Manq
Culinary Learning App Concept
It's Like Having a Chef Buddy Next To You :)

Project Duration
3 Weeks
Duties @ Hand
Brand Identity
UI Design
Prototyping
Wireframing
Secondary Research
User Research
Project Type
End-To-End Experience
Tools Used
Figma
Adobe Illustrator
Adobe Photoshop
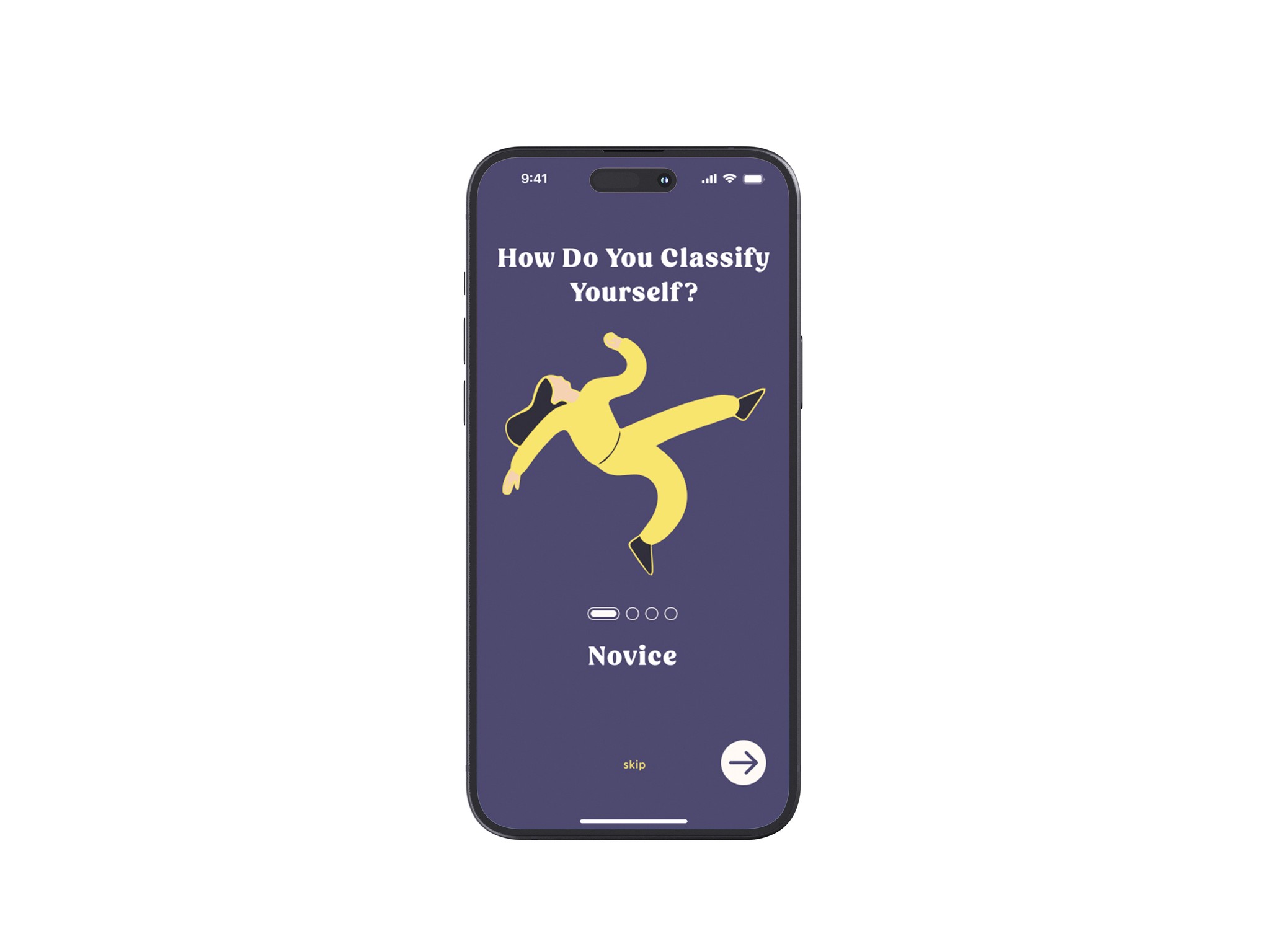
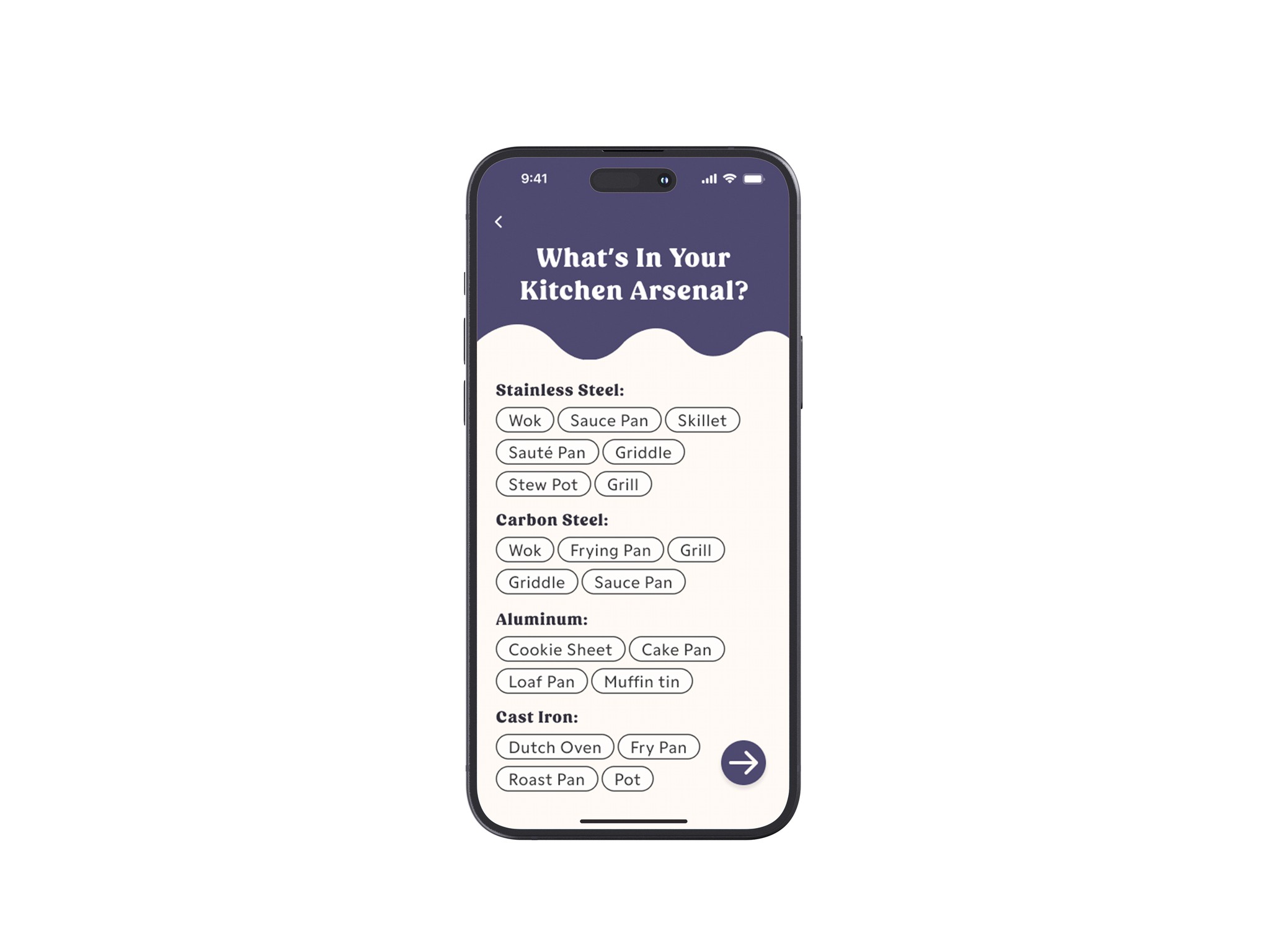
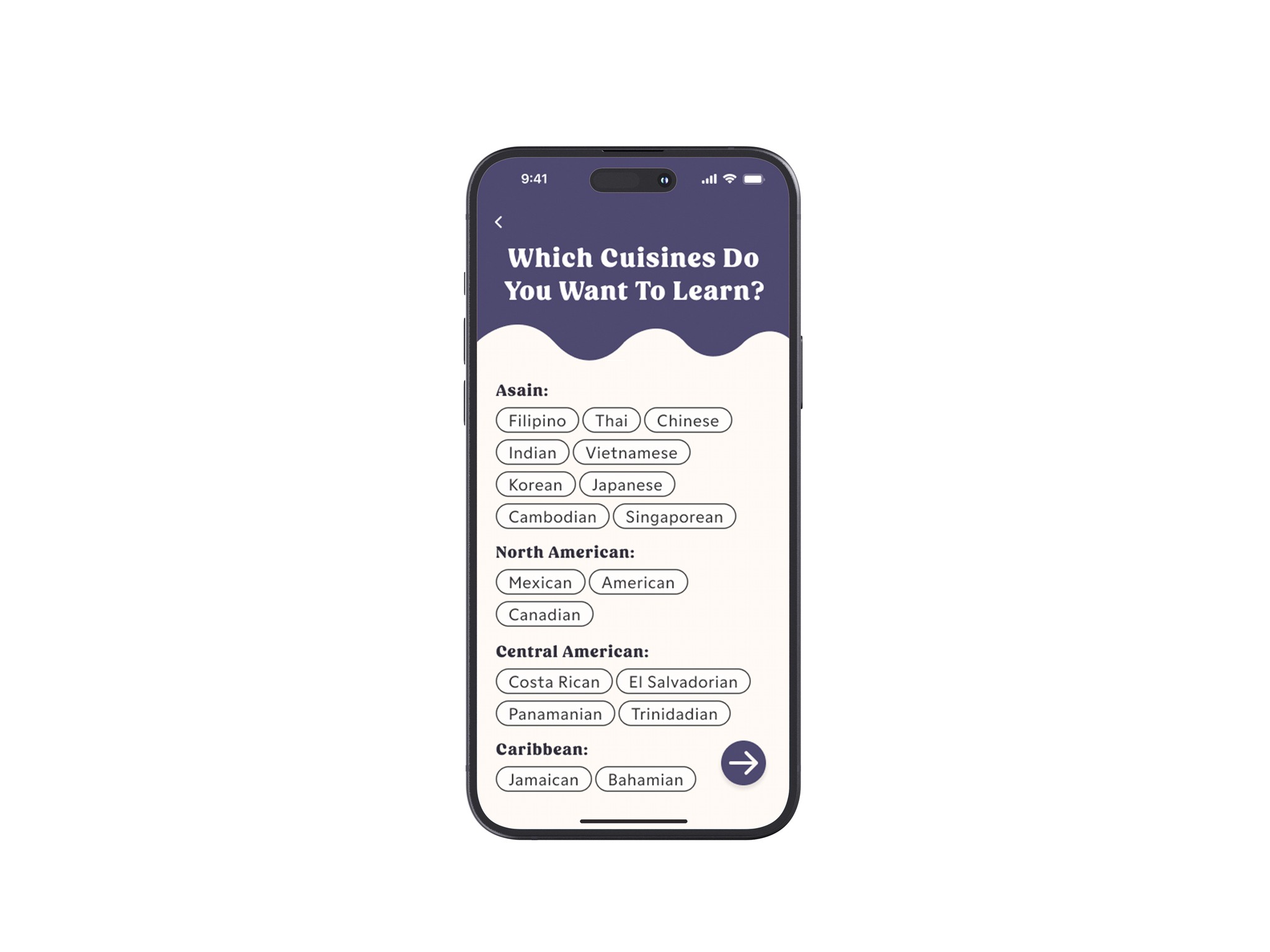
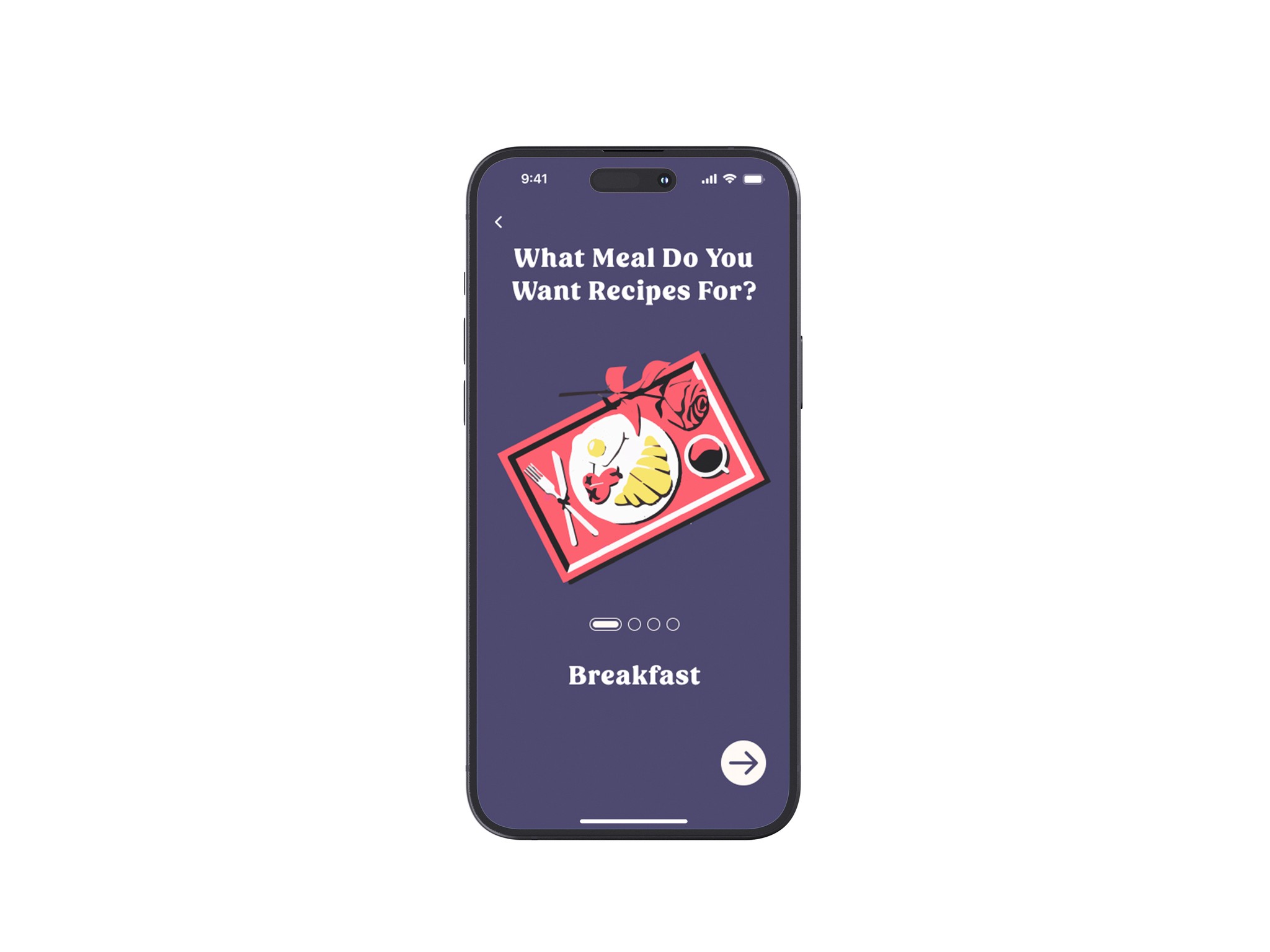
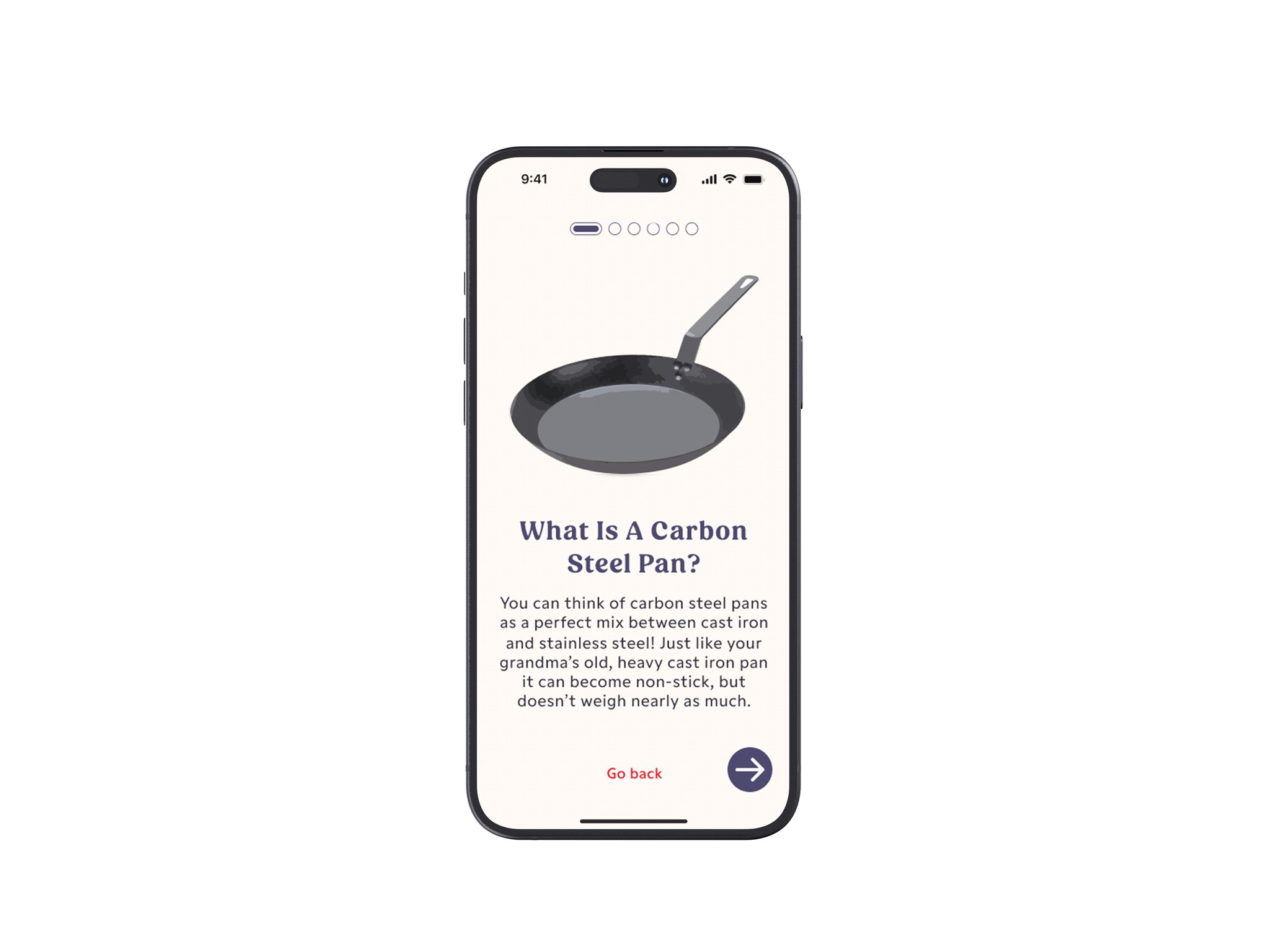
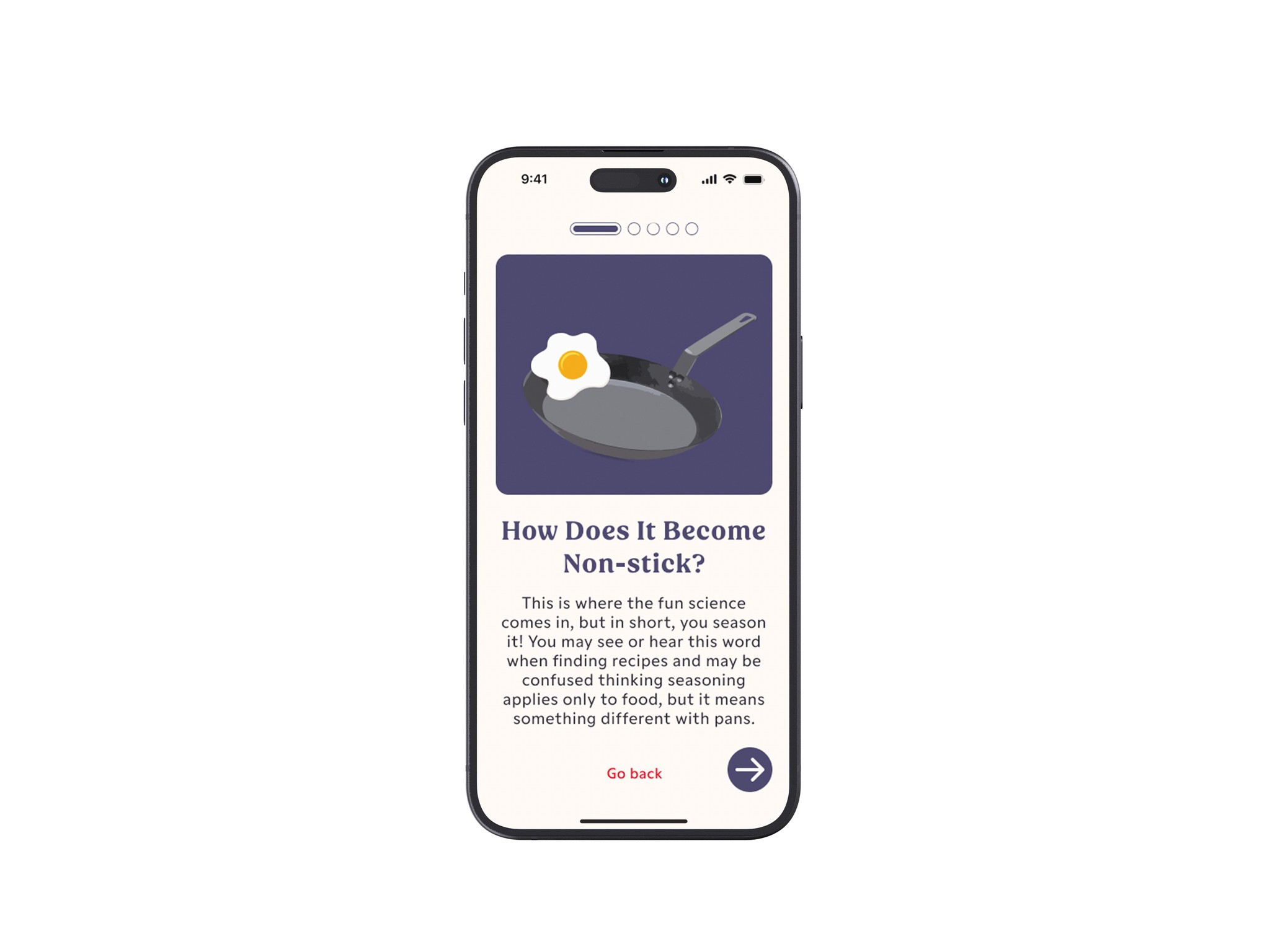
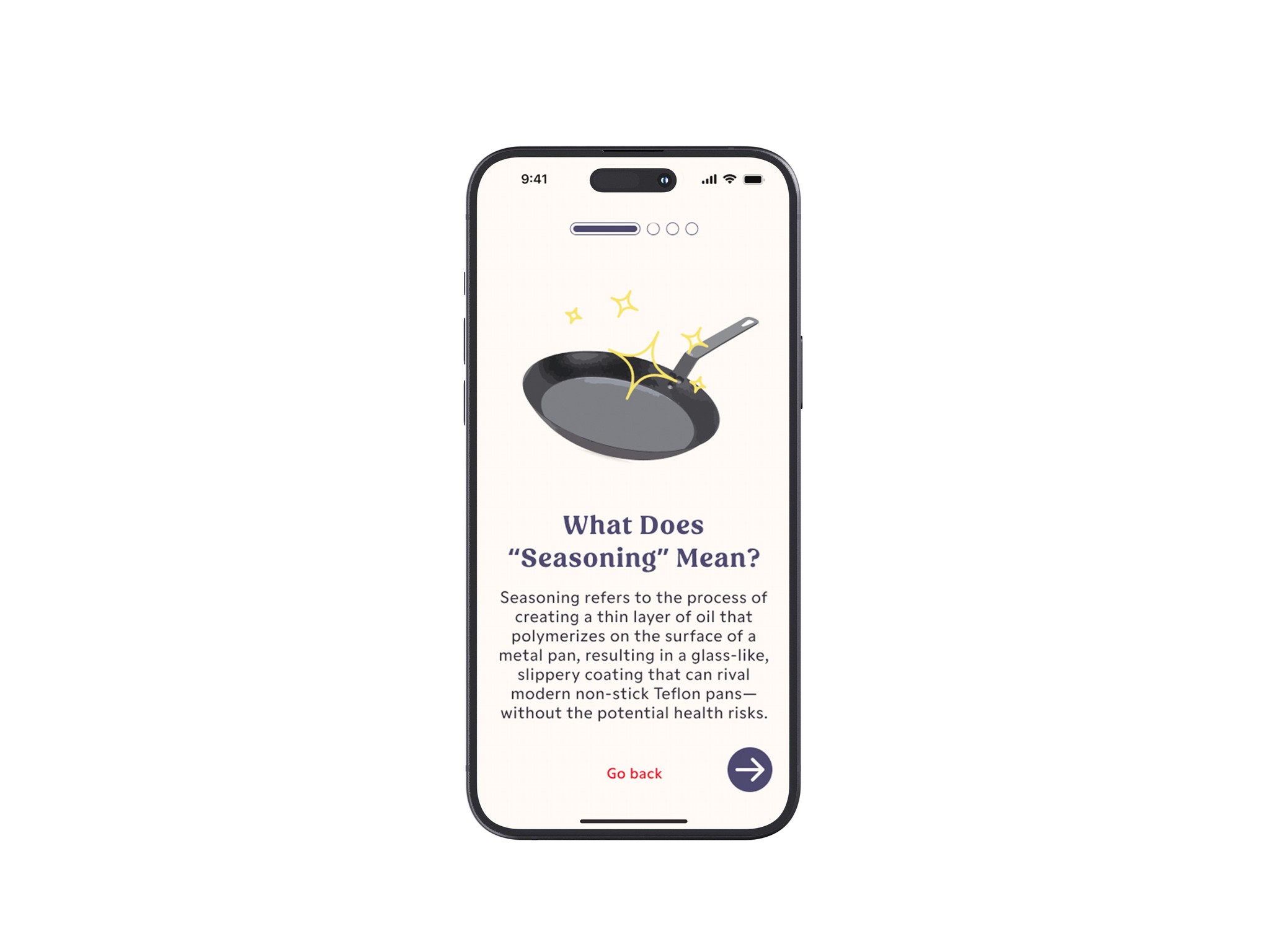
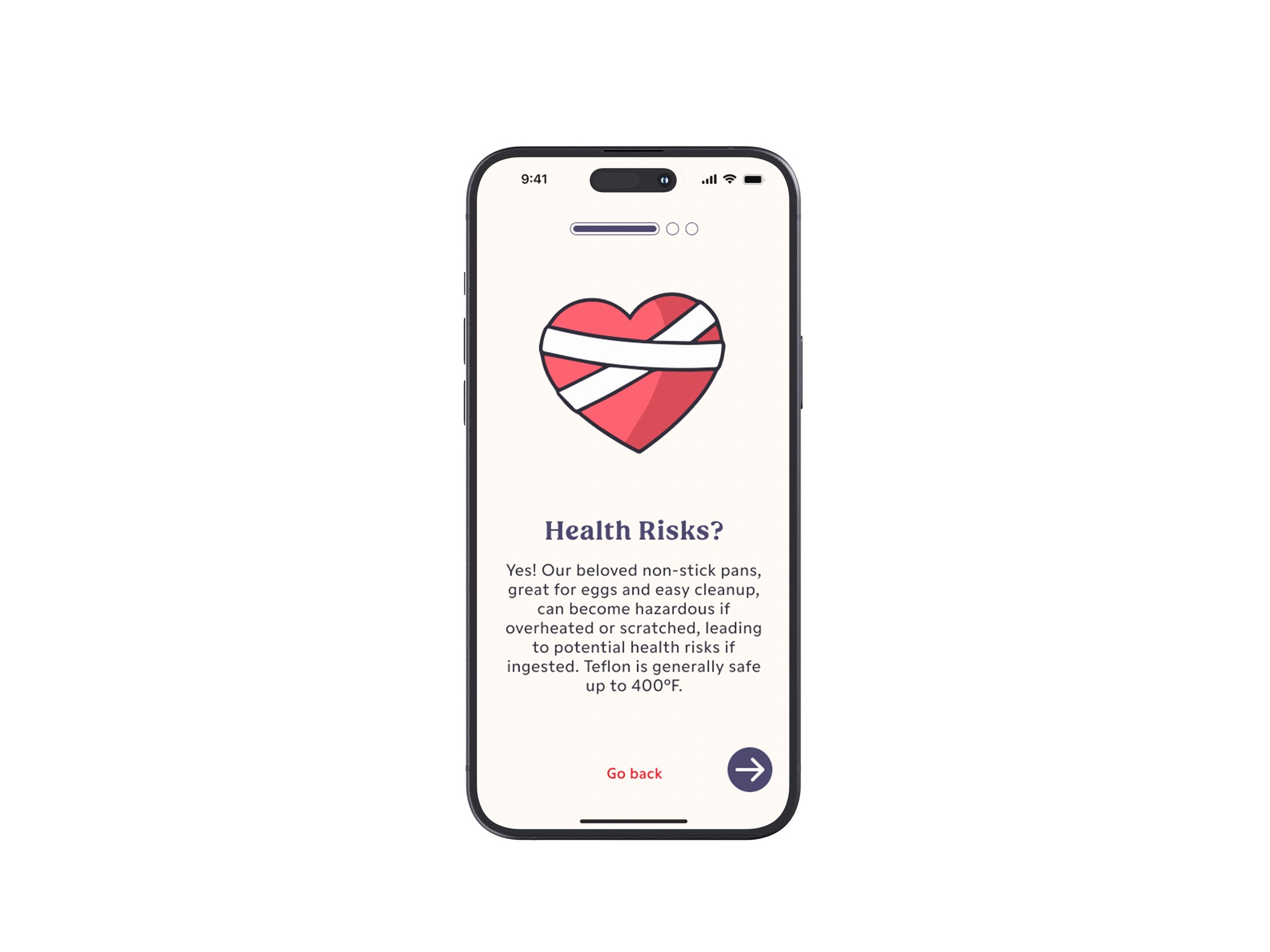
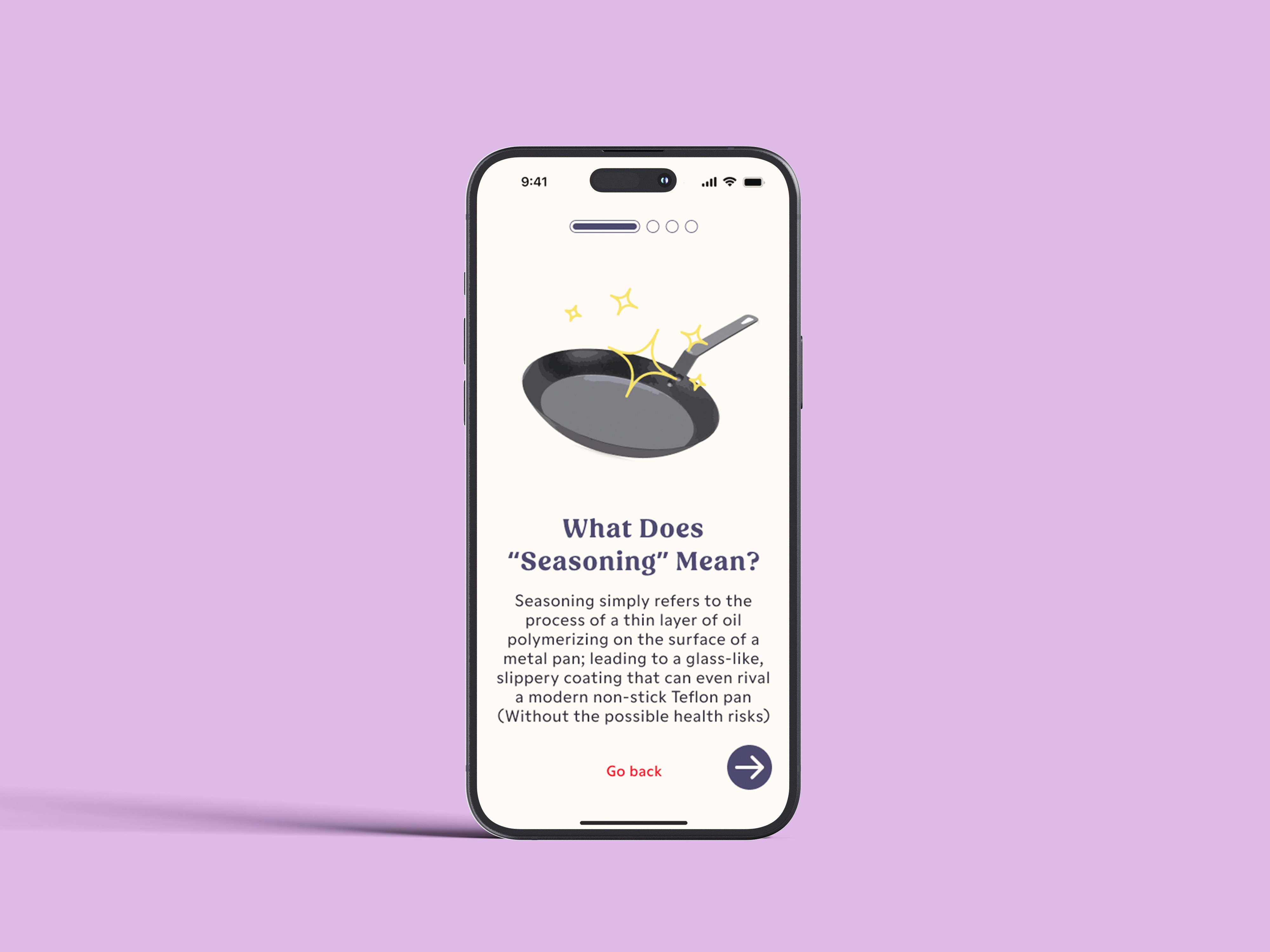
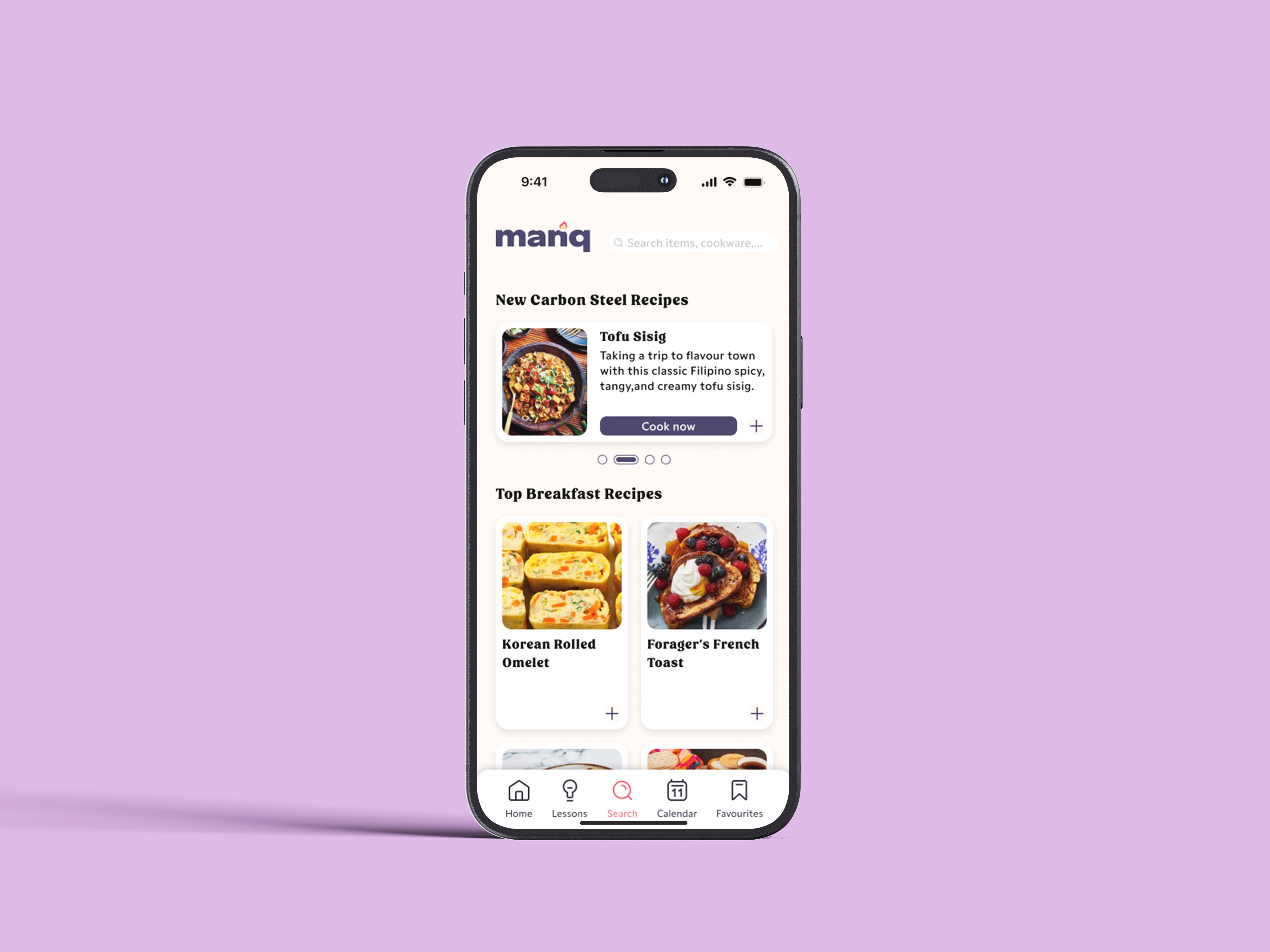
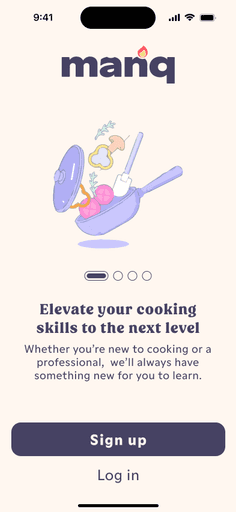
