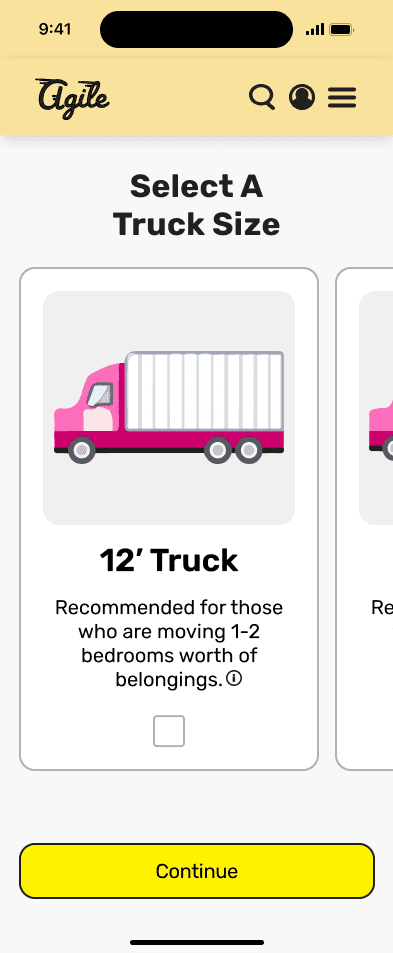
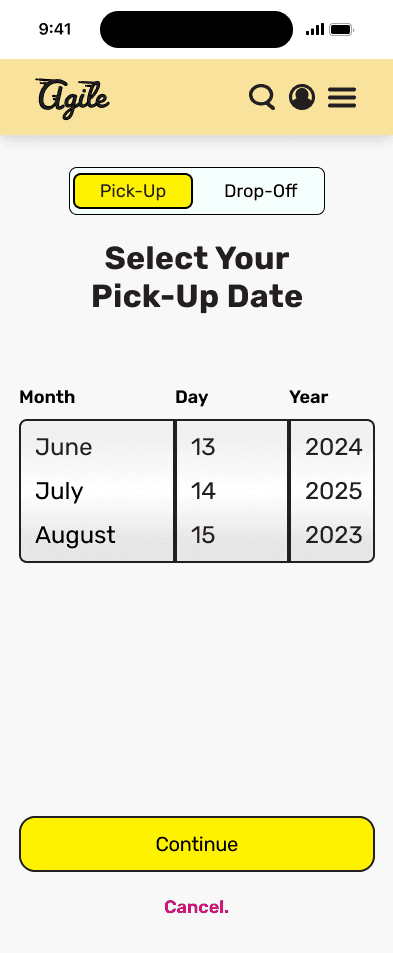
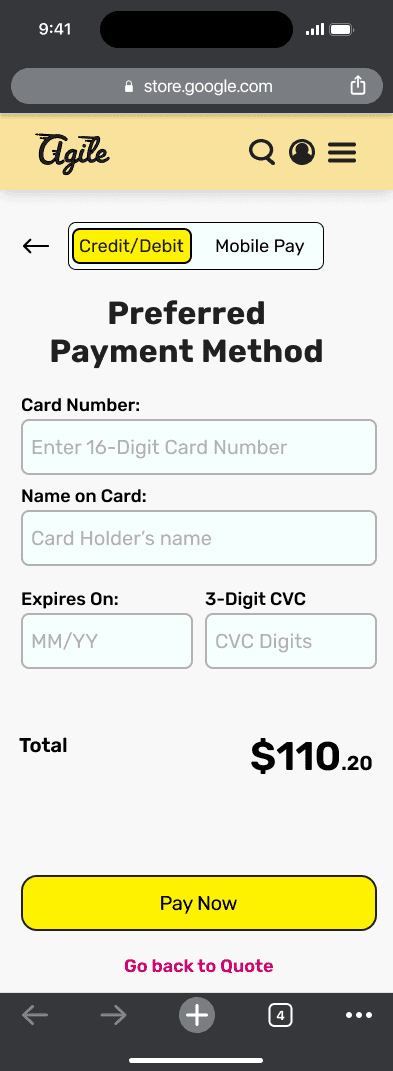
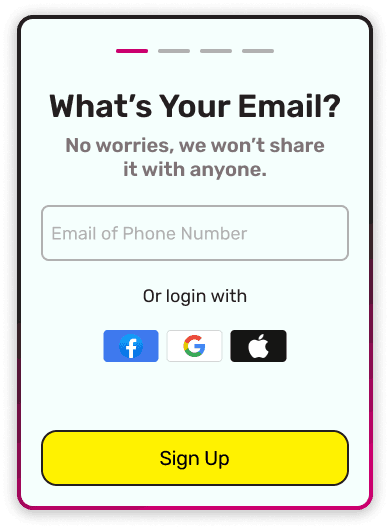
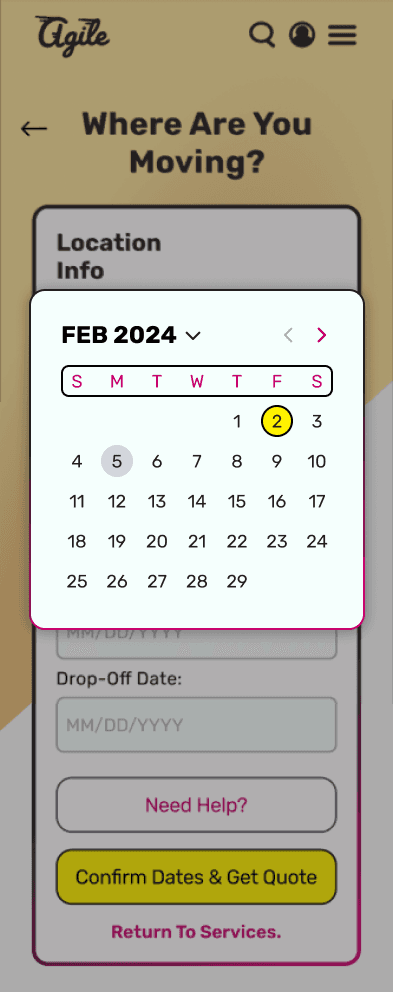
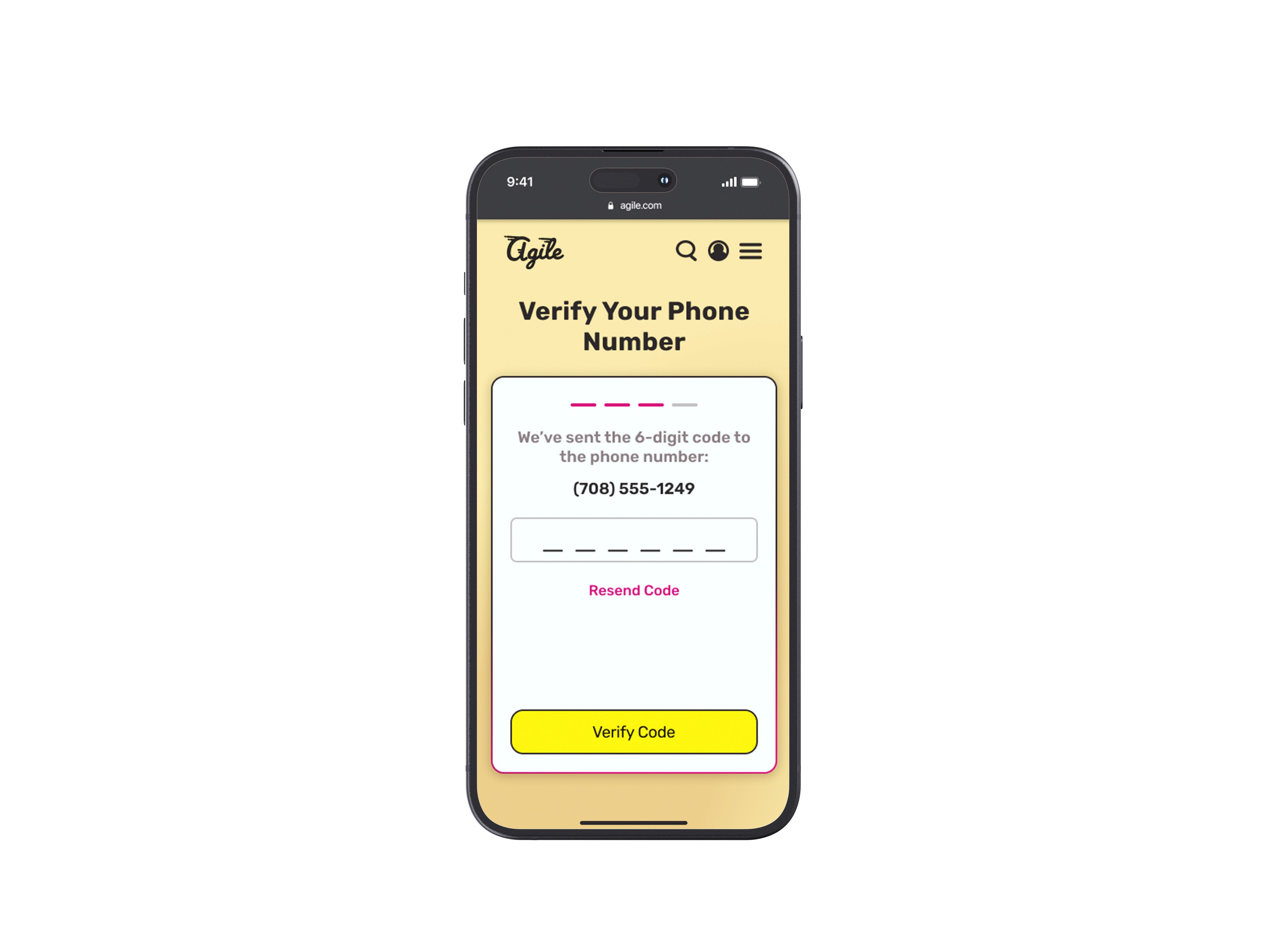
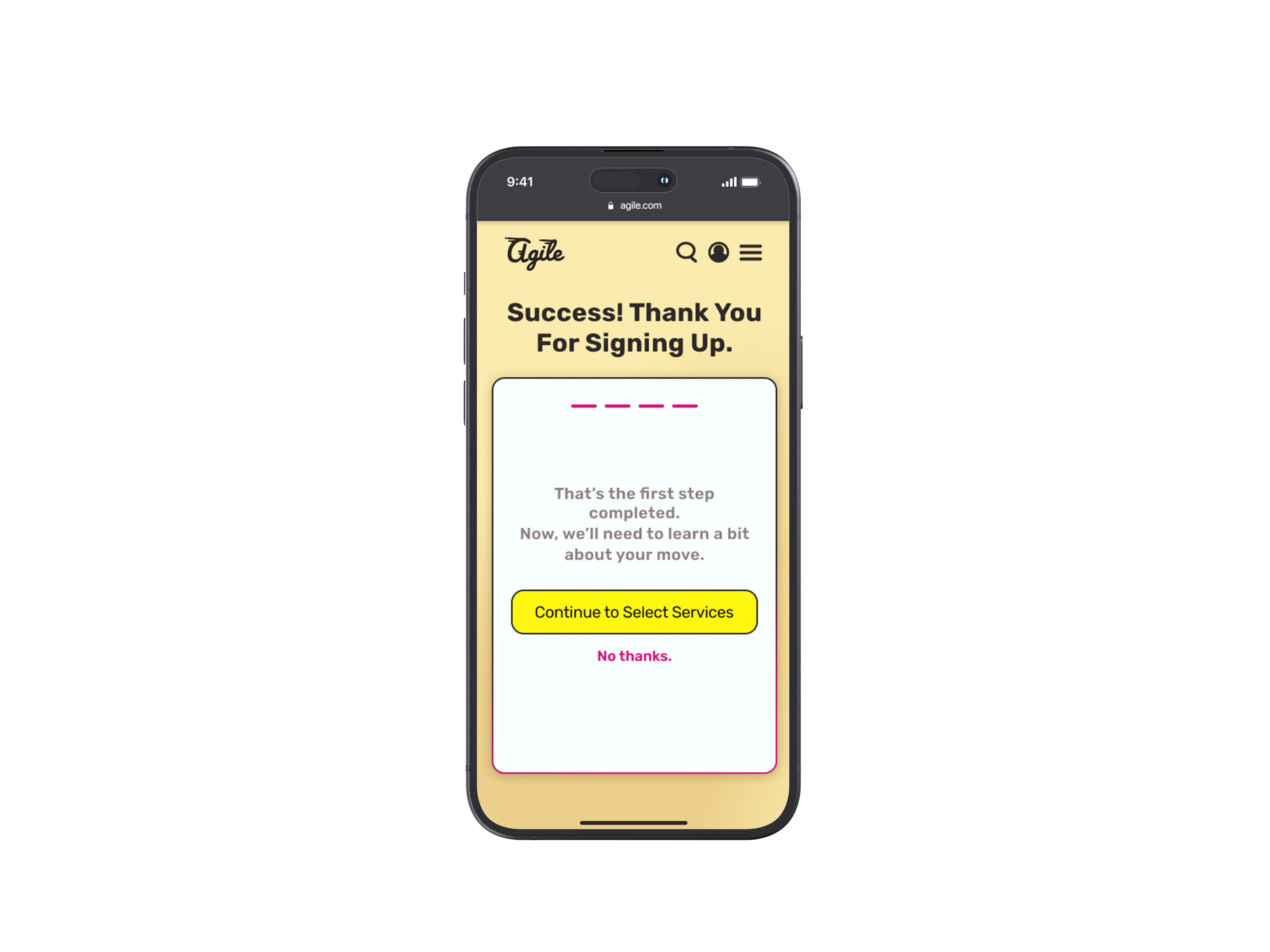
Hi-Fi Screens
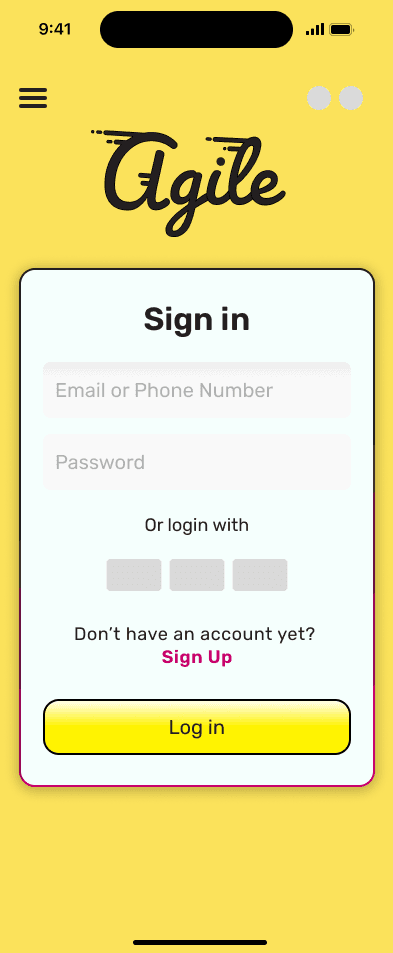
