A Website Refresh For A Beloved Restaurant.

Project Duration
3 Weeks
Duties @ Hand
User Research
UI Design
Prototyping
Wireframing
Project Type
Website Redesign
Tools Used
Figma
Adobe Illustrator
Adobe Photoshop
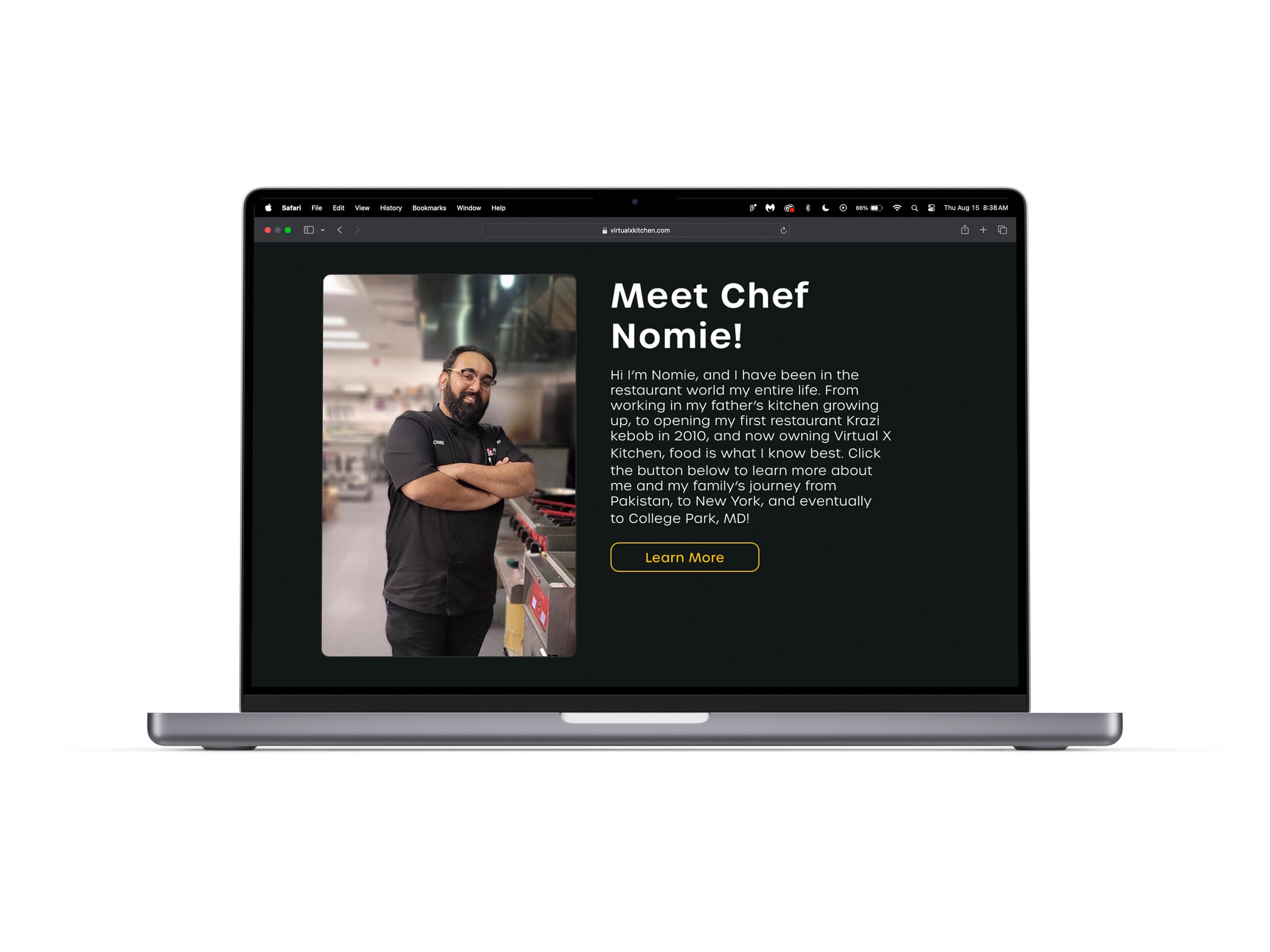
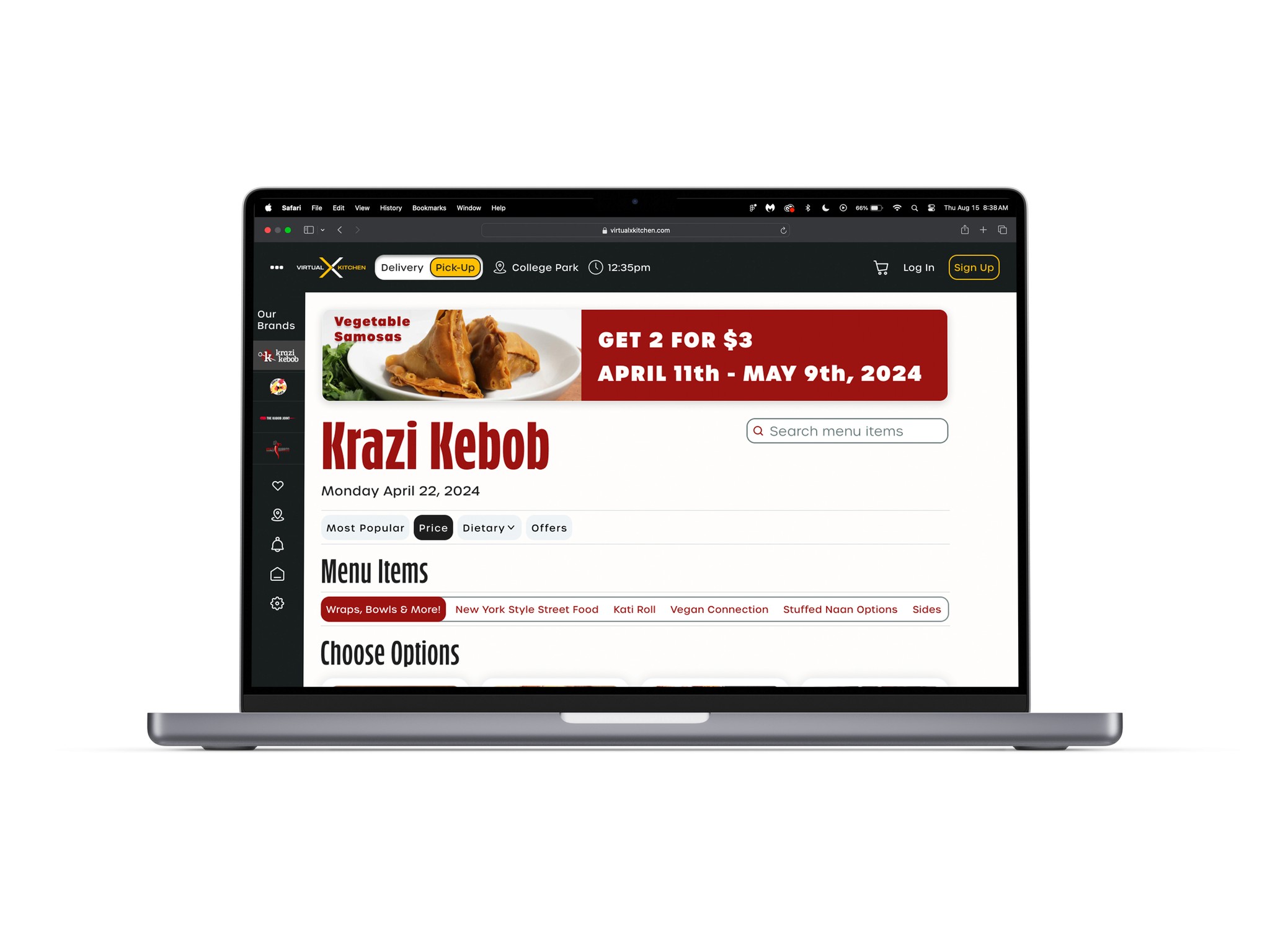
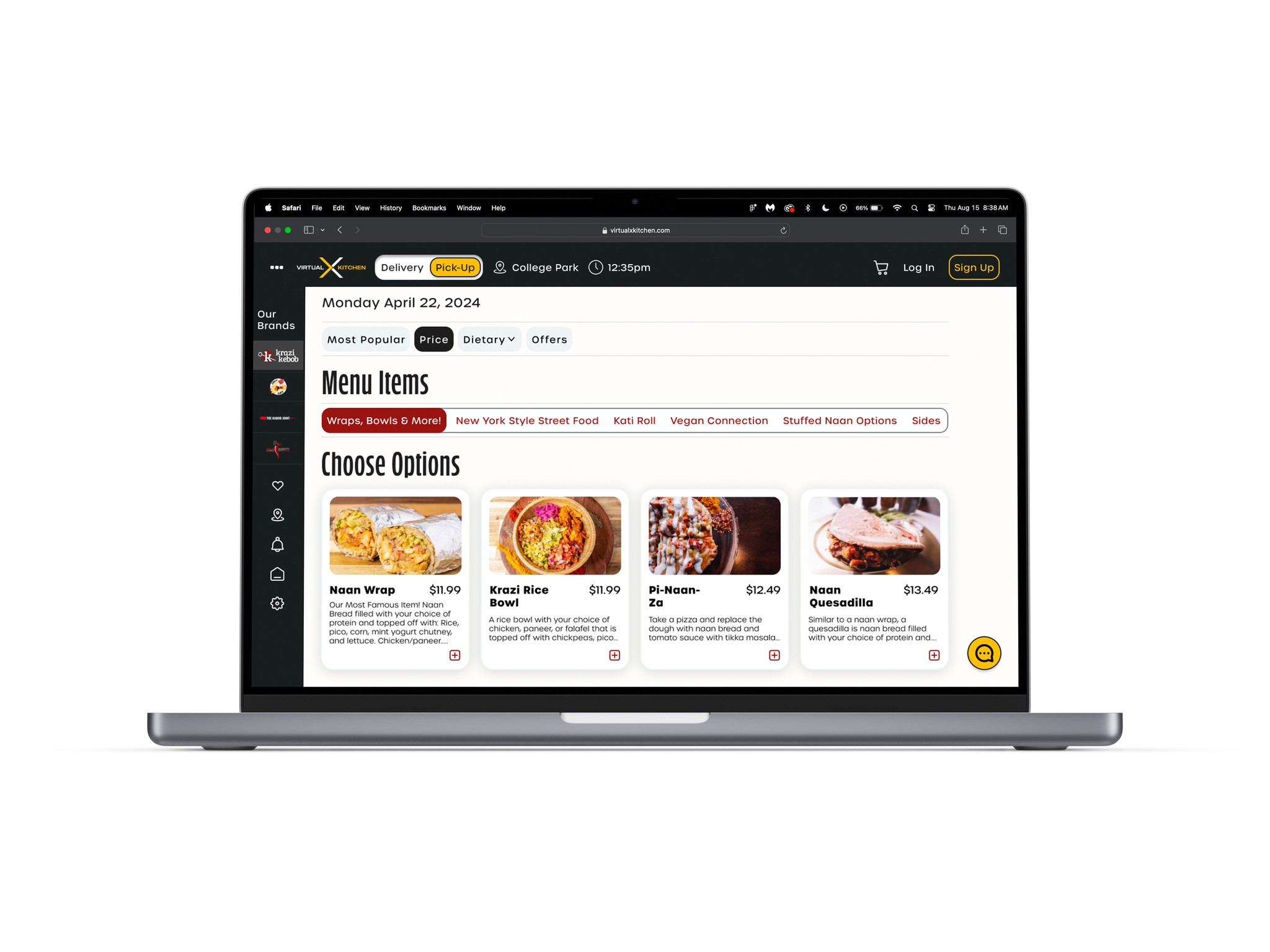
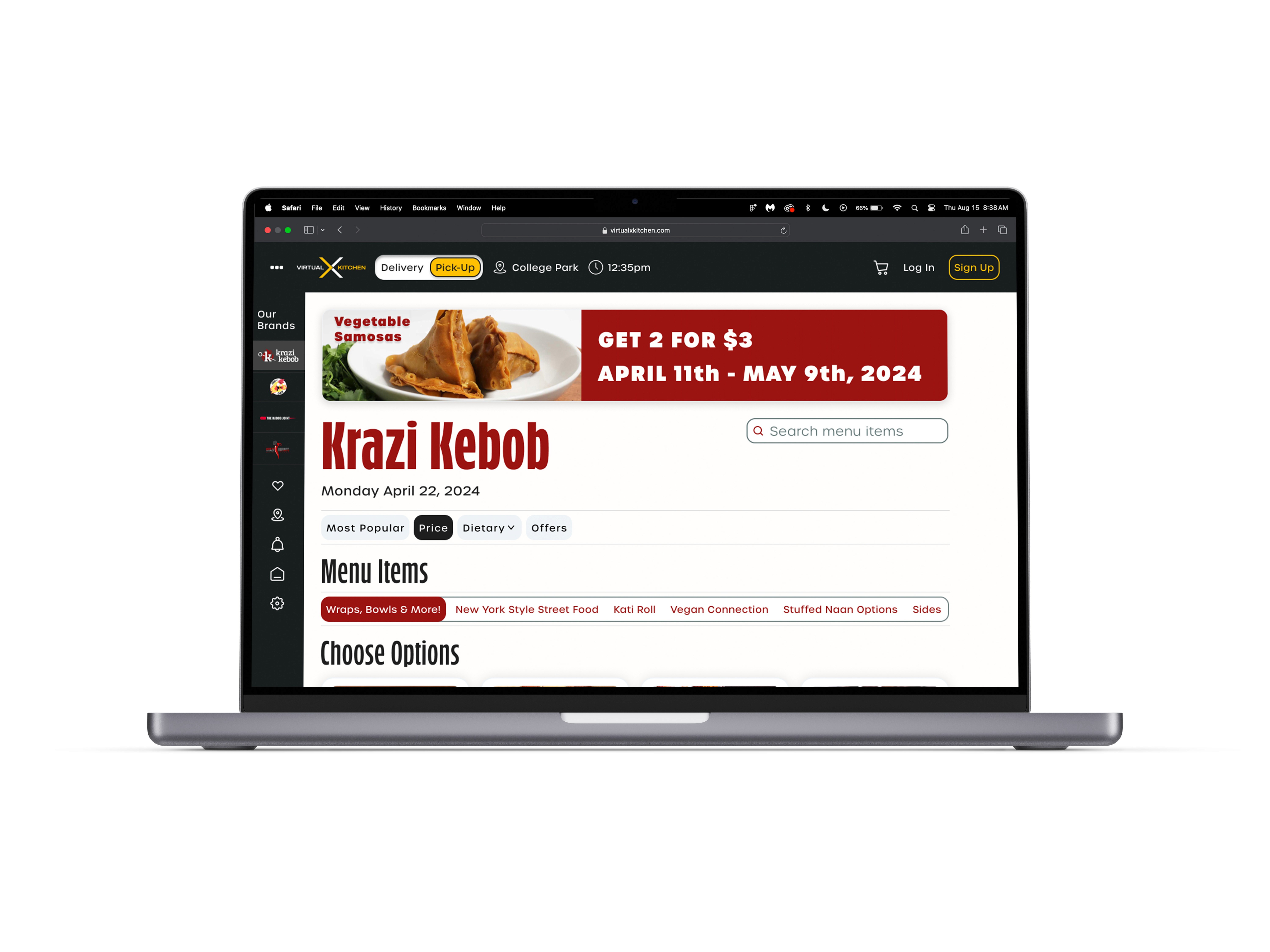
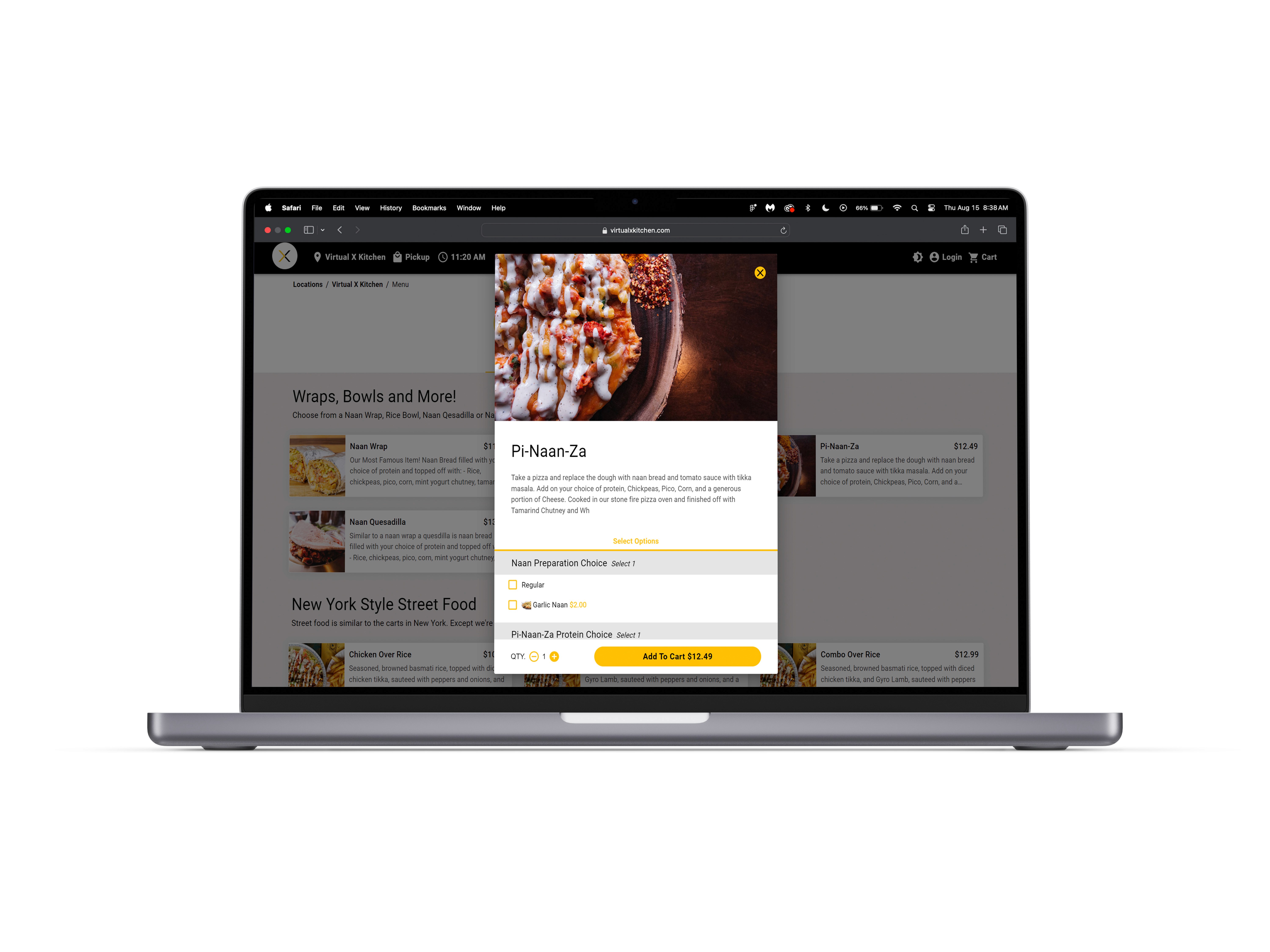
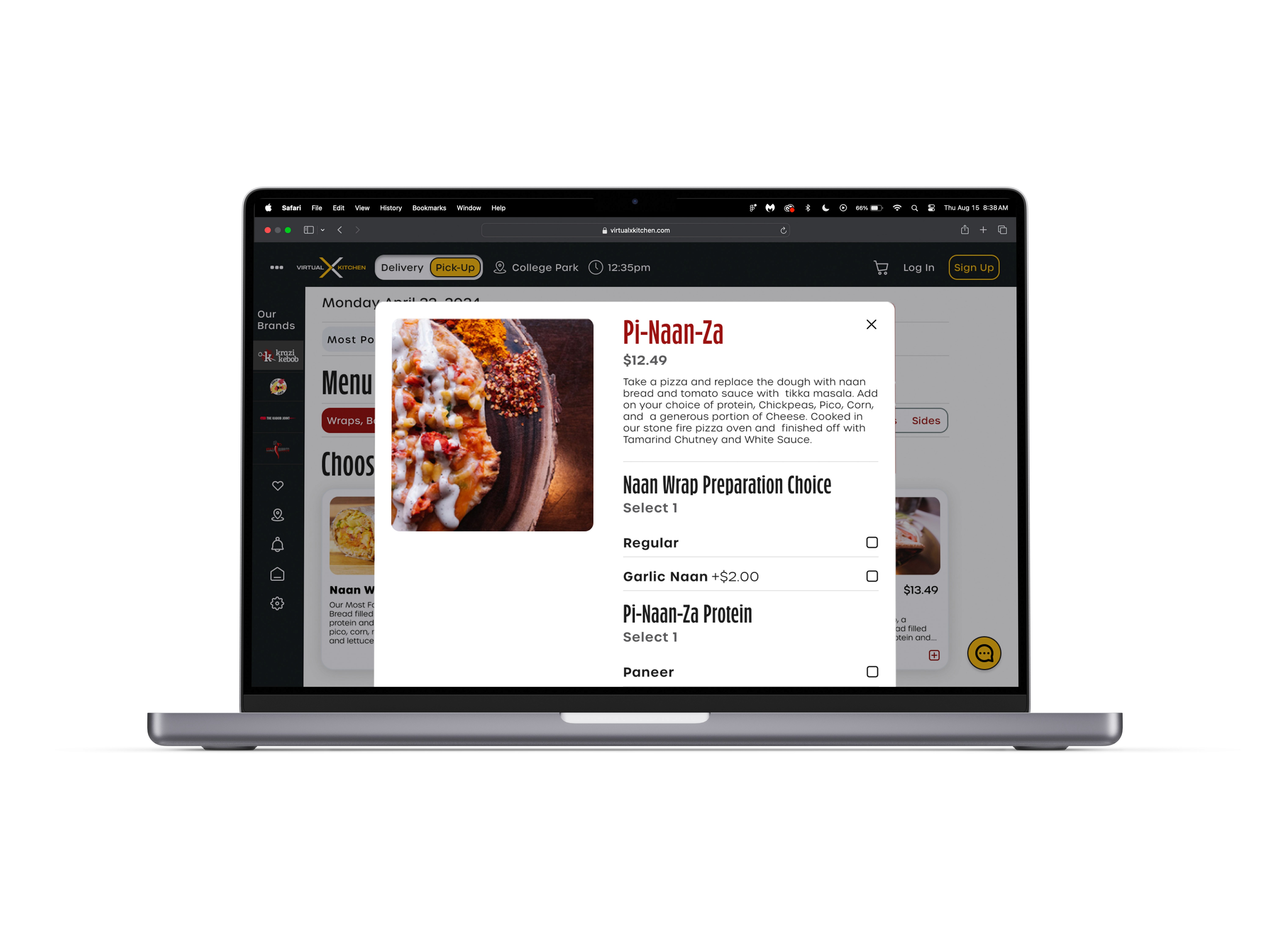