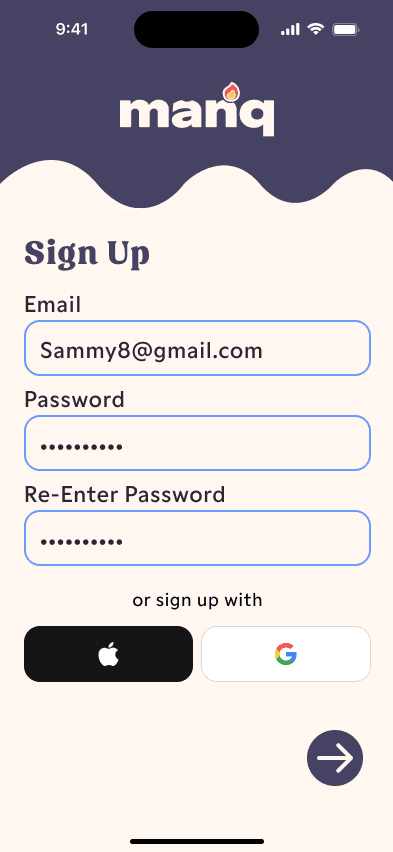
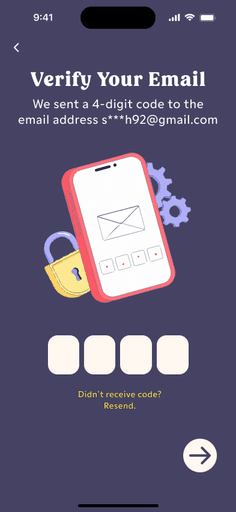
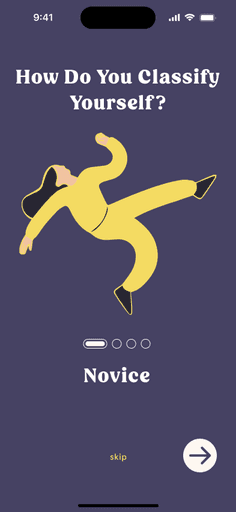
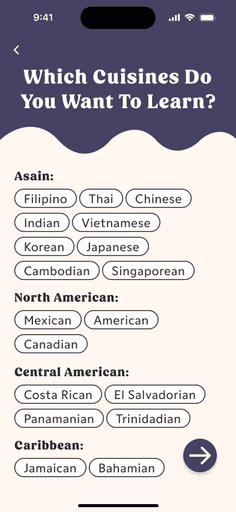
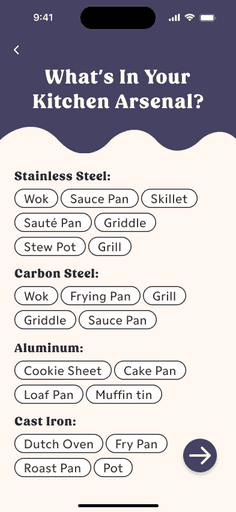
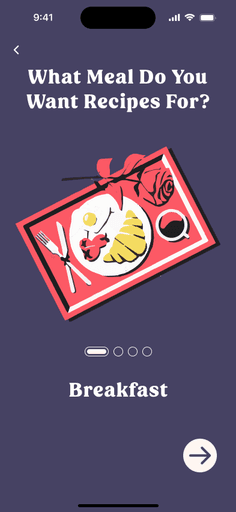
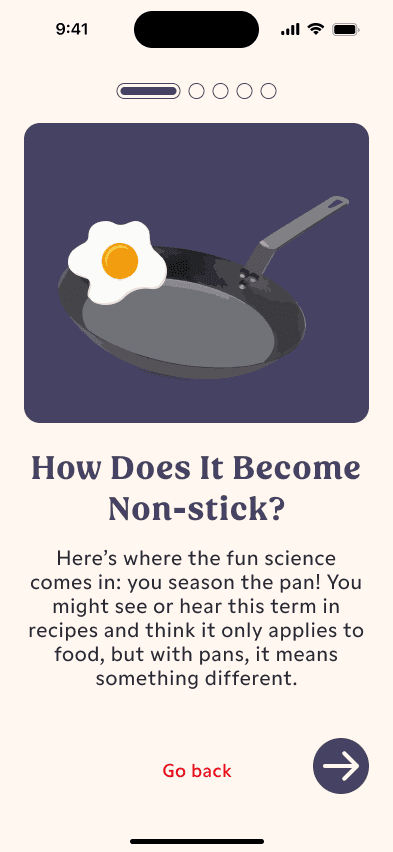
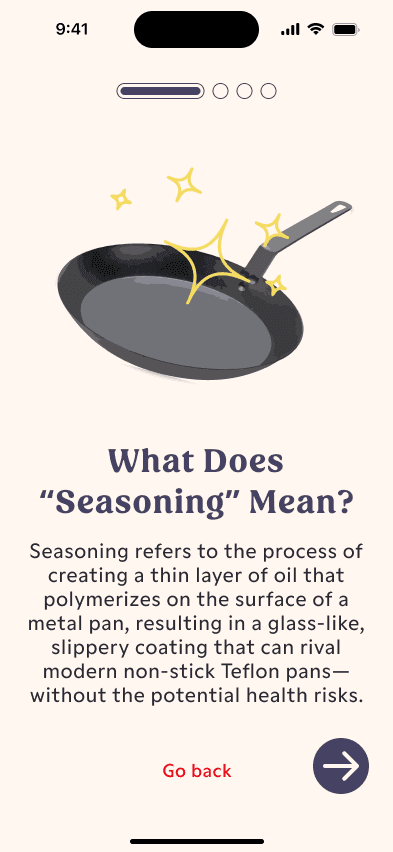
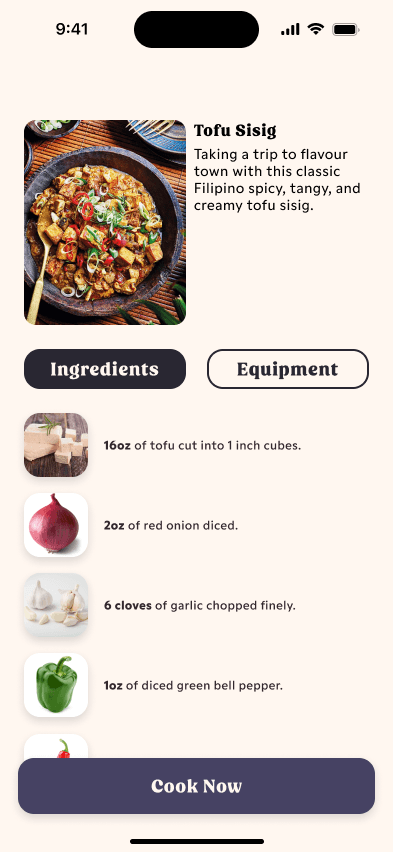
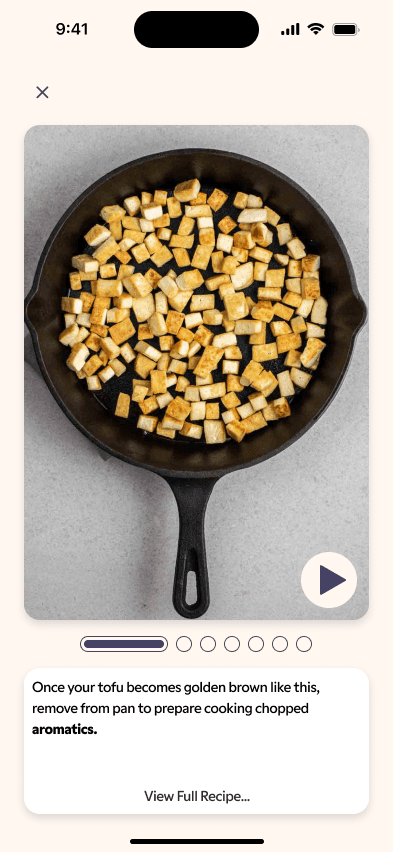
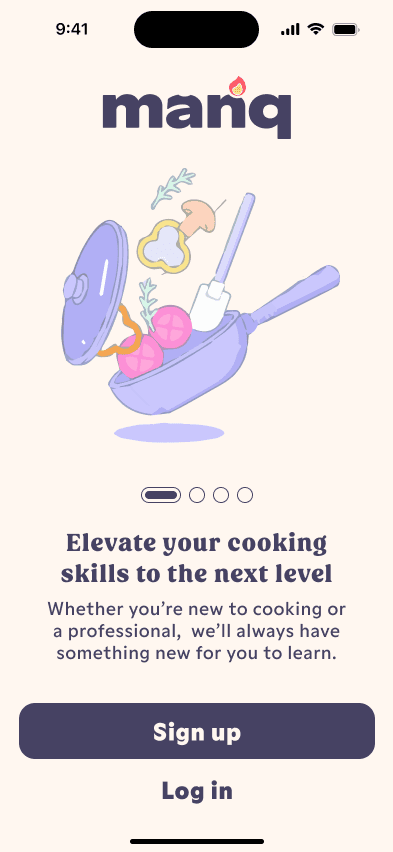
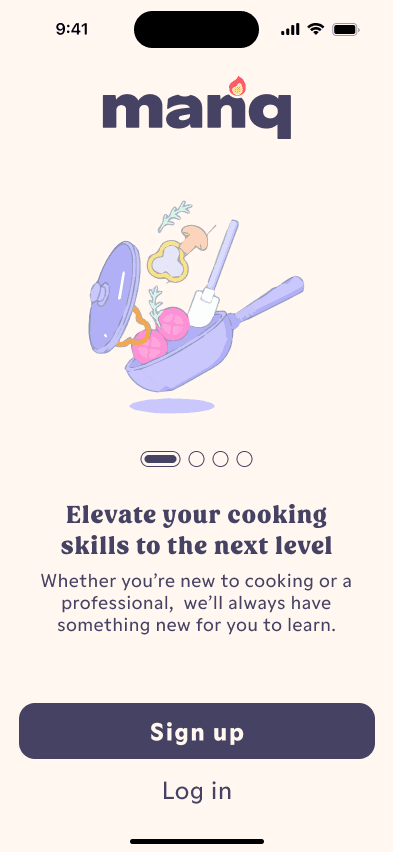
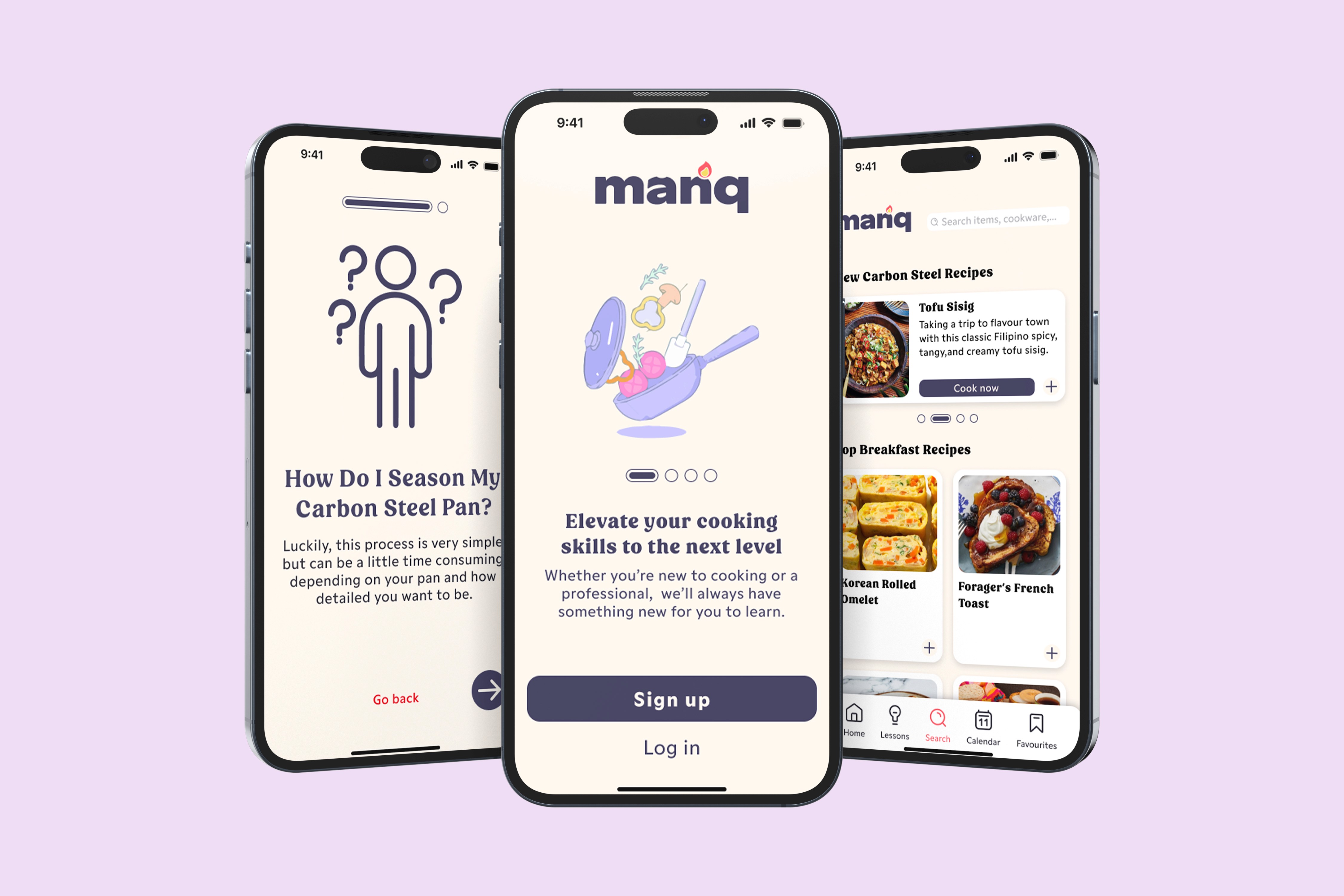
Preview The Manq App
What is "Manq"?
Manq is a mobile app designed to help users enhance their cooking skills without feeling overwhelmed. Acknowledging the vast history and complexity of cooking, Manq simplifies the learning process by educating users on modern culinary terms and techniques. It provides recipes for practical application, breaking down cooking into manageable steps to make the journey enjoyable and approachable.
Inspiration behind "Manq"
As a culinary enthusiast, I’ve faced many complexities that can overwhelm the average cook. I've noticed inefficiencies and vague explanations in existing resources, whether from top professionals overlooking essential details or enthusiastic home cooks lacking the knowledge to explain their methods clearly. This often leads to frustration. By understanding both perspectives, I believe there's a better way to help people improve their cooking skills and avoid these common pitfalls.