Hi-Fi iterations
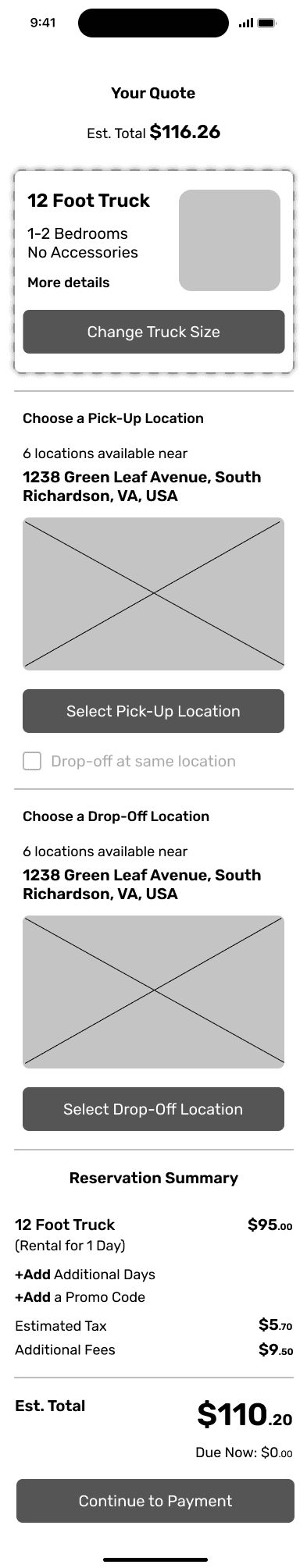
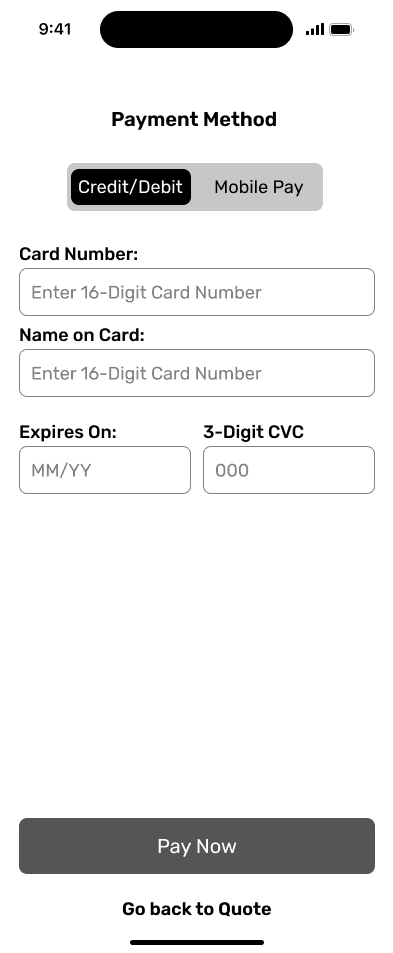
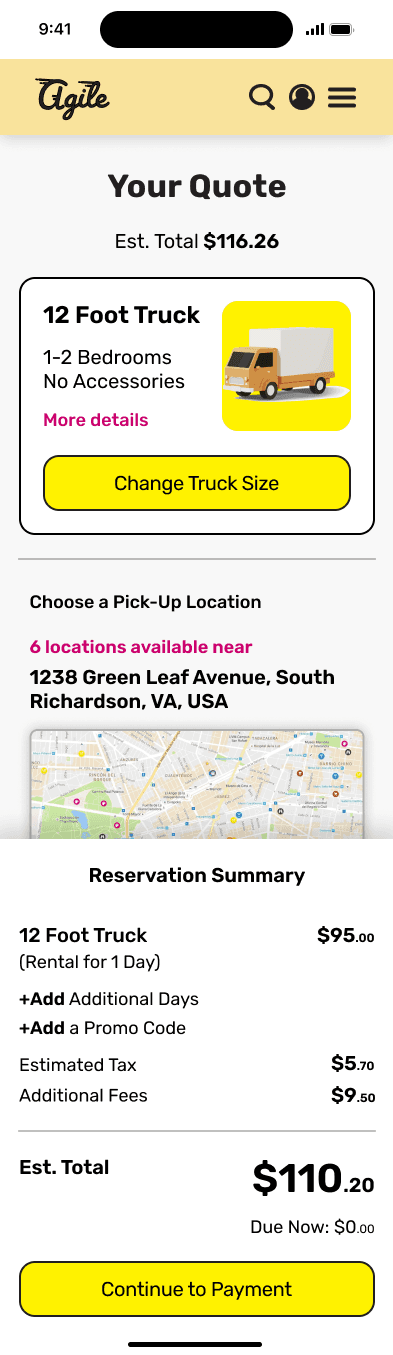
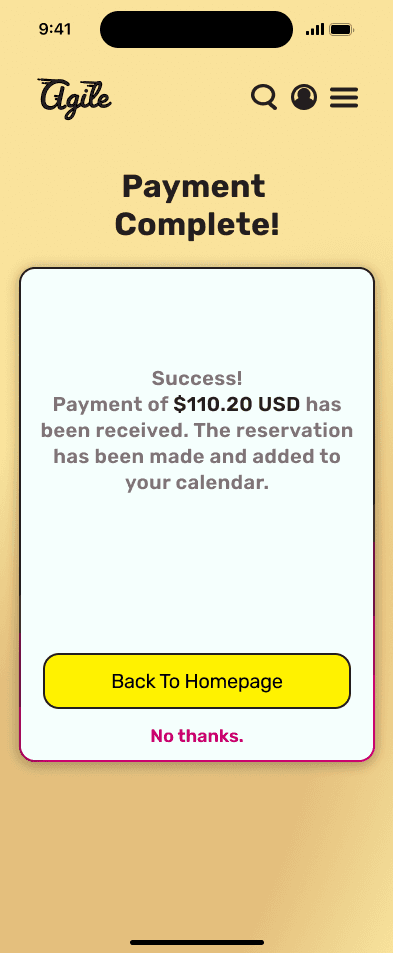
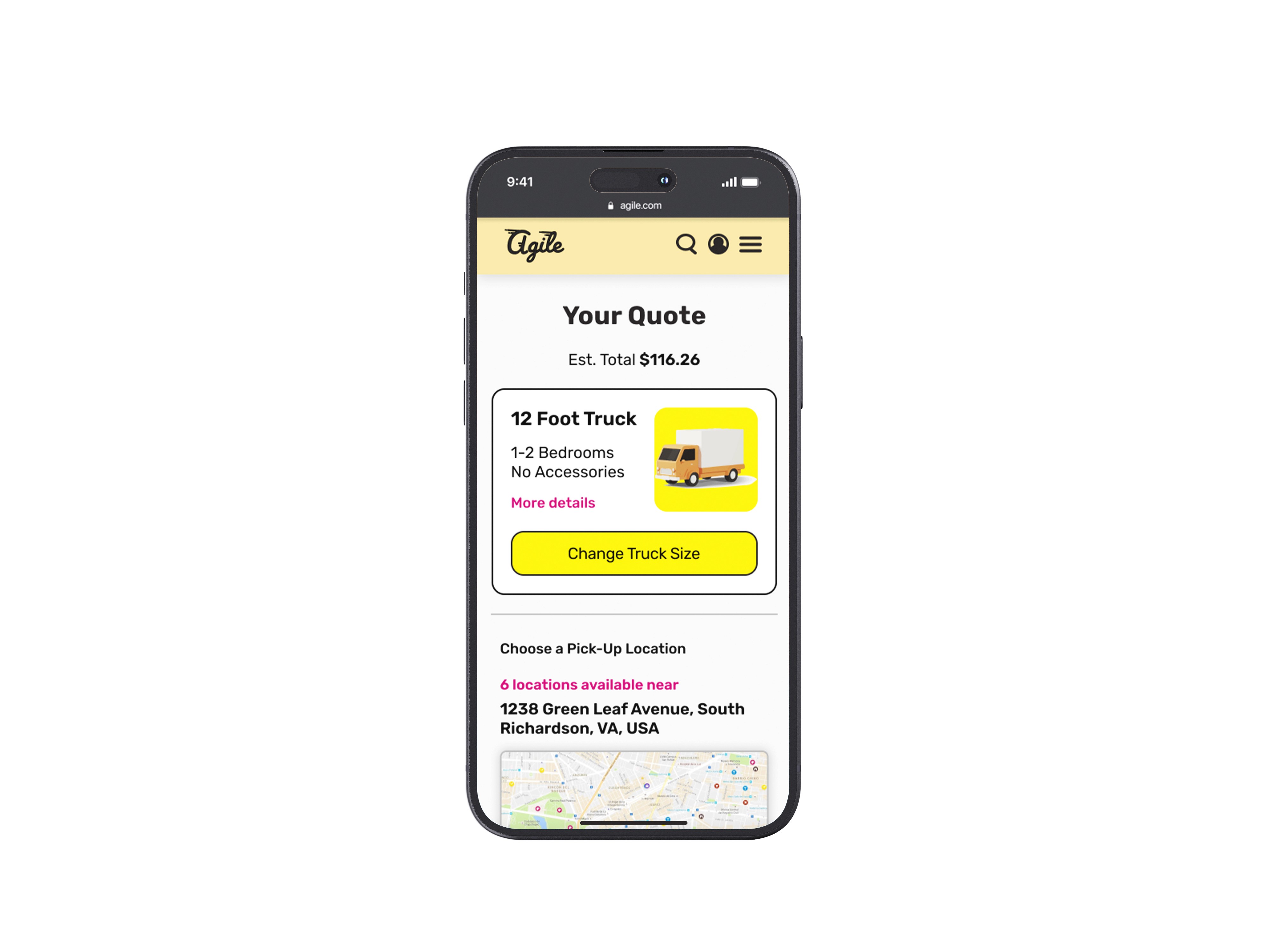
Added total cost on payment screen to provide users and extra opportunity to be reminded of what they're paying.