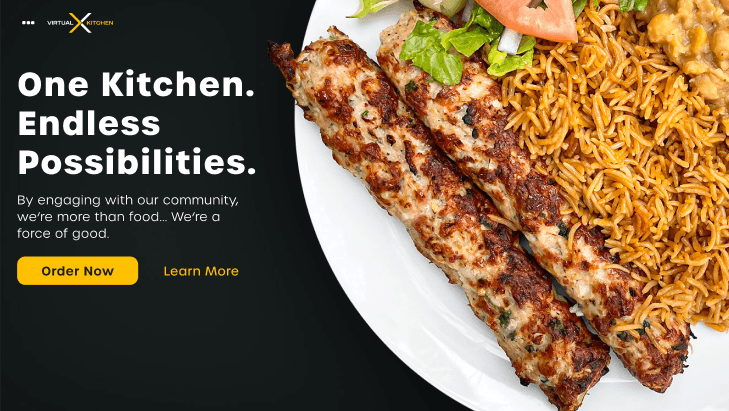
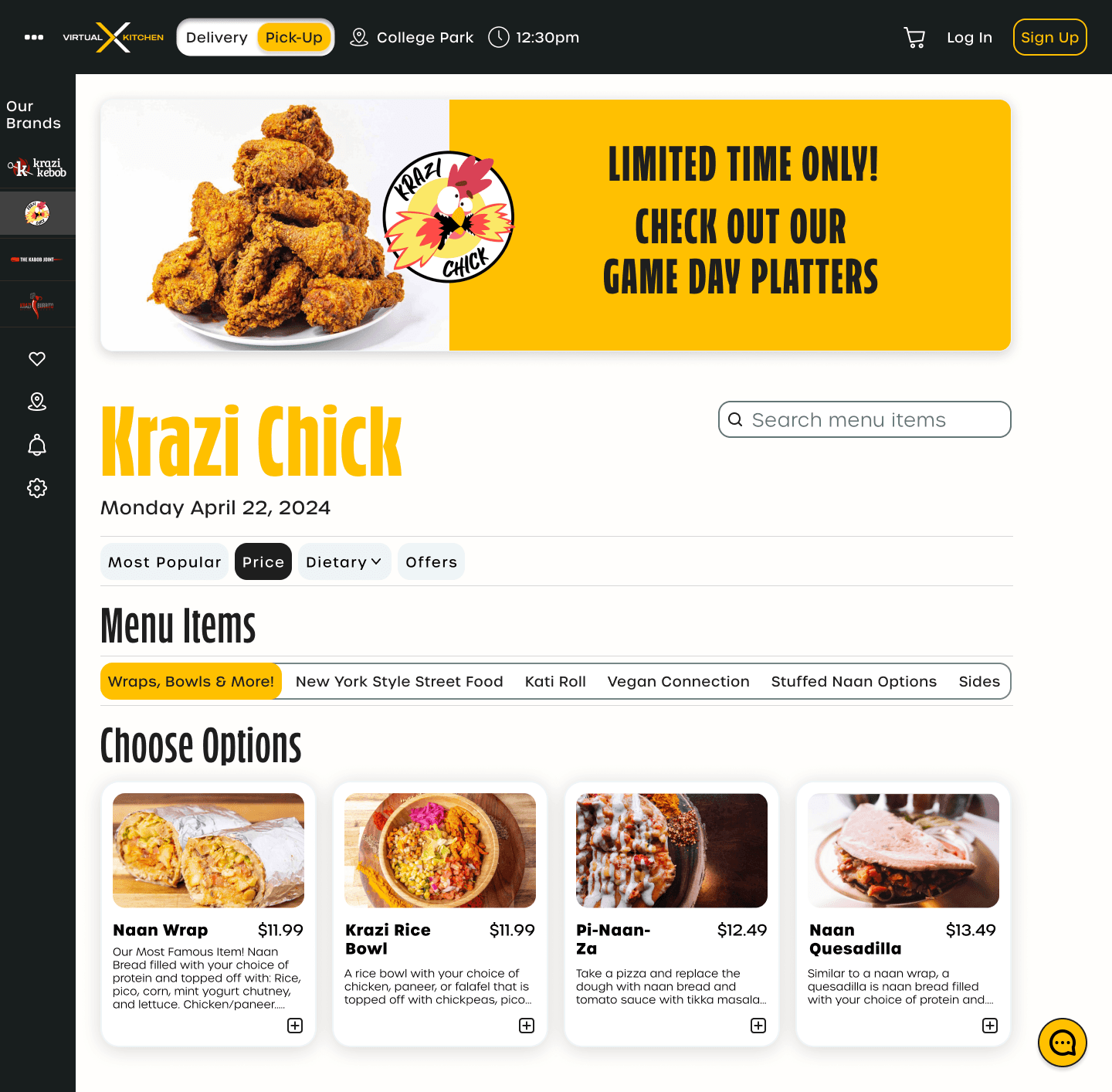
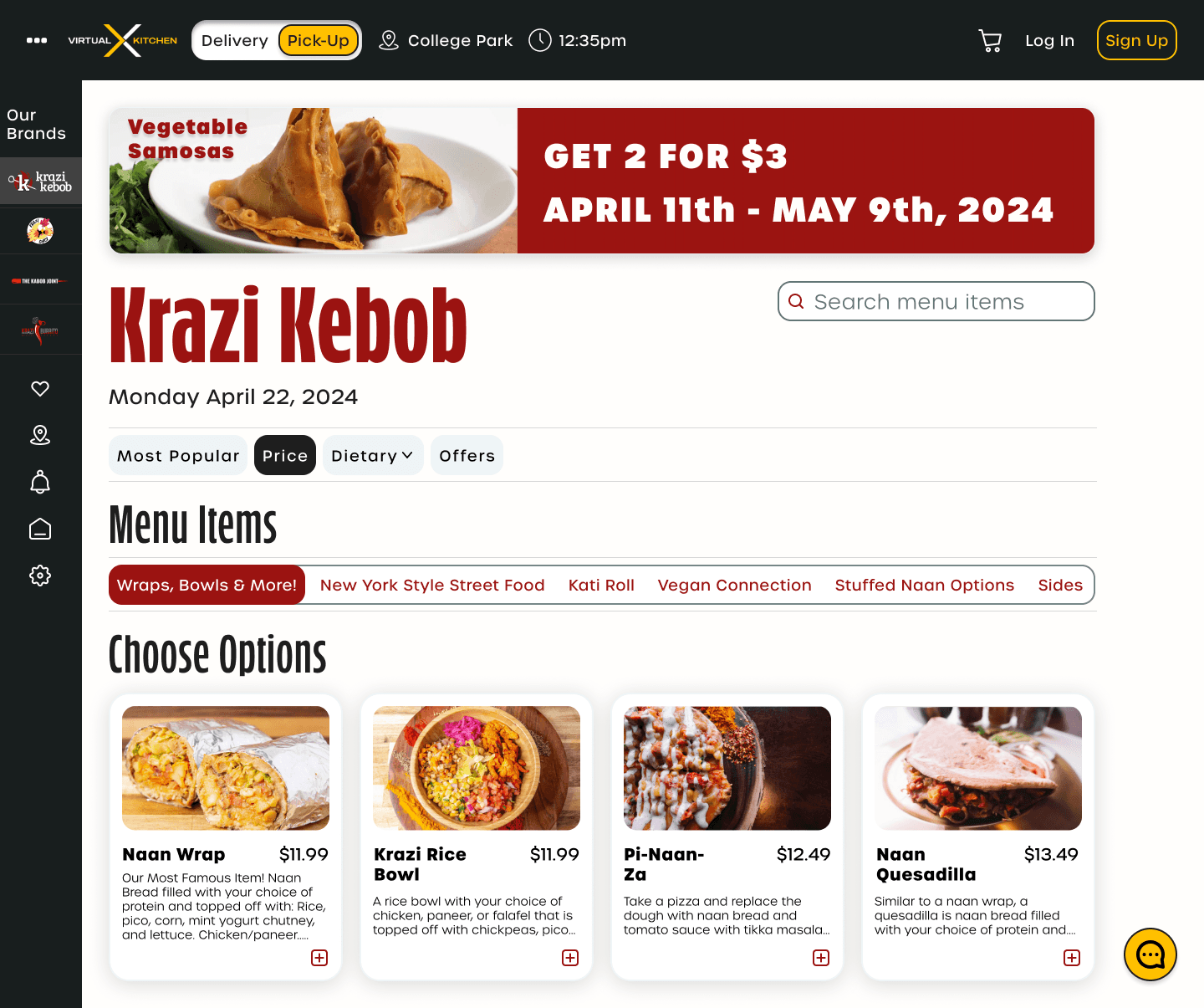
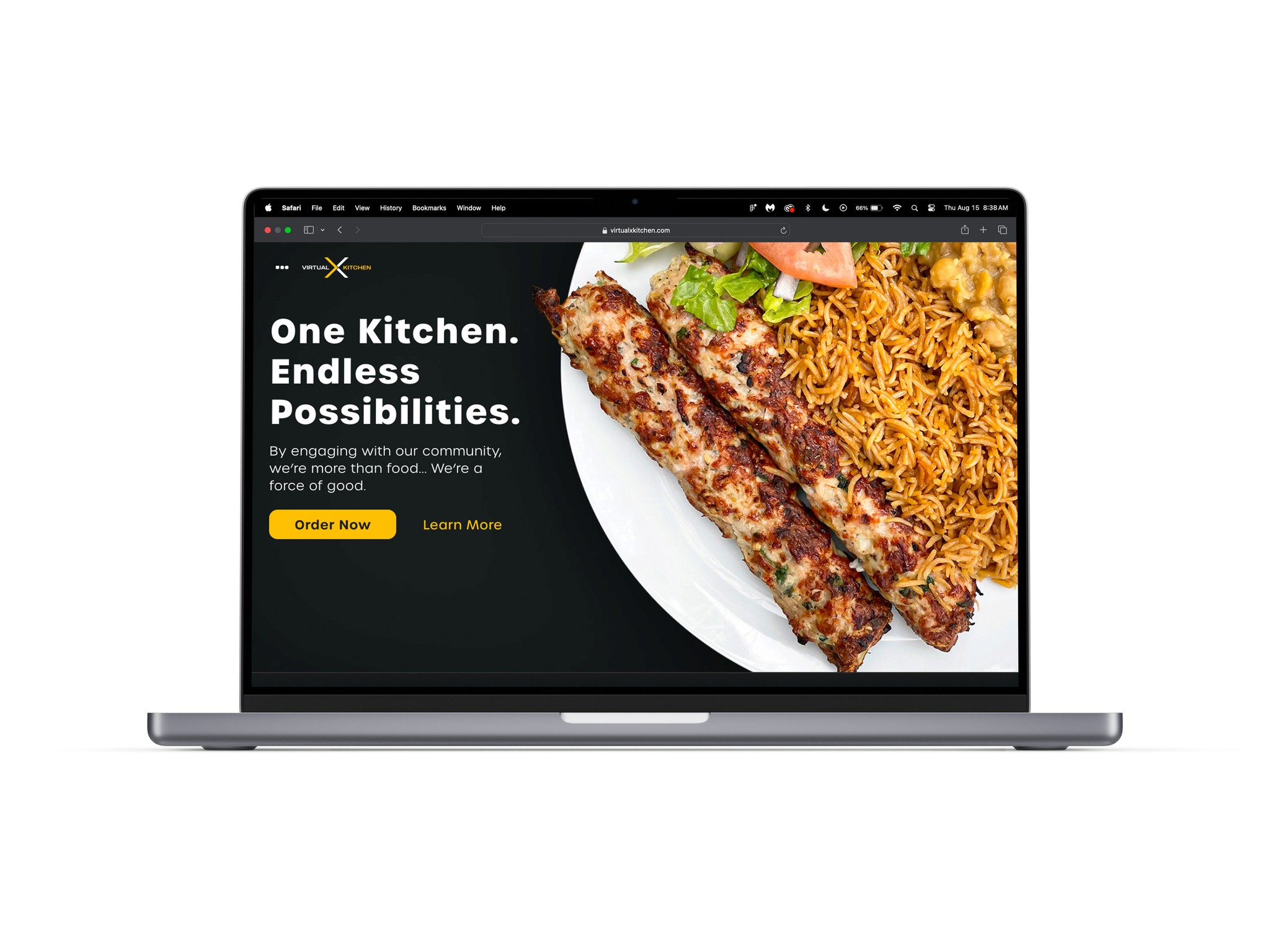
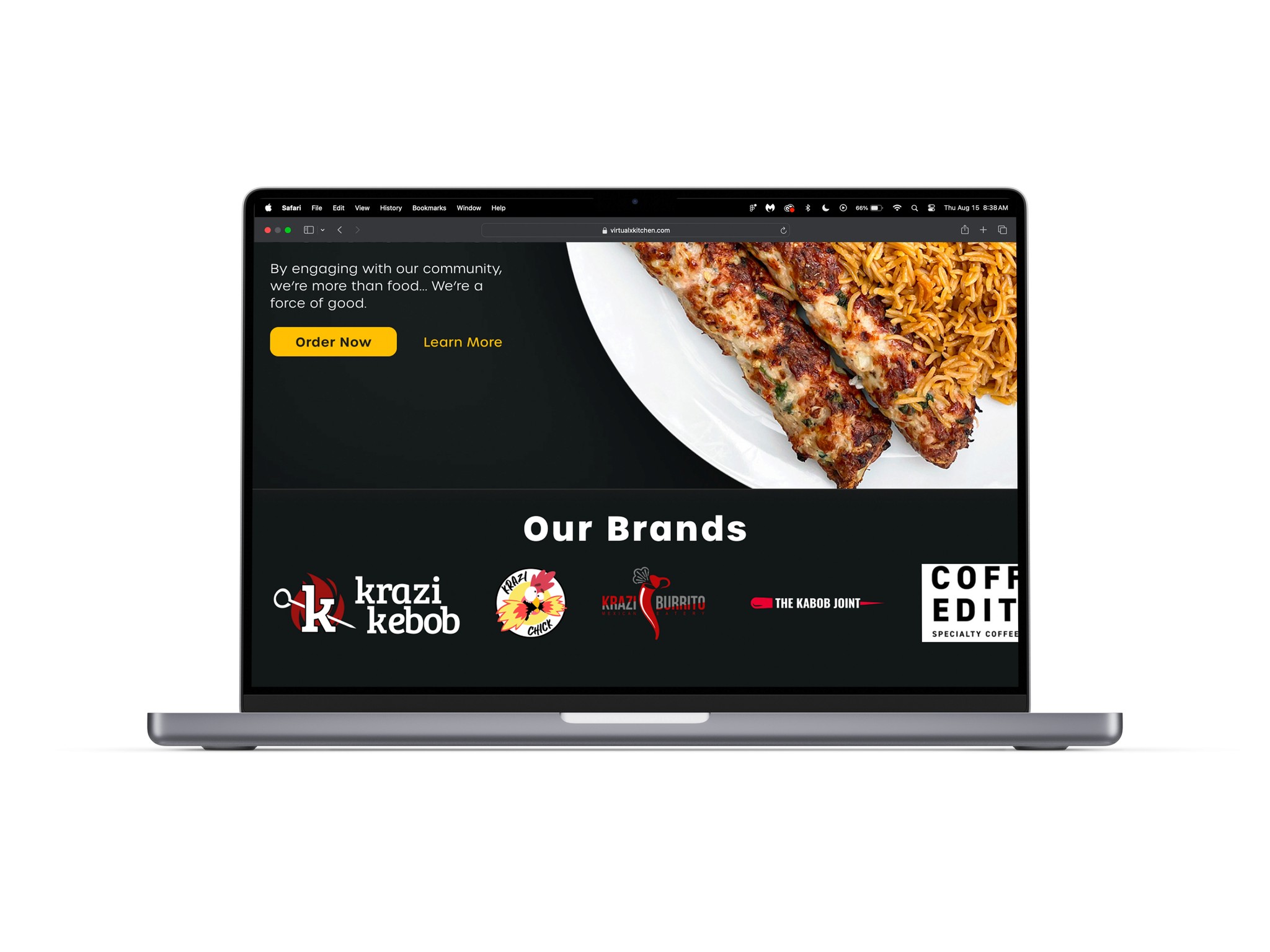
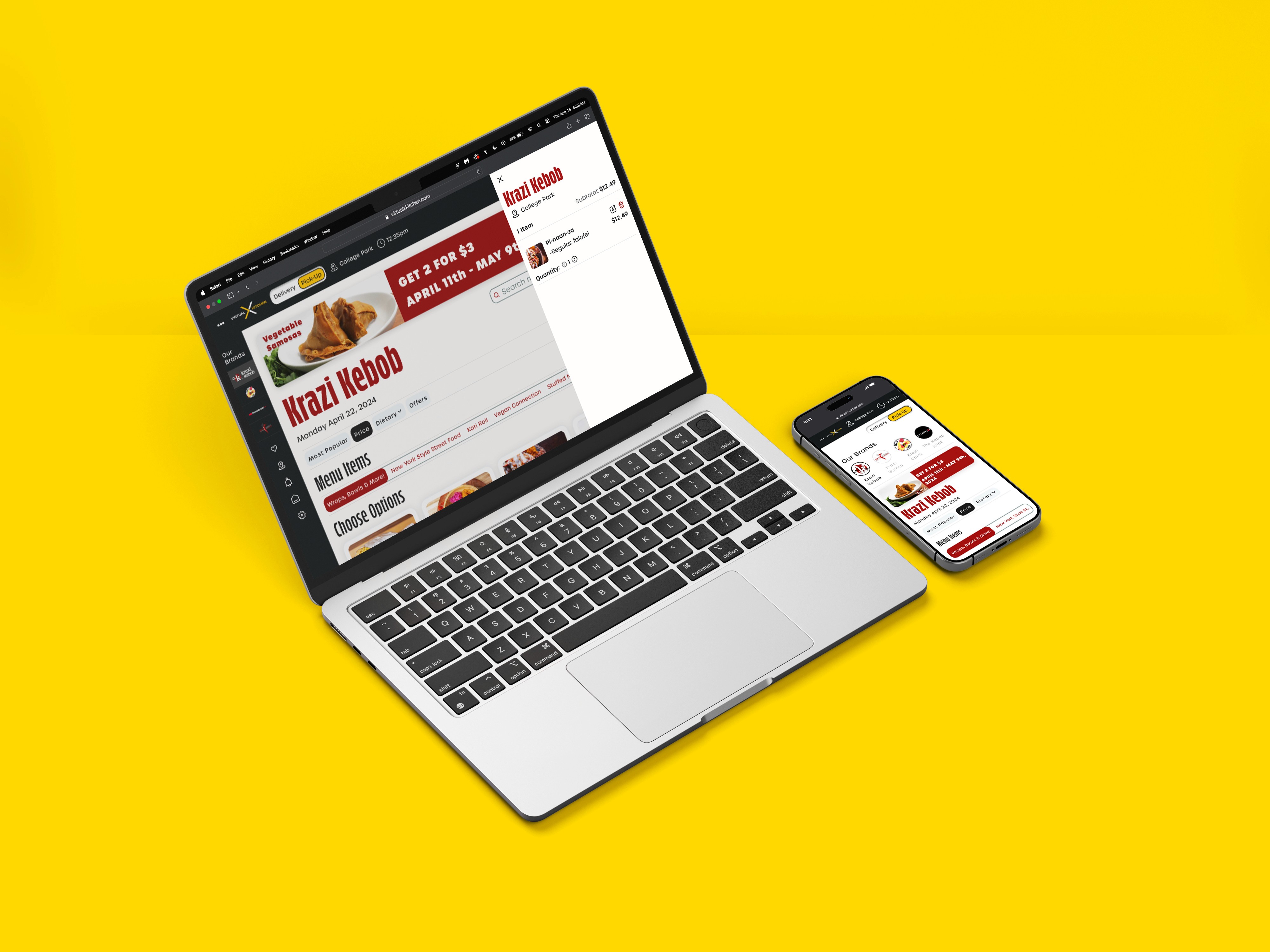
Preview VirtualxKitchen's Redesign
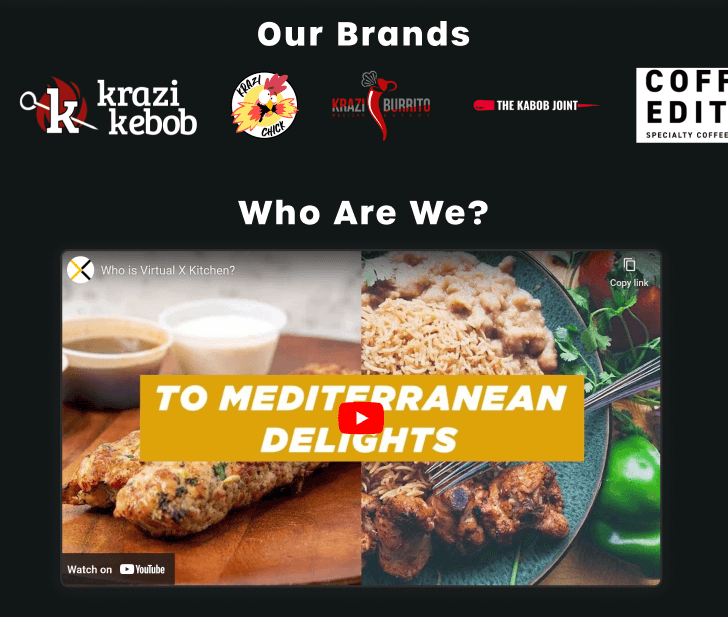
VirtualXKitchen is a virtual food hall in College Park, MD. Their services include 4 restaurants, coffee bean roasting, and catering. Many