How did I combat the discovered problem?
By designing Manq as a versatile tool instead of a recipe app, I’ve incorporated various learning preferences to optimize the experience for each user. This approach streamlines the learning process, making it easier and more effective for users to retain the provided material.
Key Notes*
⊂( ̄(エ) ̄)⊃
Research inspiration
Given that Manq operates on a 'something for everyone' model, I’ve kept in mind the natural diversity in people’s learning needs and preferences. Each individual requires tailored approaches to learning, and Manq addresses this by accommodating a wide range of styles and preferences.
02
Questions To Solve
1.
What’s the best approach to teaching someone how to cook?
2.
How would I not overwhelm users with too much information?
3.
How do I ensure that users retain the provided information?
4.
What’s the best way to keep users engaged with the content?
Research Insights *
Now, I needed to see if what I found aligned with real people.
Interviewees were selected based on their comfort and experience with cooking as well as willingness to enhance their cooking ability. These interviews were conducted as one-on-one meetings.
Takeaways 𓂃🖊
Those I interviewed specifically leaned towards visual and reading or a combination of both.
4/5 mentioned how when it comes to finding recipes, they want them to not take a lot of time.
All users shared openness towards learning more about cooking.
All users interviewed put emphasis on the lack of clarity that many recipes suffer from.
3/5 users emphasized importance towards saving and revisiting recipes.
All users benefitted from positive reinforcement to build up their confidence in the kitchen.
All users have a bias towards which learning style applies to them when it comes to following recipe.
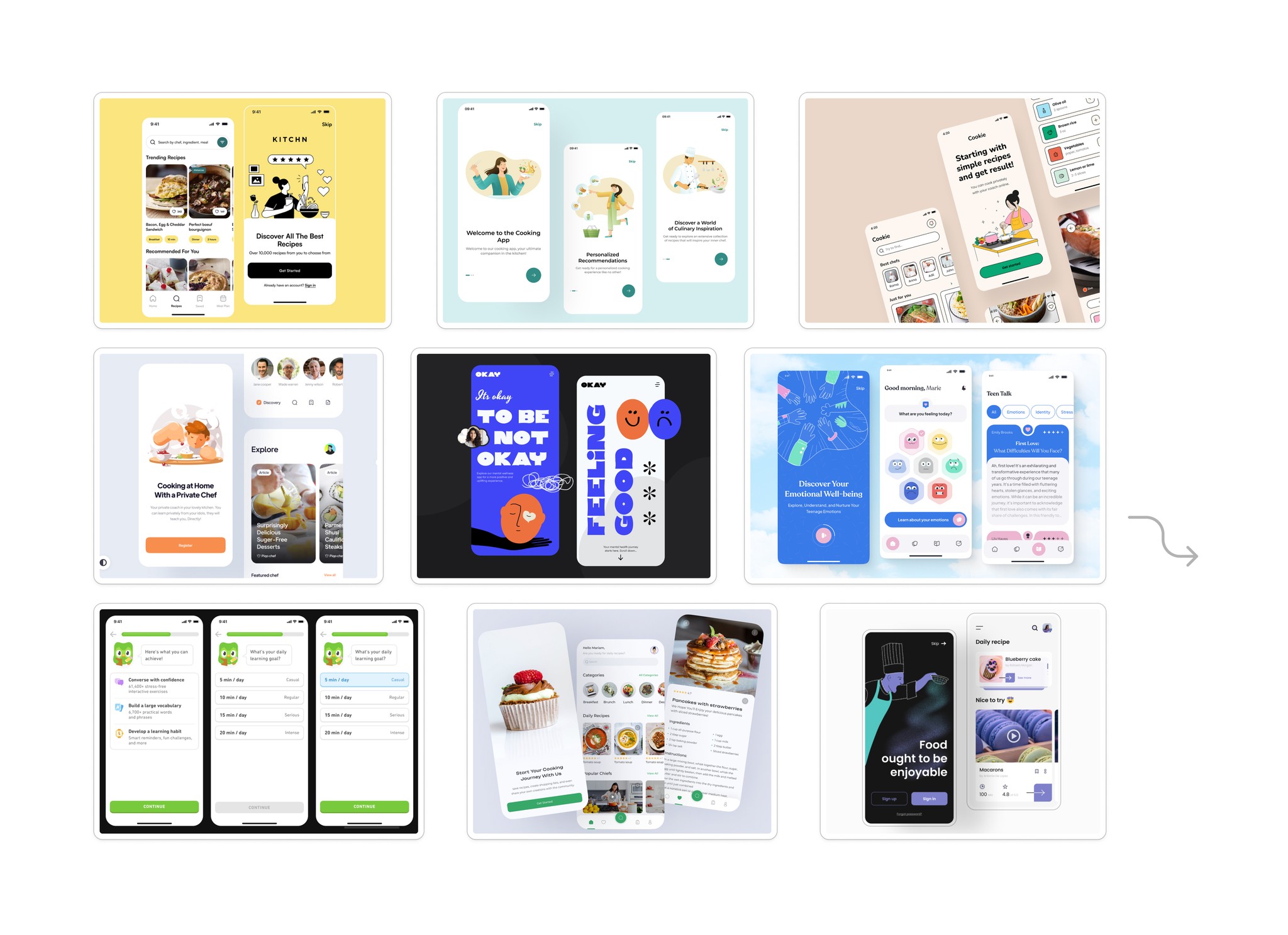
Competitive Analysis
Starting off, I decided to map out a competitive analysis to see what were the most commonly included functionalities and practices found in both recipe apps and learning apps (The 3 I referenced were Tasty, SortedFood's "Sidekick", and Duolingo).
Here were my takeaways…
Contextualize
Offer Modularity
Provide Simplicity
Practice Repetition
Give Positive Reinforcement
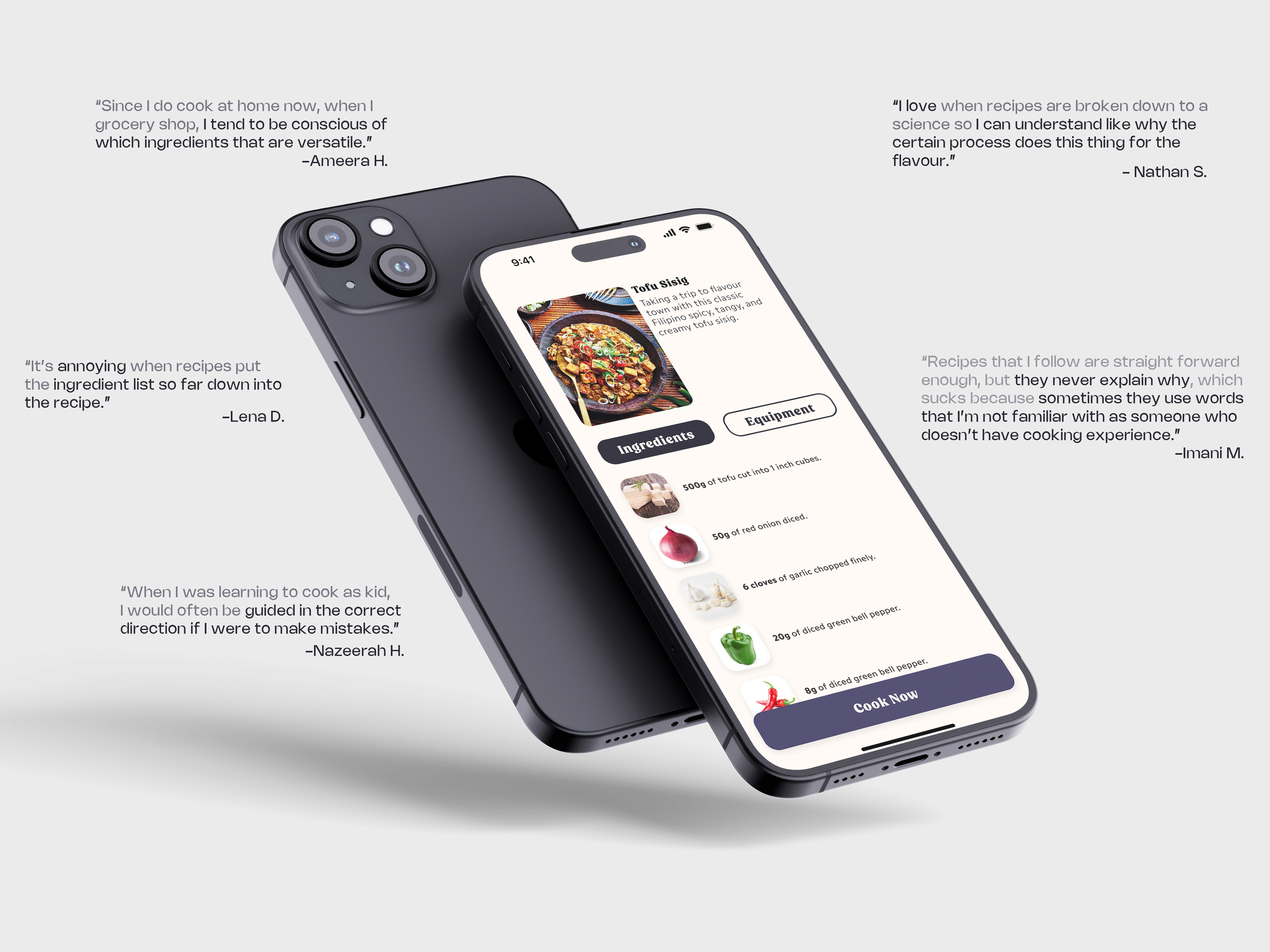
User Interviews
5 People
Being able to do one-on-one sessions with interviewees allowed me to utilize my knowledge which kept the discussion going; extracting more useful details from each person.
Ages 21-29