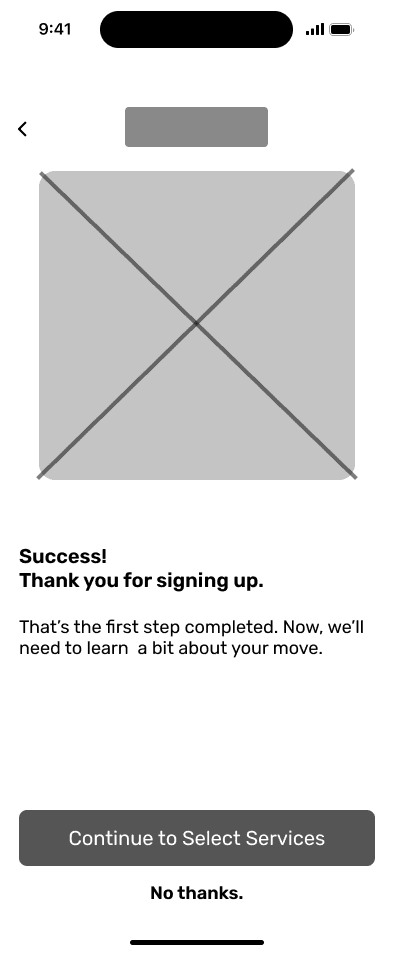
Added progress bar to onboarding screens.
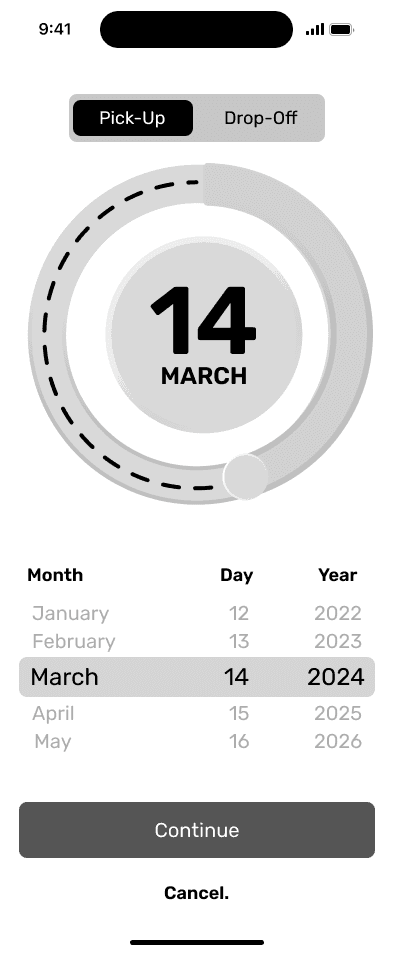
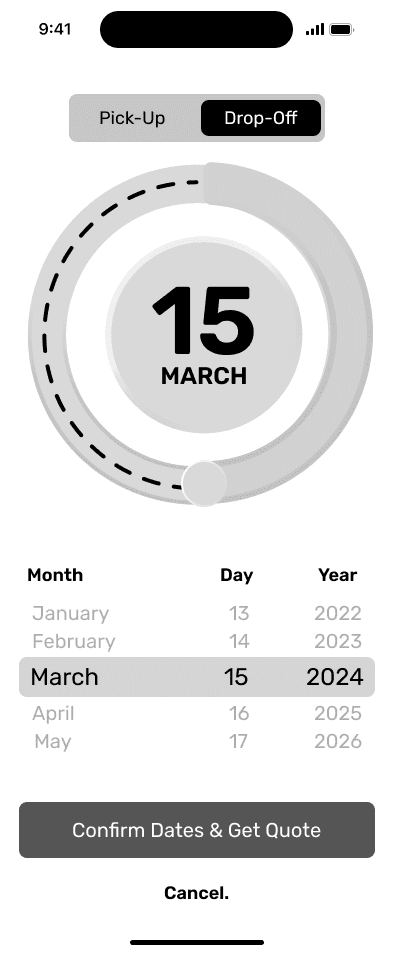
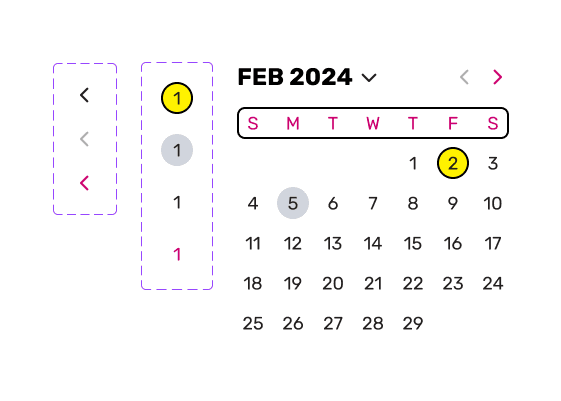
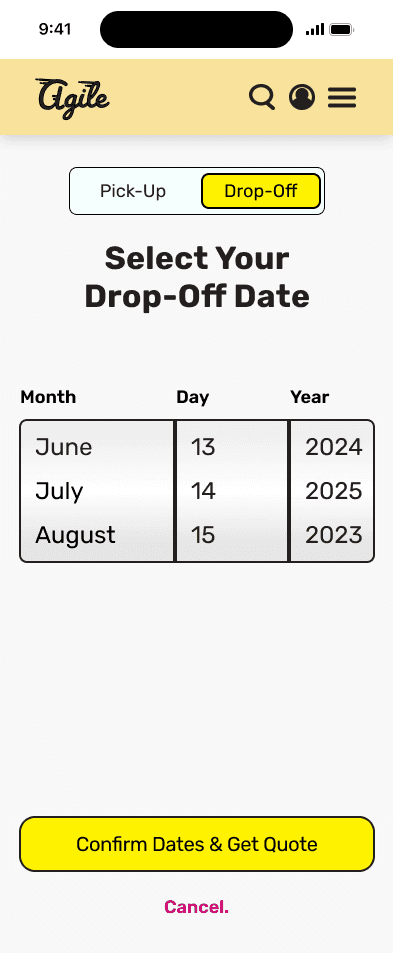
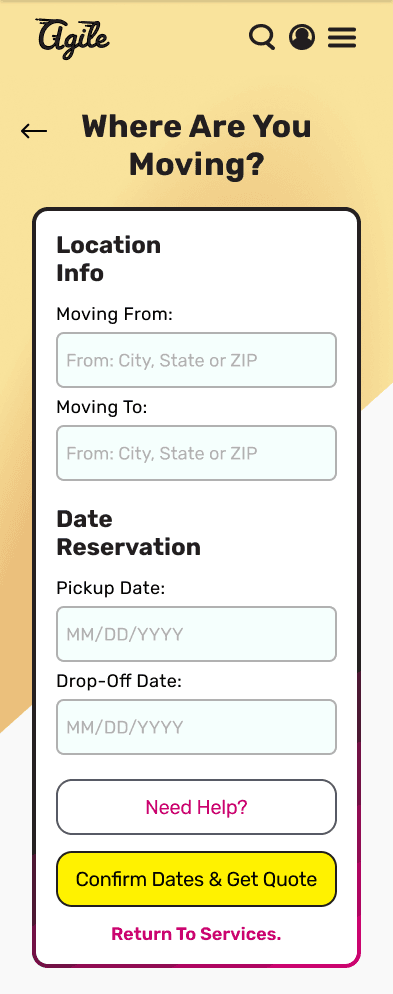