Considering the majority of users for apps such as "Duolingo" and "Sidekick" are Gen Z and Millennials, this age range seems appropriate for the app's primary target.
Diverse Persectives
With 5 people, I was able to capture a wider range of perspectives to account for.
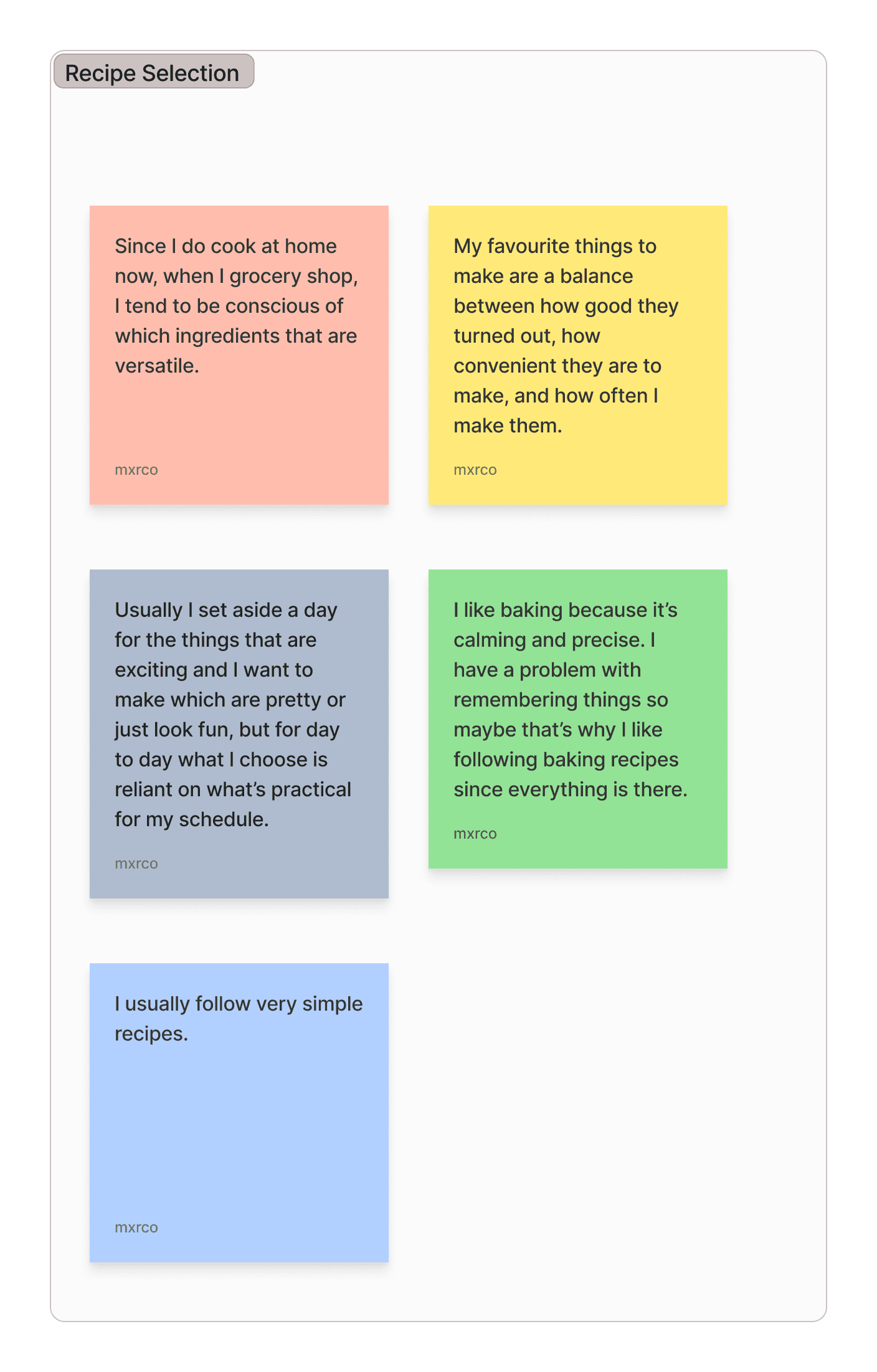
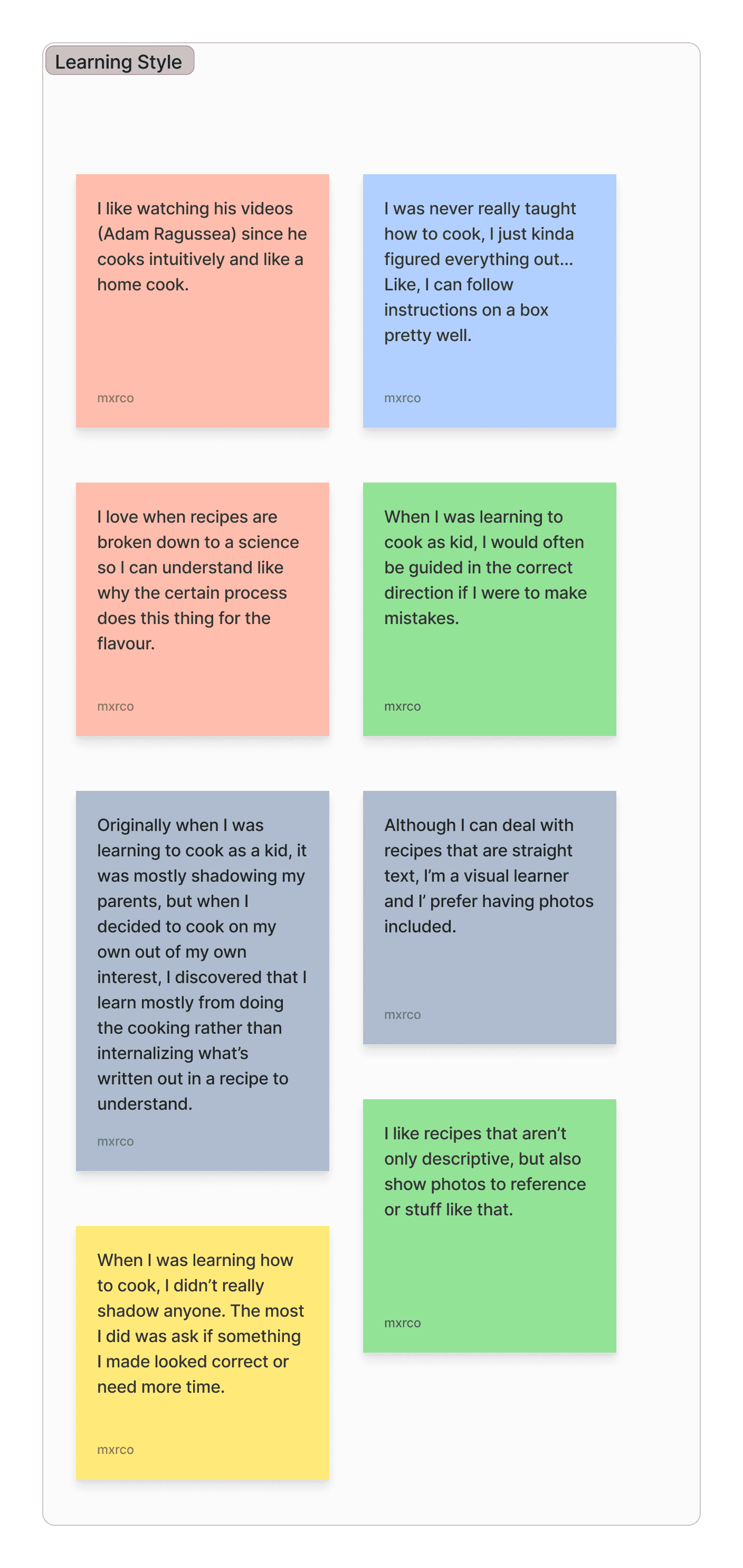
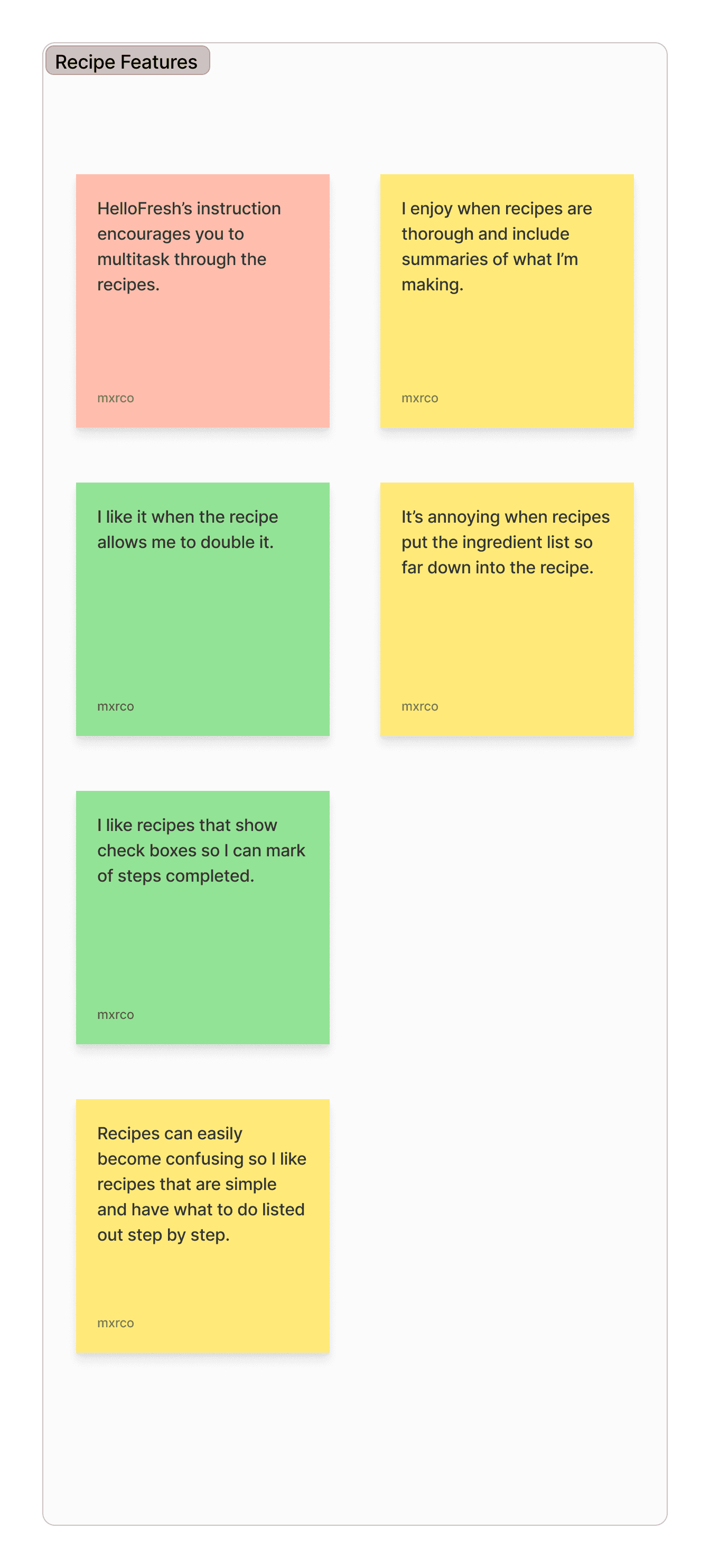
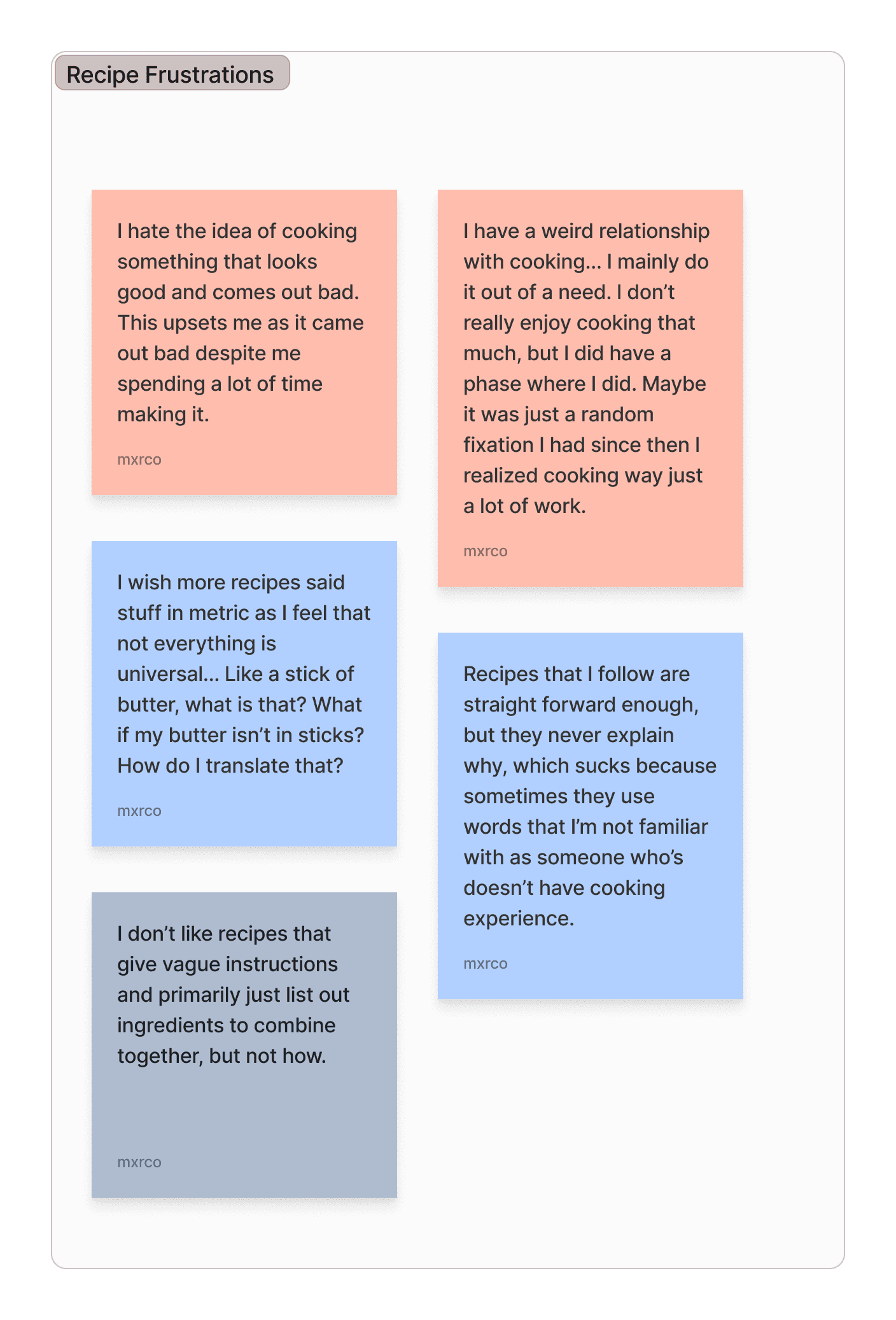
Here are some quotes that stood out.

Affinity Mapping
Insights*
Perspective Refinement
Defining Perspective
Using user data to build perspective.
New Problem:
Many people today struggle with cooking, finding it time-consuming, complicated, or confusing. These challenges often lead to cooking being perceived as a chore, despite it being a necessity for nearly everyone.
Reason 1:
Recipes are written by experts who forget to cover nuances that novices would not know.
HMW 1:
How might we create an application that teaches people how to cook from the basics that also enables users to gain enjoyment and empowerment from the process?
Reason 2:
Family may not teach in depth about the proper ways to cook or operate in a kitchen.
HMW 2:
How might we improve the current way that cooking is taught online in order to effectively decrease the mental frustration people have when it’s time to make a meal?
Reason 3:
Genuine lack of interest.
HMW 3:
How might we allow for customized experience for people that want to learn how to cook in order to avoid overburdening them?
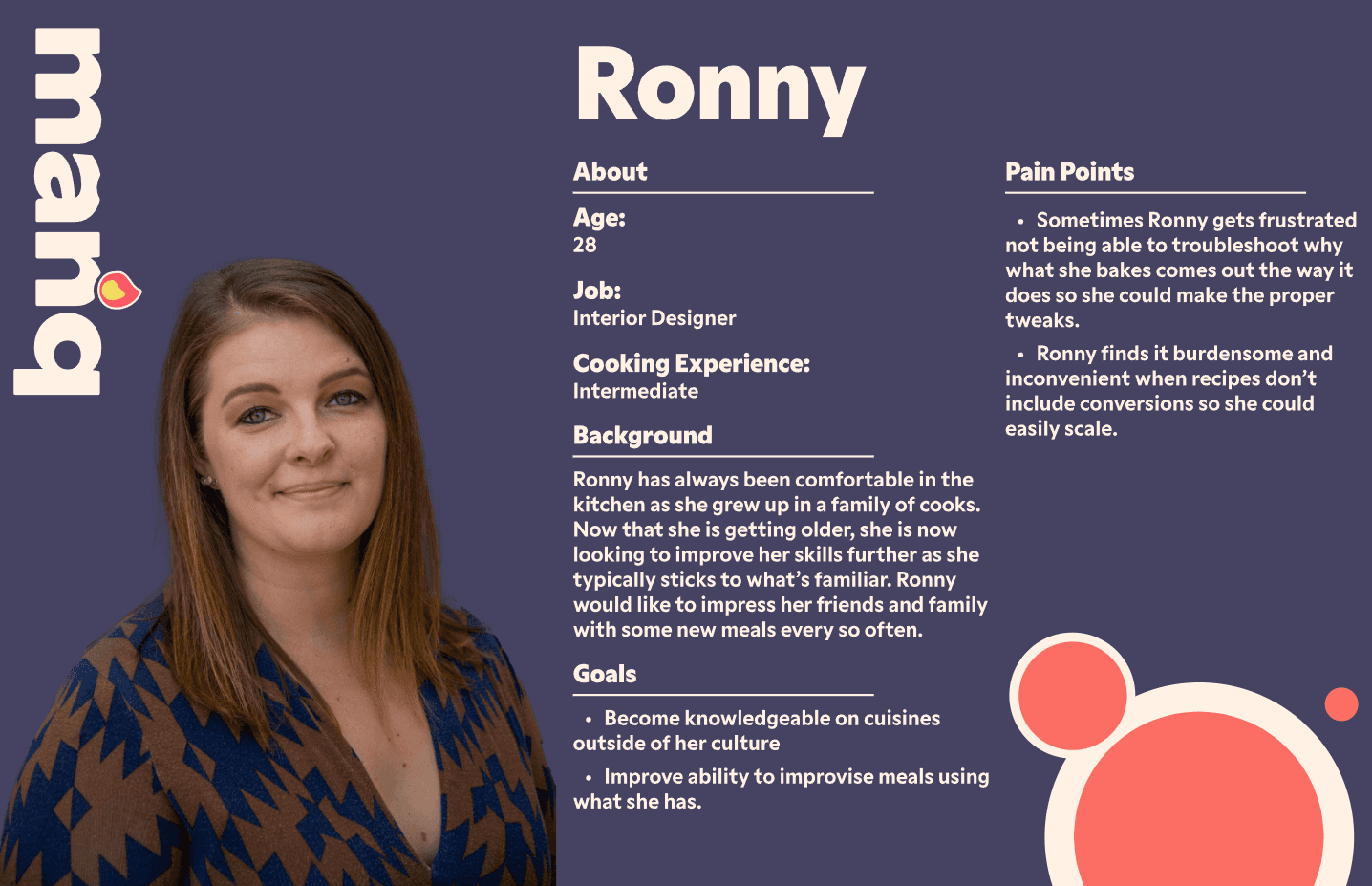
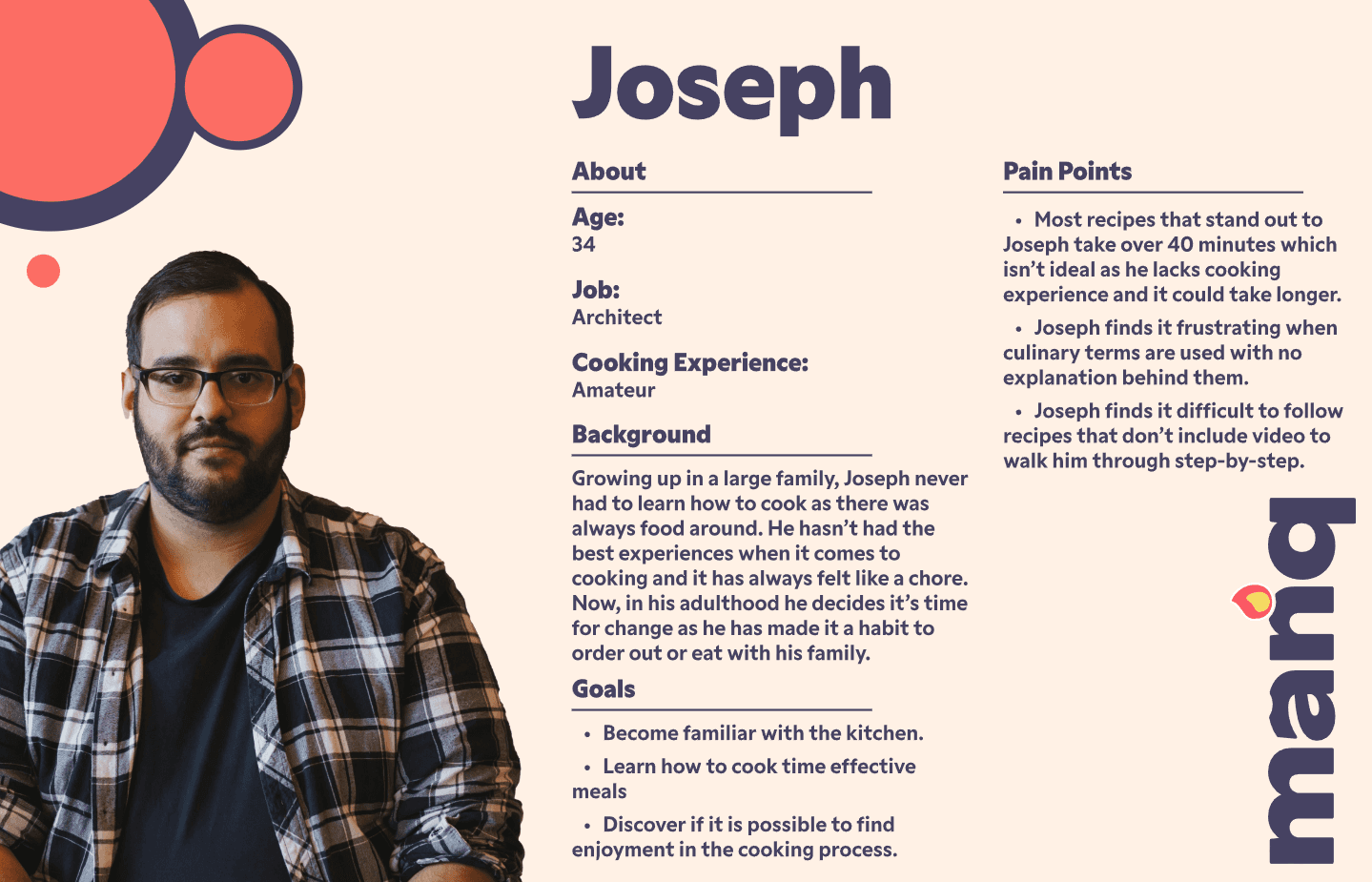
User Personas
Using a combination of user research and perspectives, I developed 2 personas that will keep me on track during development.
Development Details*
Considering Scalablility.
From the very start of Manq's development, I considered scalability. To thrive as a real-world app, it will need to generate revenue to sustain its beneficial features. While revenue generation isn't typically the primary responsibility of a product designer, understanding its importance enables me to make more informed decisions about features and prepare for specific use cases in the down the line.
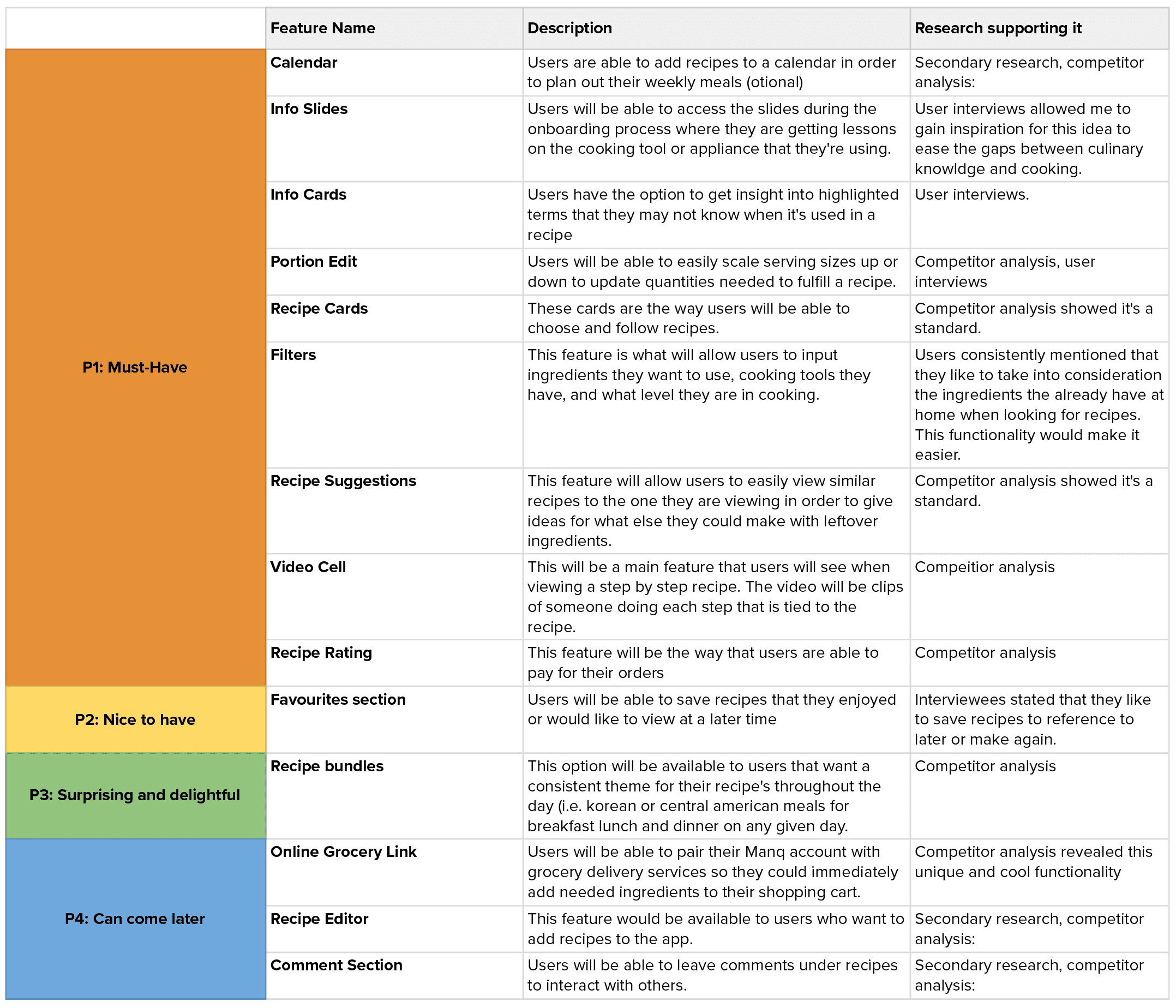
Feature roadmap
Manq addresses a widespread issue affecting many people, including myself, I wanted to ensure the project avoids pitfalls related to having an overly ambitious end-product. I aimed to balance ambition with a realistic timeline to ensure that the essential features could be completed effectively.
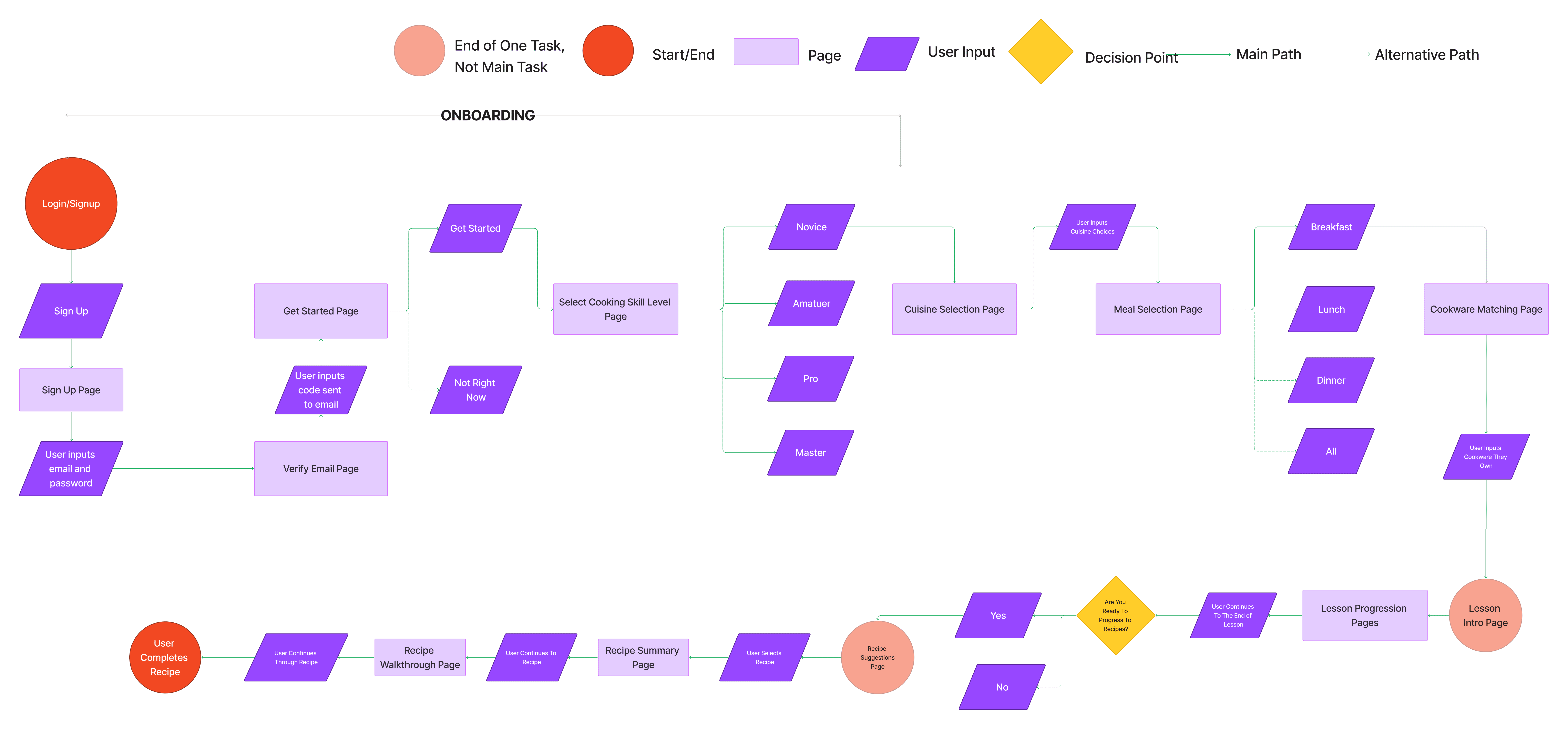
User Flow
Creating the user flow was straightforward, but freeing as I was able to get creative when incorporating the onboarding stage.
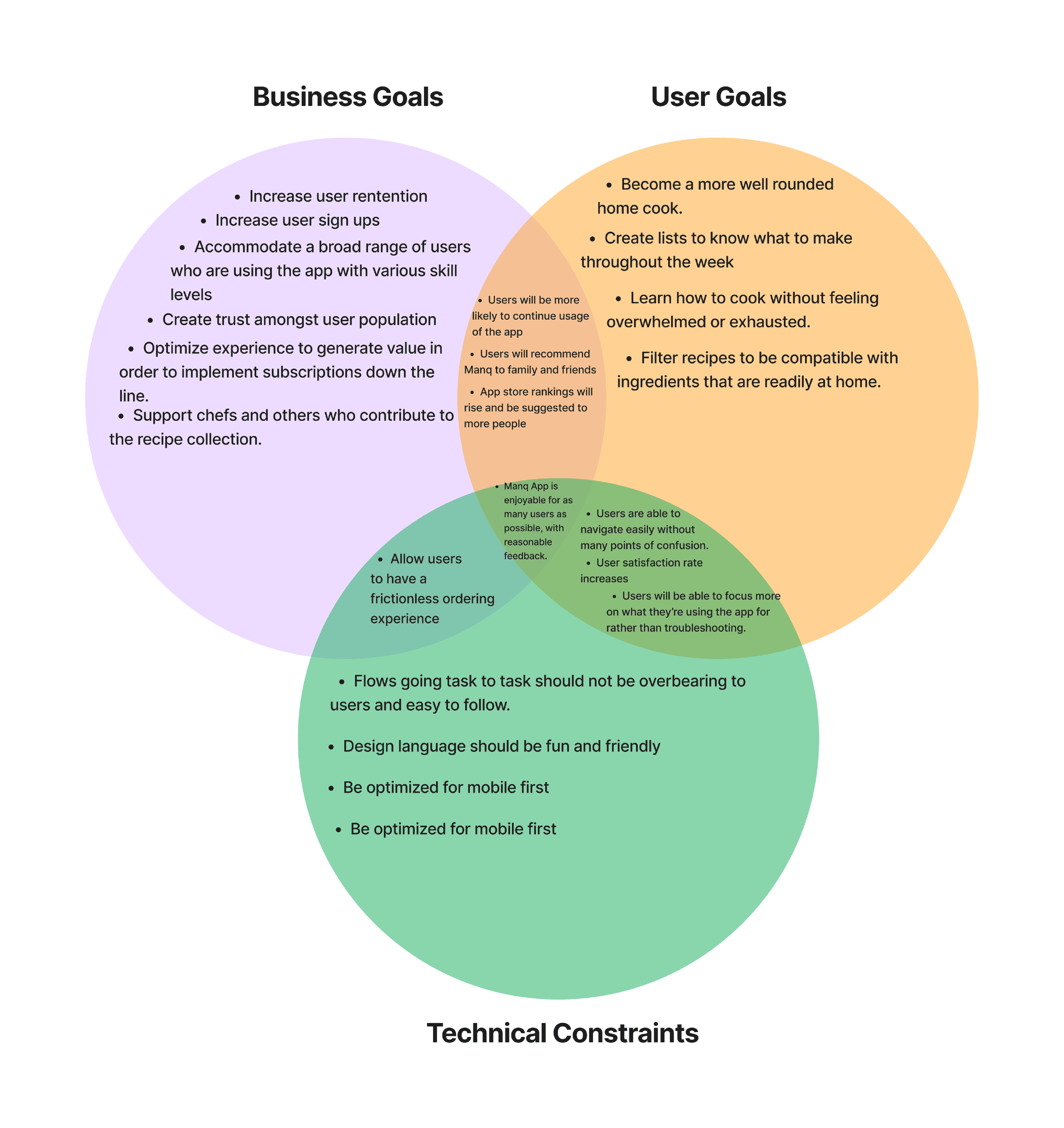
Business goals

Feature Roadmap
User Flow

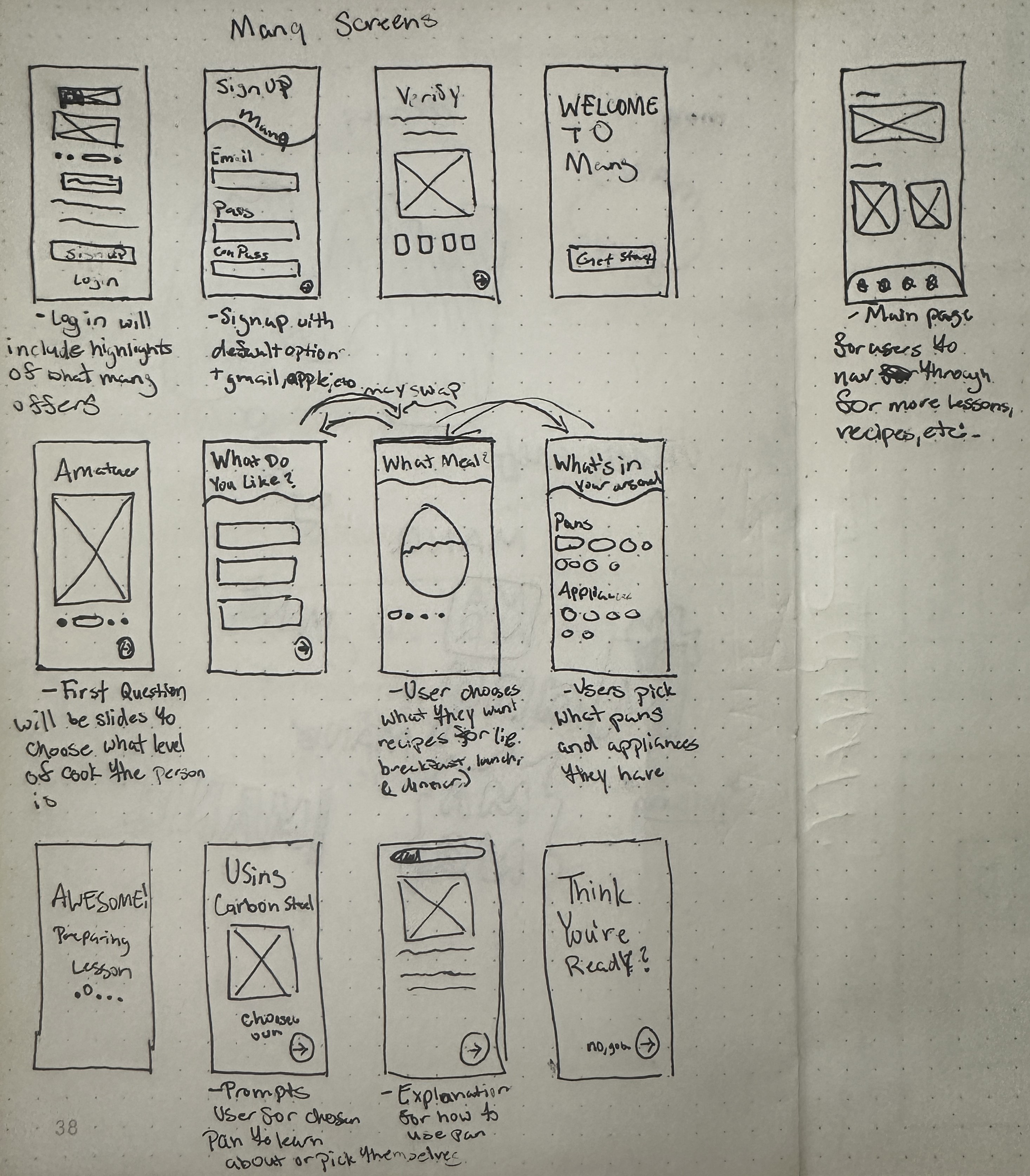
Lo-Fi Wireframes Development Details*
First round of wireframes.
To start, I focused on establishing a strong UX foundation for Manq. Given the complexity of the end-to-end project, I aimed to avoid major changes to the overall user flow down the line. My low-fidelity screens were designed to provide users with a clear, general overview of what to expect after onboarding, ensuring a cohesive and well-structured experience.
Lo-Fi Feedback
Consider adding more screens that provide feedback.
There were a lack of points where users could easily escape or bail from task.
Suggested to condense list of what users want to learn (avoiding endless scroll).
Lo-Fi Wireframes
Brand Identity Development Details*
Defining Manq's identity
Manq aims to be a friendly and comprehensive app for aspiring home cooks, making cooking feel approachable and enjoyable. It seeks to demystify the kitchen experience, offering clarity and helpful tips while fostering a positive relationship with cooking. By embodying trust and warmth, Manq encourages users to view cooking as a delightful activity rather than a chore, promoting skill development in an engaging and supportive environment.
Visual Identity
Accessible -
Friendly -
Innovative - Simple.
These are core values that Manq hold.
Logo exploration
I wanted "Manq's" logo to feel safe and secure without the intimidation factor, so I aimed to soften the type as well as incorporate friendly elements to aid in the casual feel.
Colours
Contrast to prioritize accessibility.
Primary colour hues to represent education and approachability.
Primary
#464263
Secondary
#FFF7F0
Tertiary 1
#F4DB62
Tertiary 1
#FD696F
Neutral #1
#FFFFFF
Neutral #2
#B1ACB4
Iteration Details*
Returning to users with polished wireframes was thrilling. The thoughtful development process made their interactions a pivotal moment for assessing the project's potential impact. Given my bias towards cooking, gathering feedback from those less enthusiastic about it was essential for making meaningful improvements to Manq. This diverse input will ultimately shape its success.
02 - 04
Close to a final product.