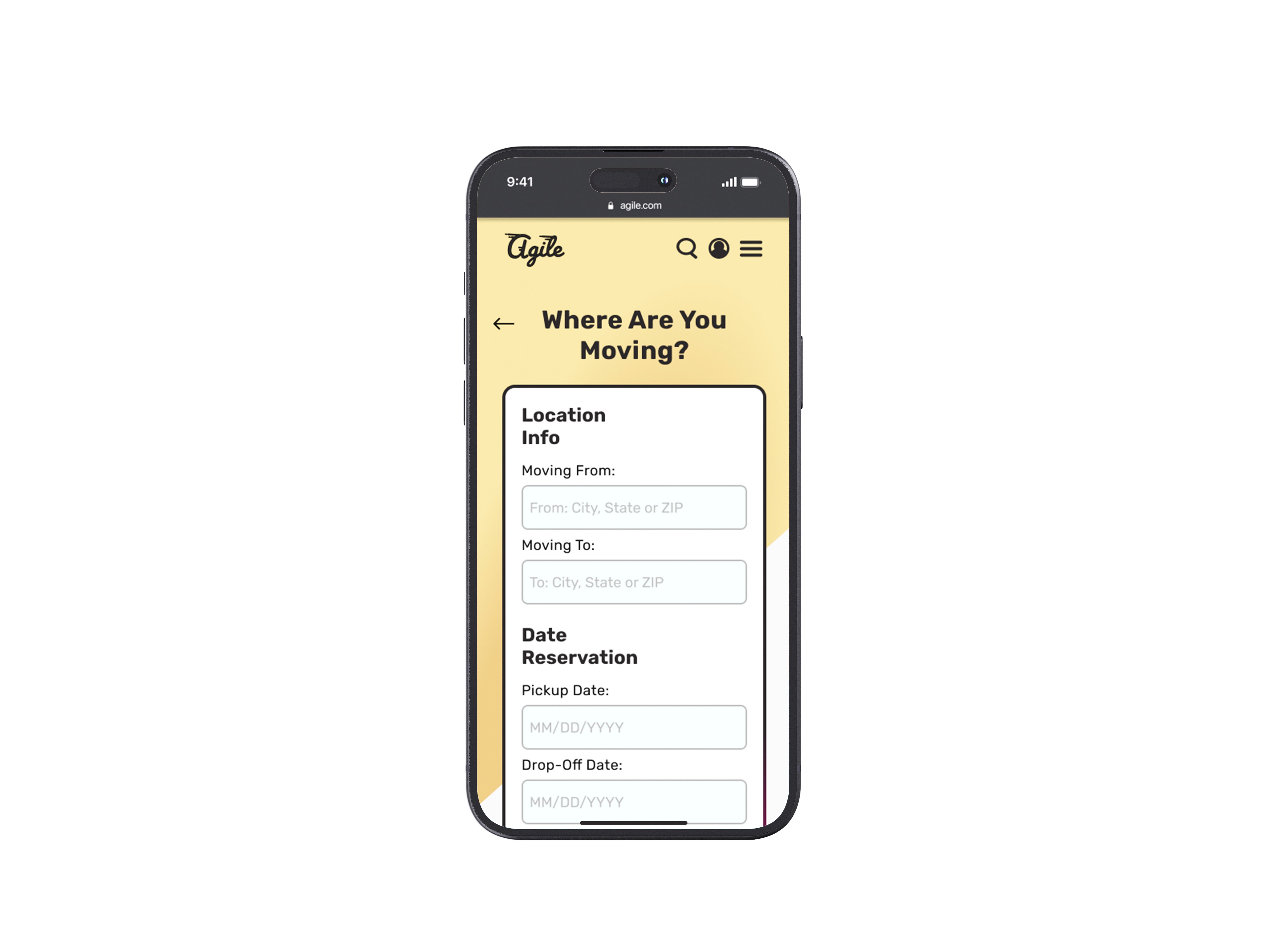
Combined location and date reservation screen.
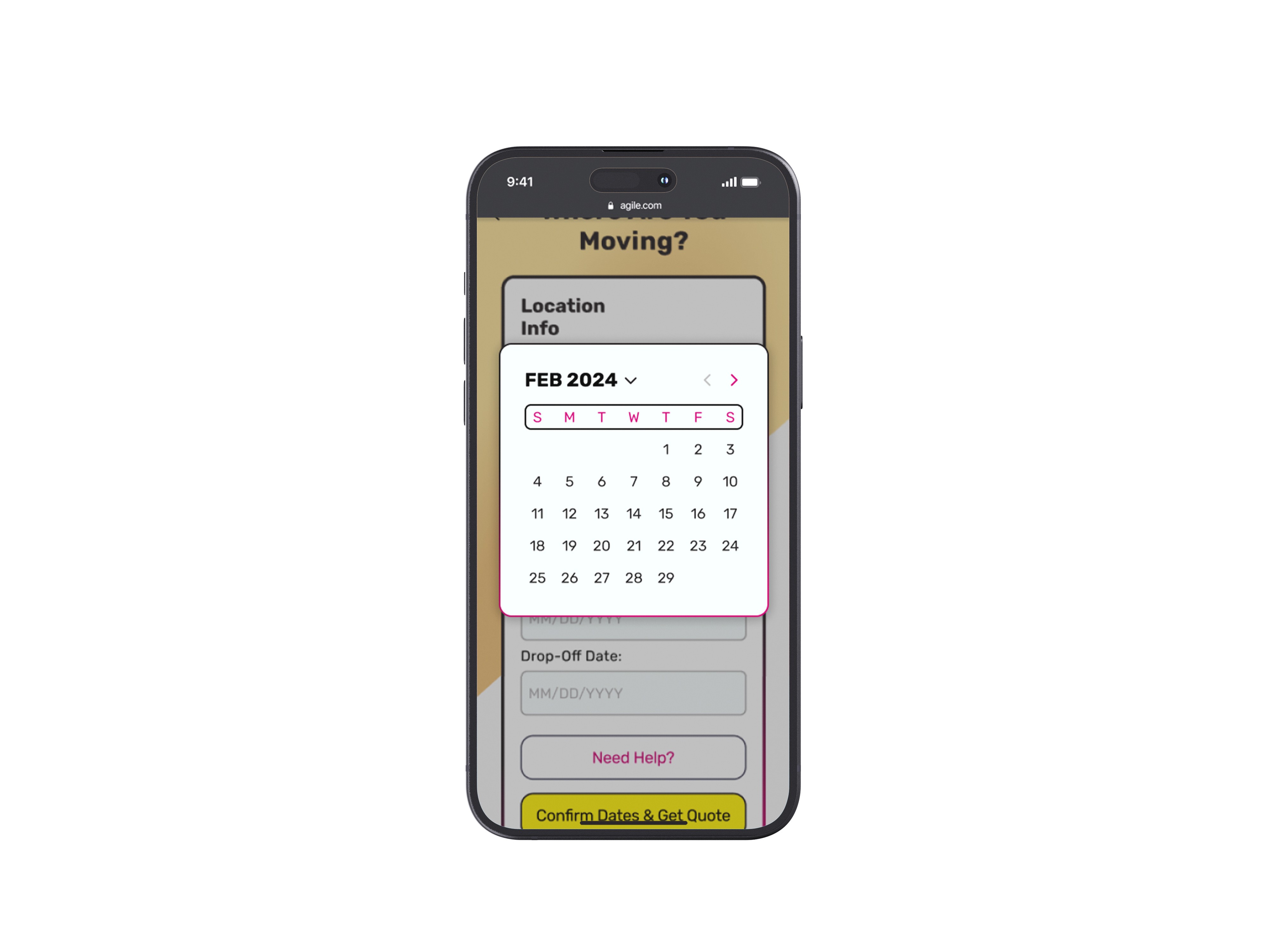
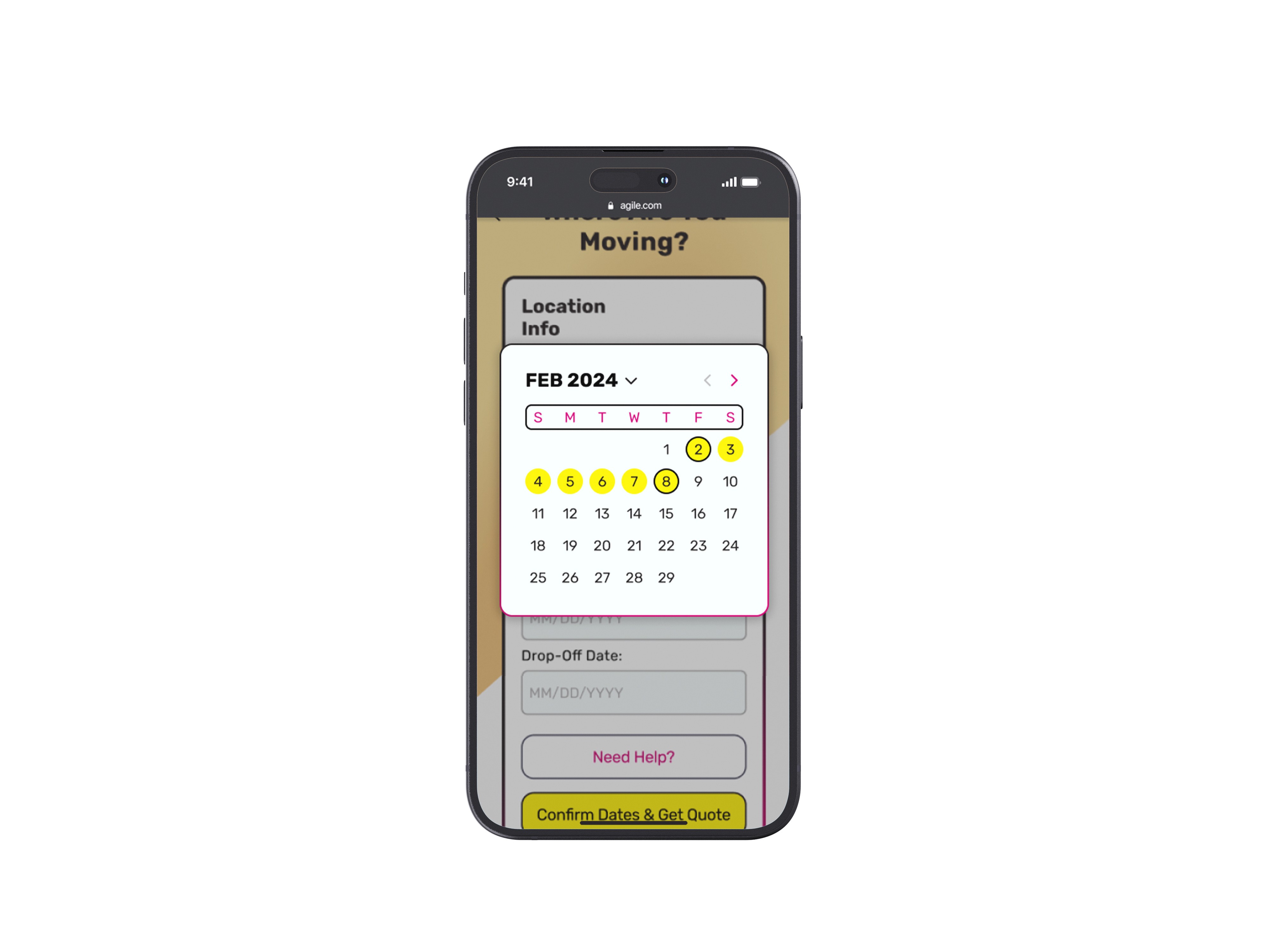
Added calendar date selector (removed scroll feature).
Project Takeaways𓂃🖊
Wrapping up the experience.
Overall, I found this project to be both fun and engaging throughout its development. Although the timeframe limited my ability to fully develop Agile, its unique approach to the sector makes me eager to continue its advancement. Key areas for further development include enhancing the calendar feature, creating a business variant for industries such as restaurants and galleries, and improving service tracking.This project also highlighted the importance of incorporating feedback from others, which led to numerous beneficial iterations and significantly improved Agile's functionality.Here are some highlights…
Constraints
Throughout Agile's development, I was able to develop a deeper understanding of the research process and in the future be able to gauge which methods to use to meet deadlines.
Feedback and Iterations
Transitioning from a graphic design background, Agile helped me become comfortable with frequent iterations and taught me to greatly value user feedback for identifying minor mistakes and overlooked details.
Figma skills
The many hours that I've spent in Figma for Agile, exponentially grew my proficiency and confidence in using it. Some huge skills that I learned was embedding components within one another as well as utilizing the power that variants hold. These skill will particularly benefit design system development.