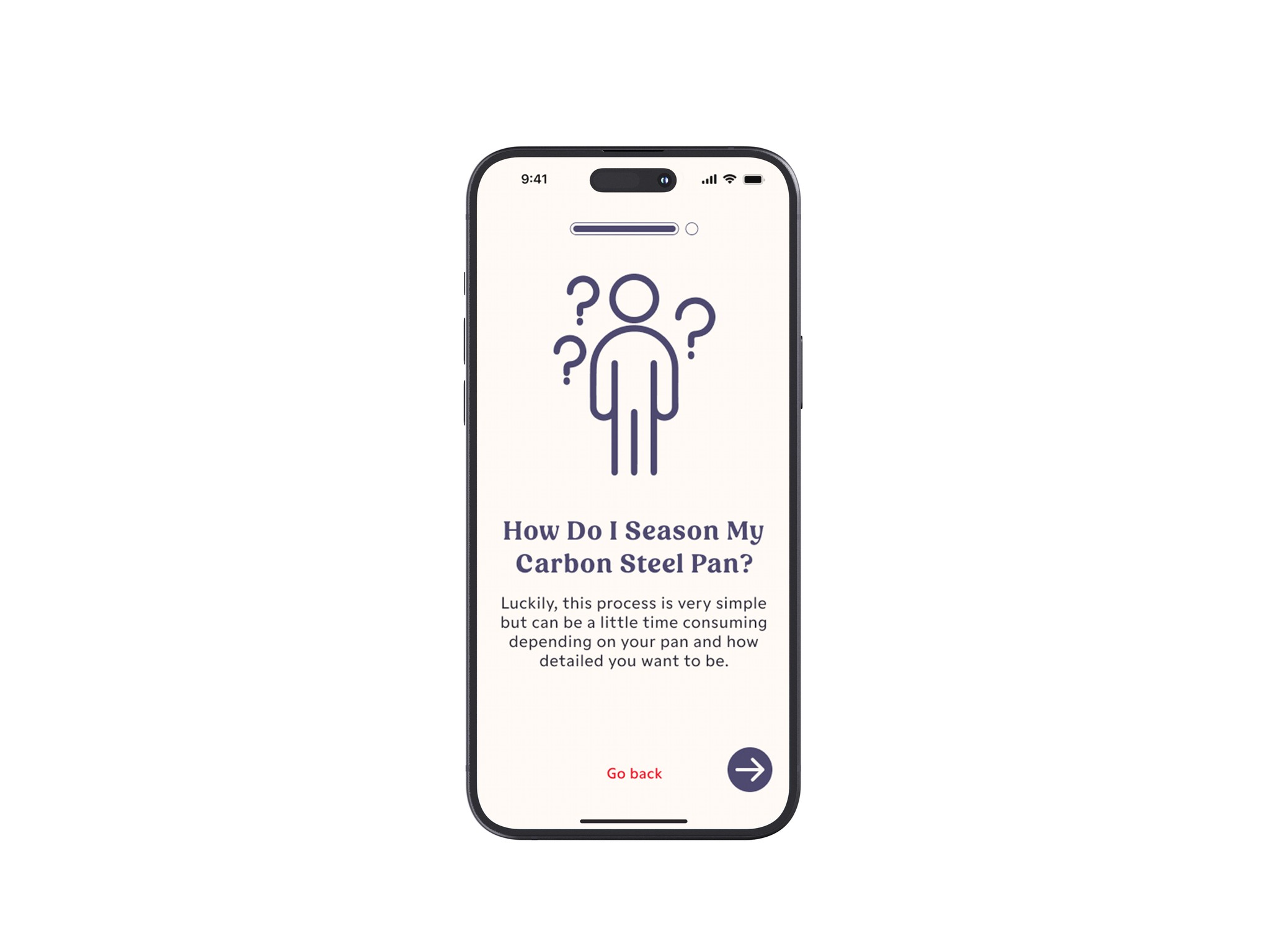
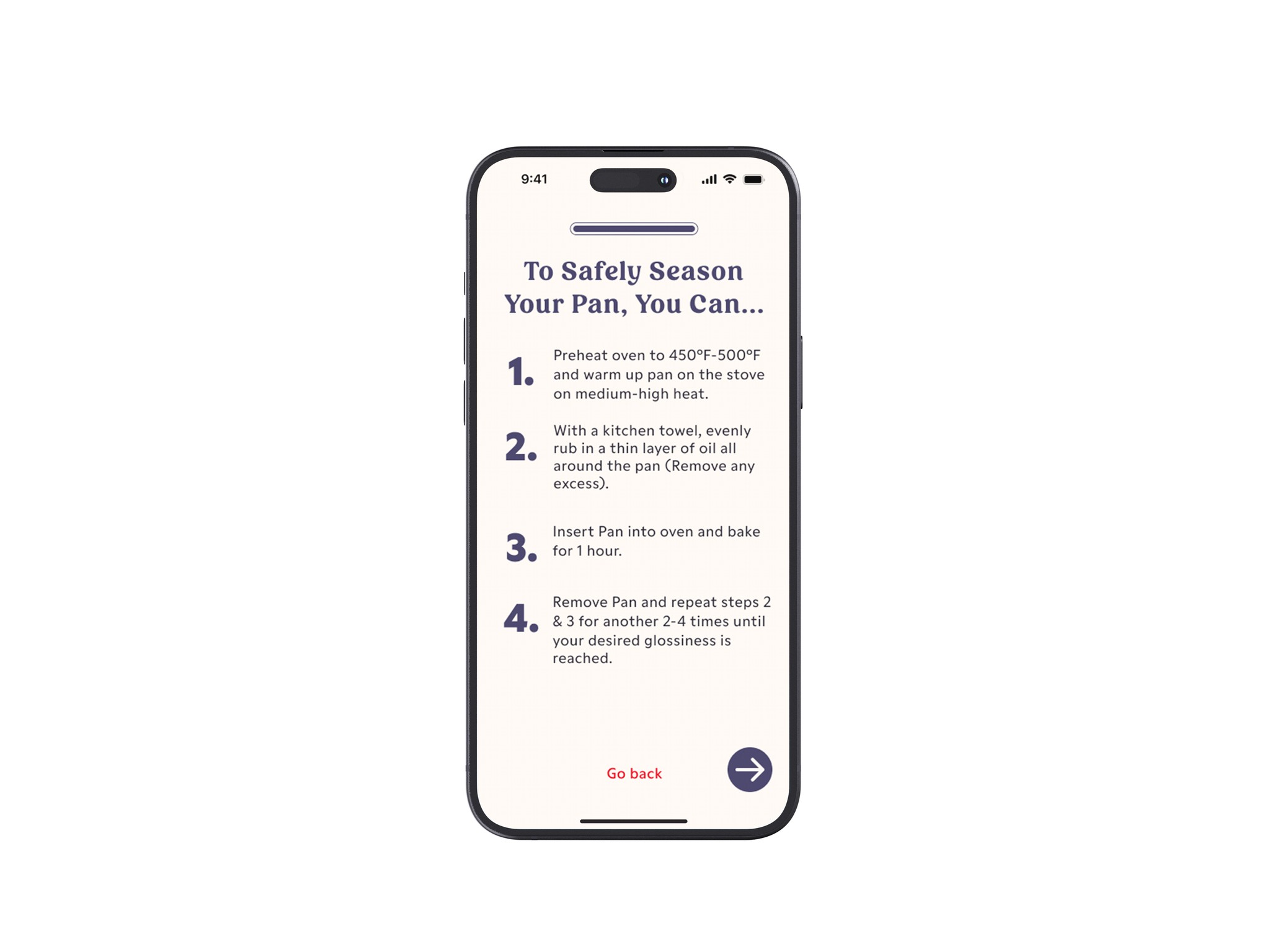
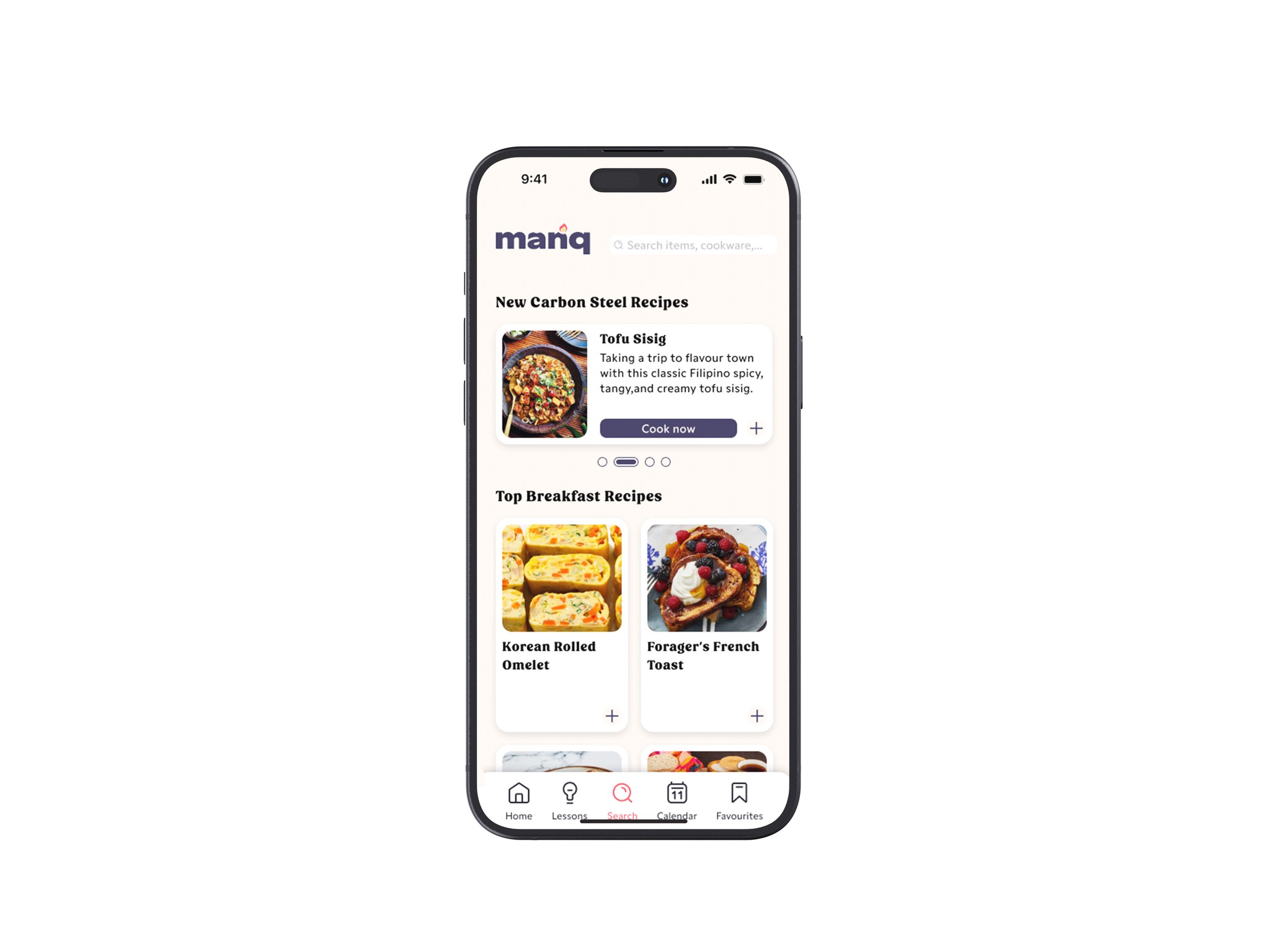
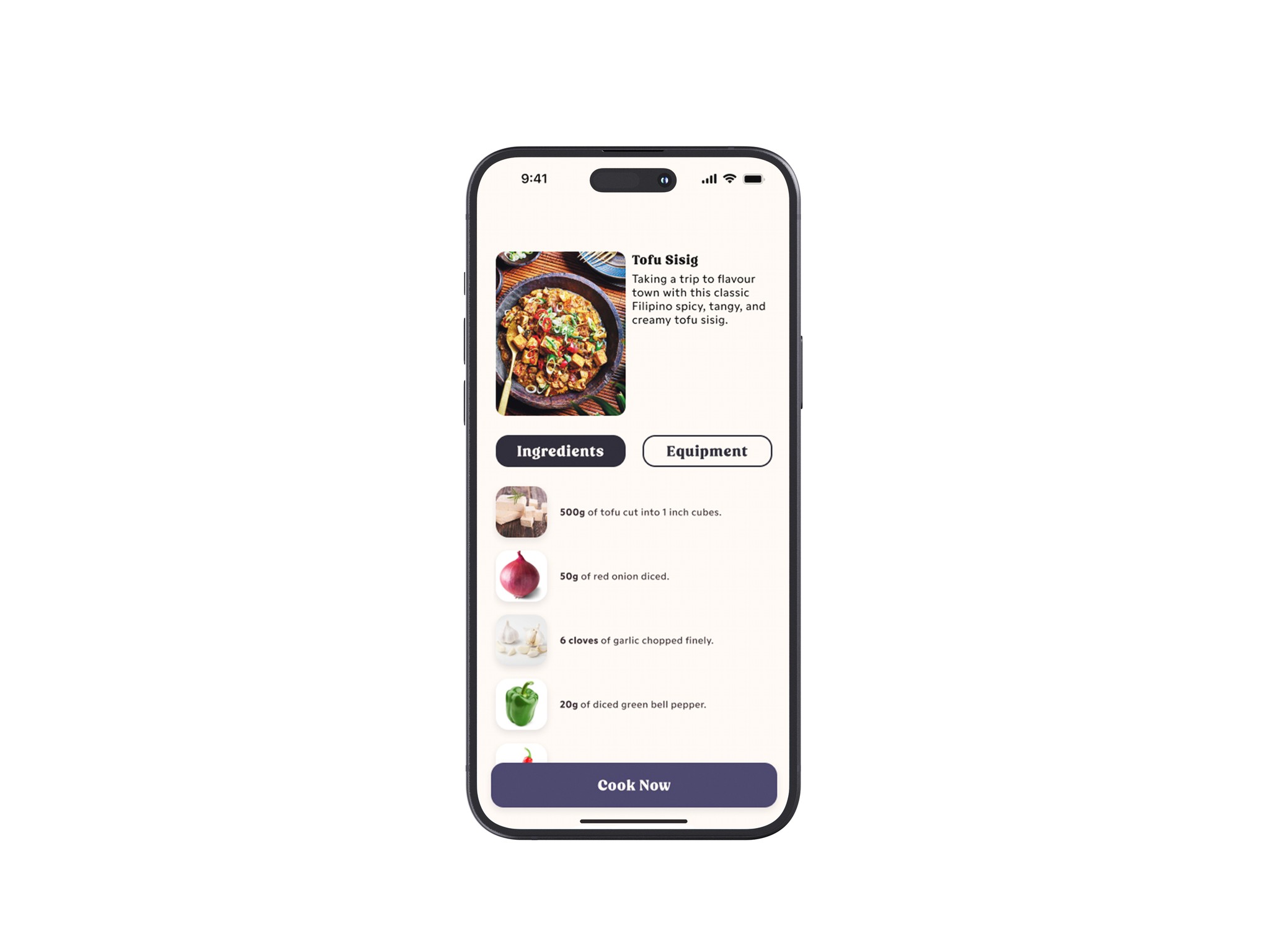
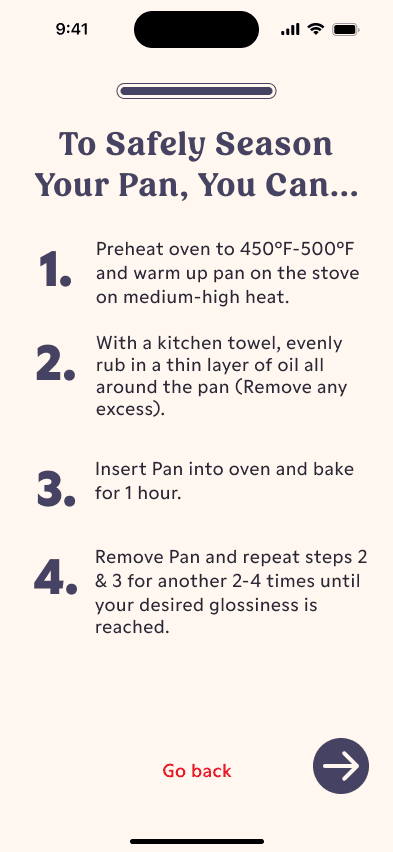
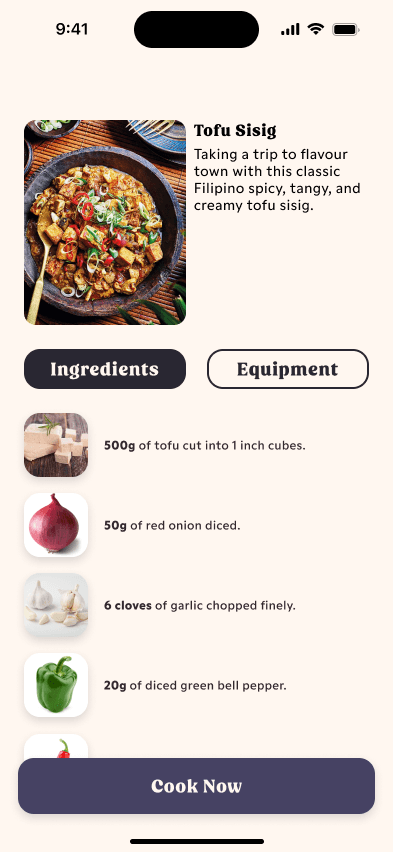
Hi-Fidelity Wireframes
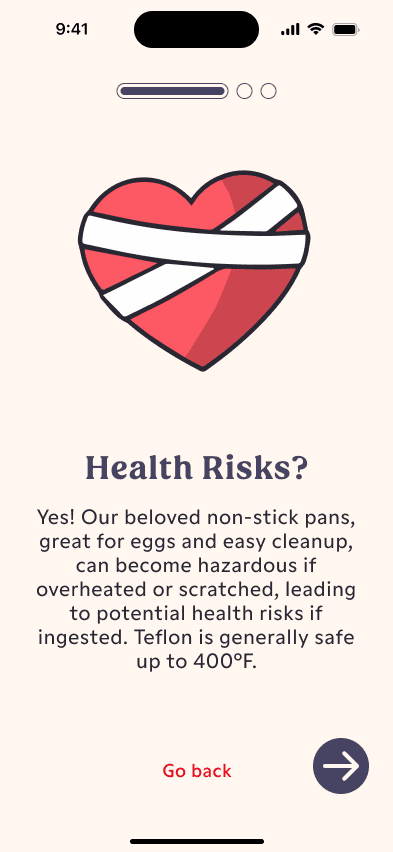
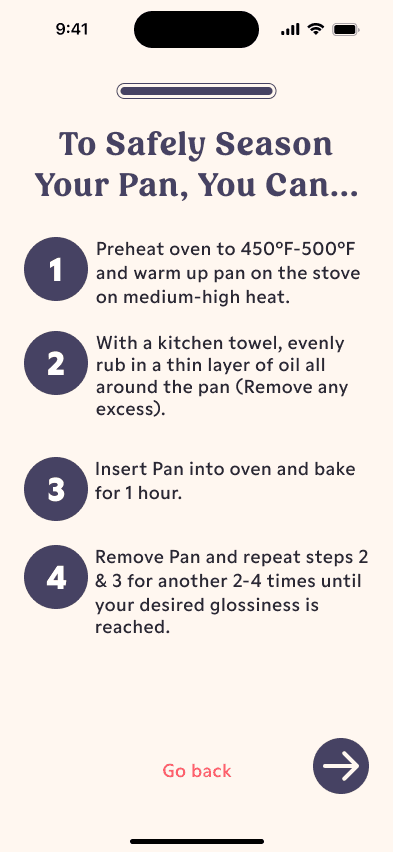
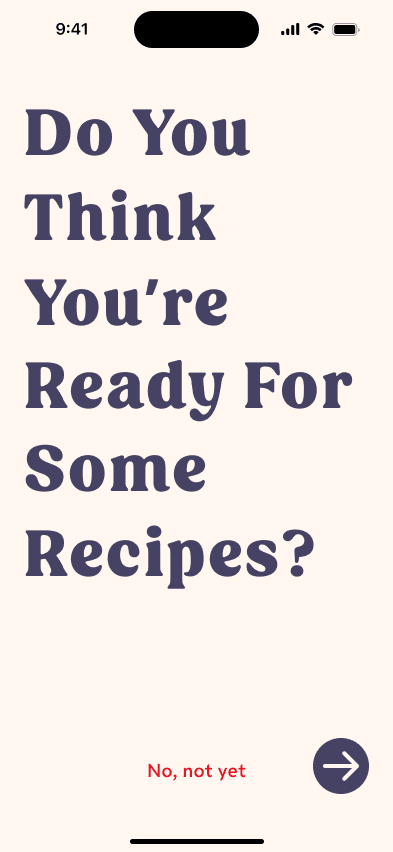
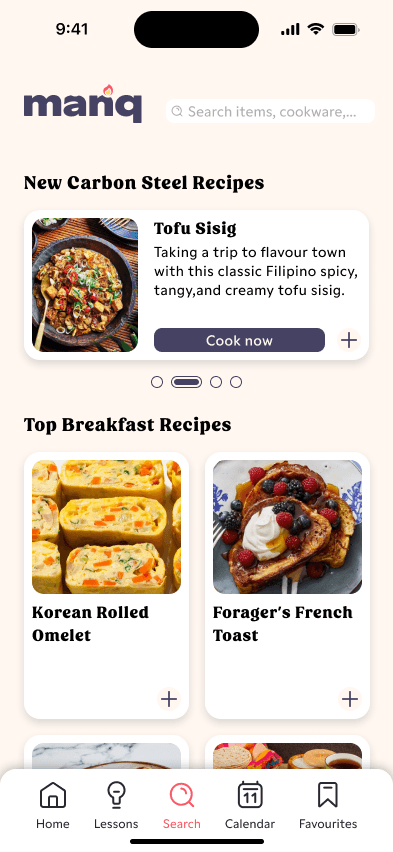
Hi-Fi Screens
Hi-Fi iterations
Adjusted font weights and image size to strengthen visual hierarchy and balance.
Circles around numerical steps clashed with continue button. Swapped out for bold numbers.
Increased spacing between numerical steps and instructions.
Added unit of measure swap.
Project Takeaways𓂃🖊
Wrapping up the experience.
I truly loved working on Manq. Being tied to my passion it naturally infused with with soul, reflecting not just my vision but also the many contributions of all users involved. I see myself returning to further develop Manq, especially as there’s so much potential to expand, whether for a launch or to apply insights to future projects. Ultimately, Manq taught me the profound impact that user-focused design, combined with passion, can have on any product or service—it’s an invaluable experience.
02 - 04
The Final Result
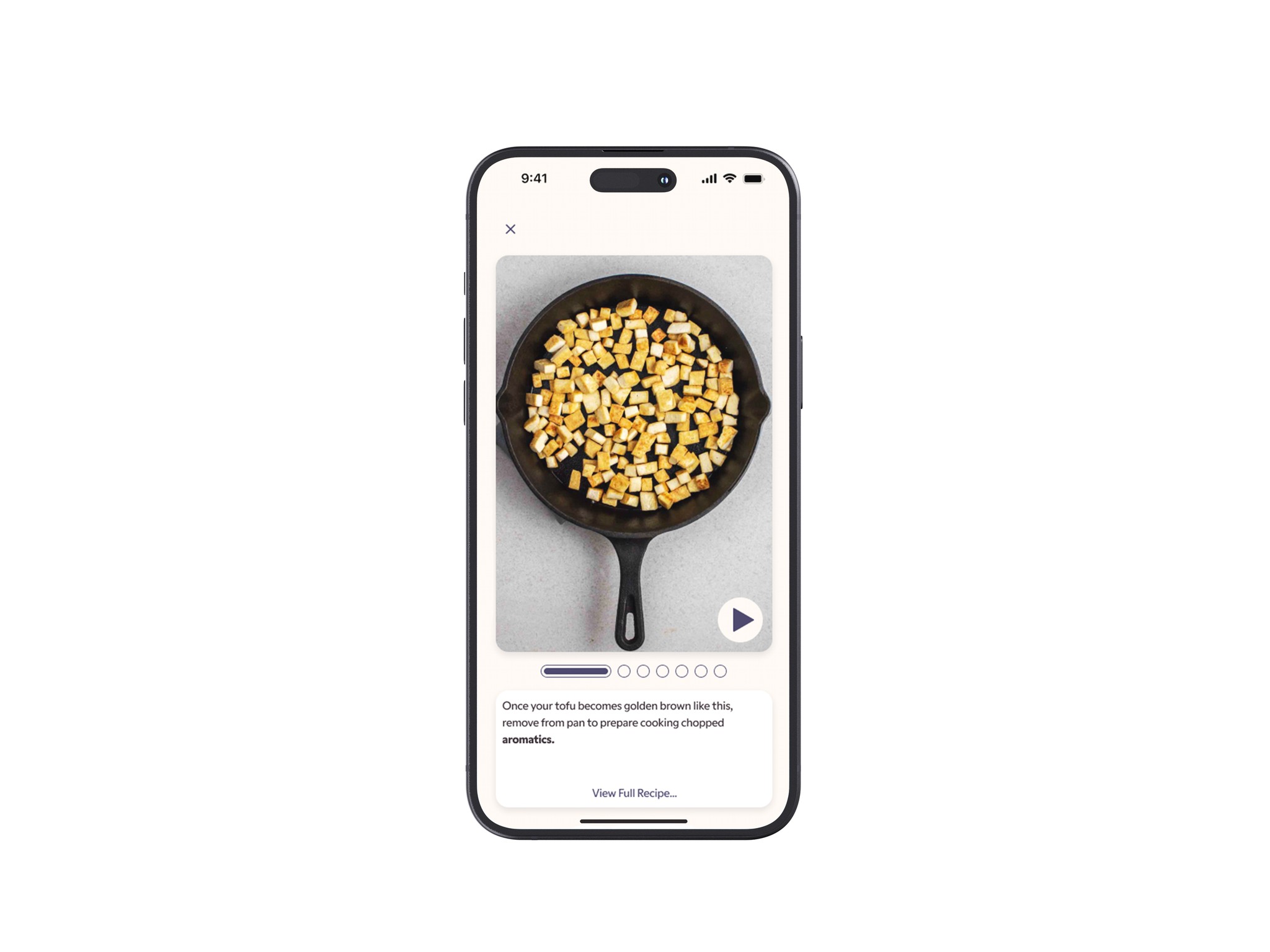
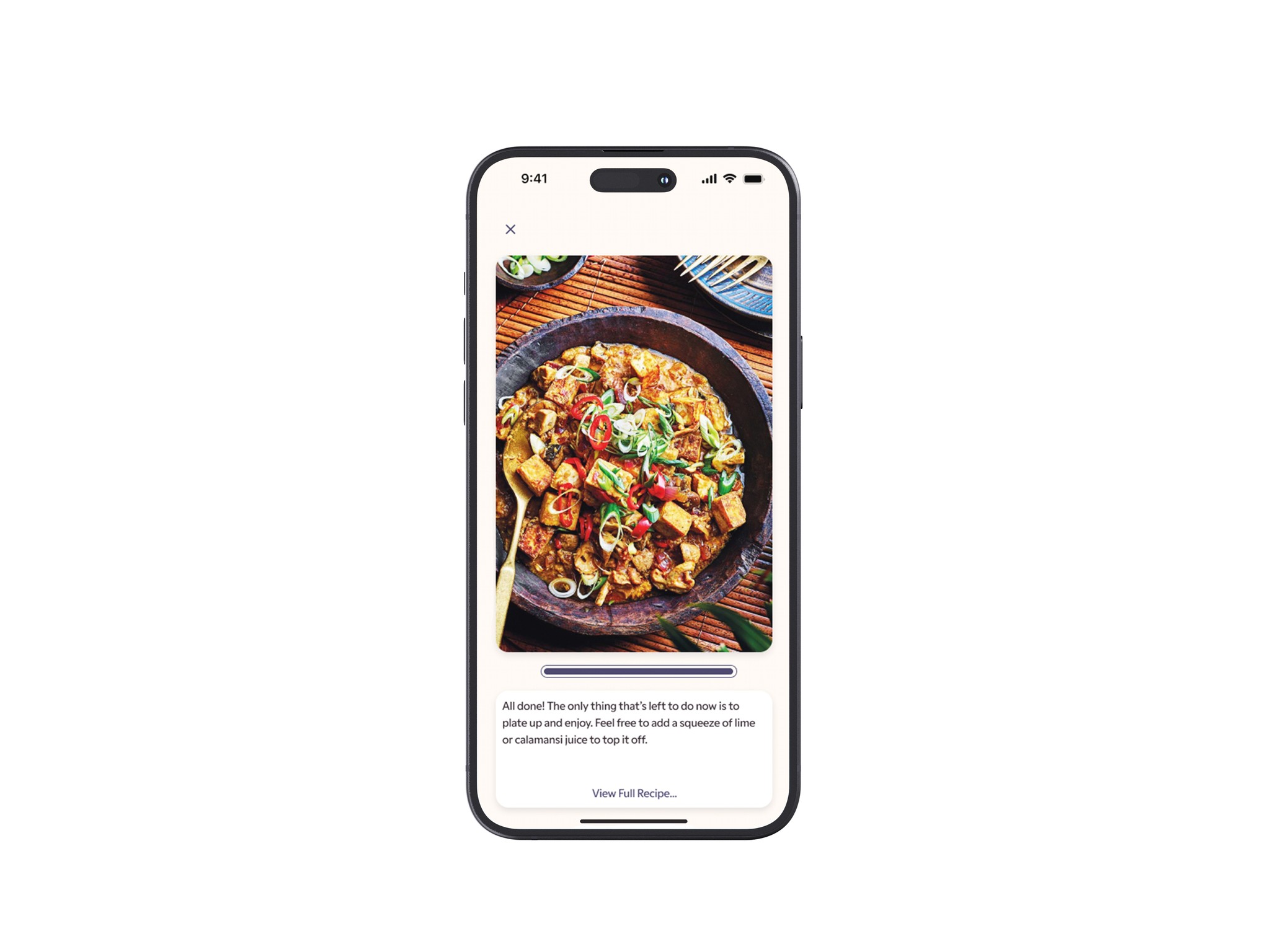
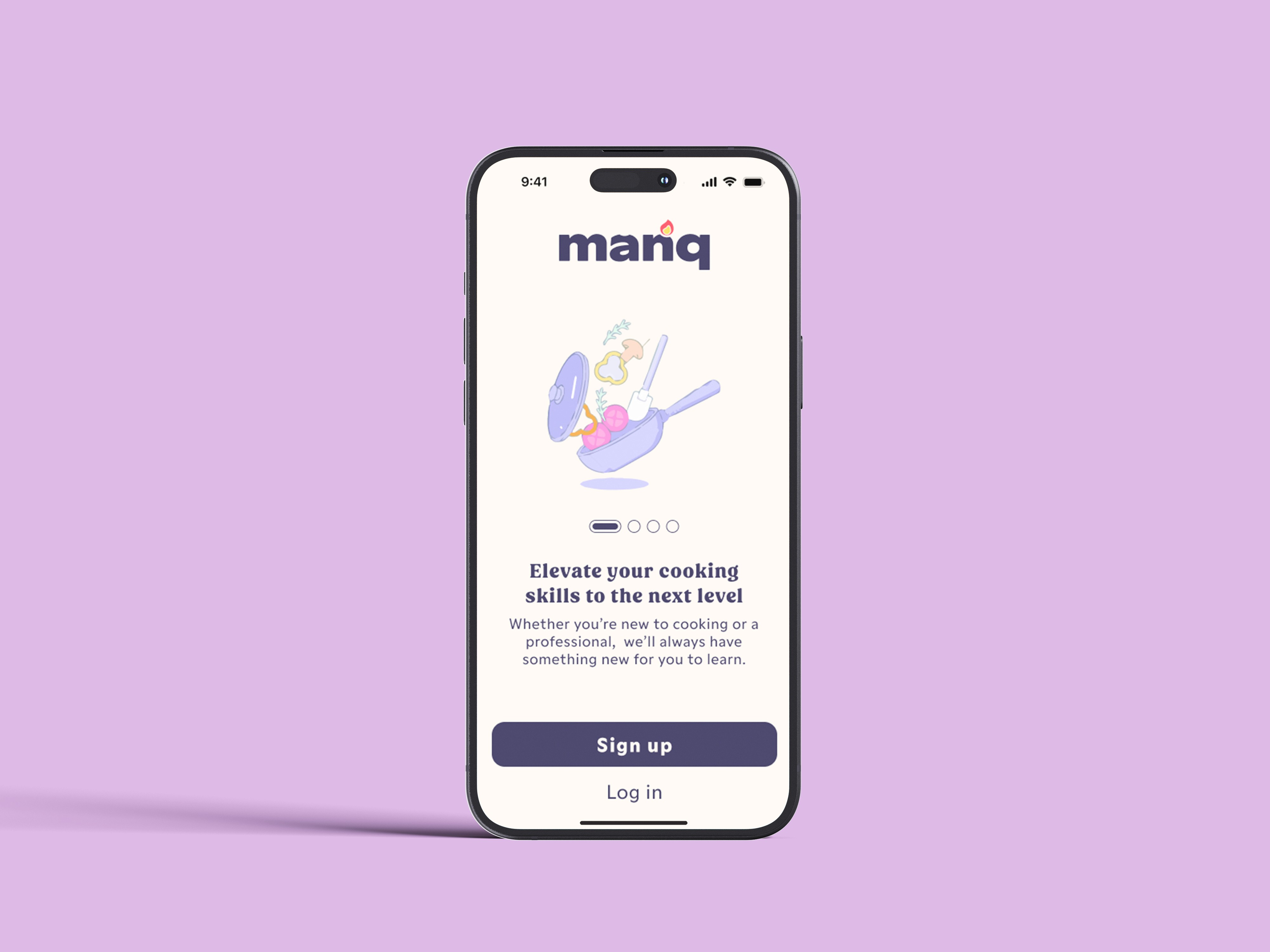
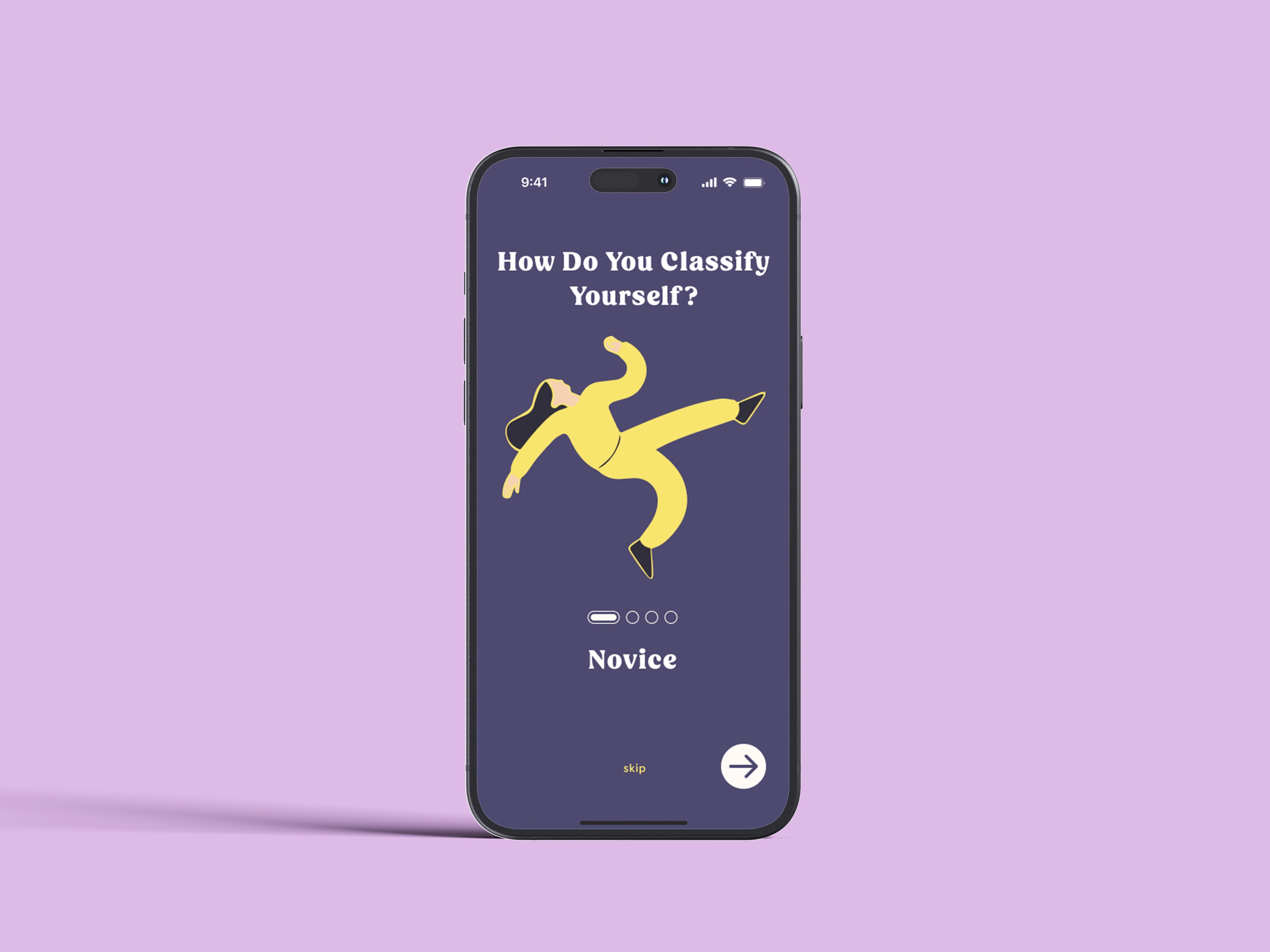
Prototype and Final Screens
Manq Prototype
Compiling all screens here.