of the restaurants that VxK host have been around for many years and hold significance to the local university’s students as well as the communities in the area. Given that the food hall is virtual, orders are primarily done online rather in-store by their customers.
VirtualxKitchen's site suffered from poor UX practices and outdated UI.
By adopting and incorporating modern UI patterns I was able to create a more familiar site for users to navigate through as well as preserve VxK's branding.
What were the steps that I took for a successful redesign?
1.
Discover common practices by competition and gain insight from consumers experiences.
2.
Develop wireframes for user testing.
3.
Make needed iterations to optimize and polish final designs.
Key Notes*
⊂( ̄(エ) ̄)⊃
Branding is still very important as it aids in users gaining familiarity and makes the lack of contact still have some personability.
The most important things are accessibility and efficiency throughout the purchase path.
They all have different methods in how users are able to redeem their acquired points.
Analyzing the competition & learning user expectations.
Competative Analysis
Finding where to start.
Given the many aspects of VirtualxKitchen that could be enhanced, I aimed to implement minimal changes. This approach ensures we preserve the site's core goals and maintain a familiar experience for returning users. With this in mind, I decided to look at companies like uber eats, doordash, and local foodhalls to see which UX practices were effective.
Company

Uber Eats

&Market

The Kitchen Collective
Value Proposition
Options include restaurants, grocery stores, retail stores, and convenience stores.
Food hall with options that are quick to eat and casual.
Provides Korean and Japanese food options.
Offers options for Mediterranean and Italian cuisine.
Advantages
Streamlined purchase path that users are accustomed to using.
Offers a mobile app experience.
Shows estimated delivery time before ordering.
Includes filter options.
Charges flat rate for delivery.
Provides designated sites for each restaurant so users can get a better understanding of their identities.
Very clean and functional order page that allows you to see all updates live.
Well organized menu options
Order revision friendly.
Disadvantages
Premium pricing for delivery.
Restaurants listed on uber eats adapt to their fees which increases the standard food cost which would turn off cost- conscious users.
The ordering page doesn’t have the best visual hierarchy which leads to CTAs blending in and potentially missed.
No option to edit an order after adding to cart.
Some users may find the bland styling as a red flag due to the lack of refinement and brand identity; losing trust as a first time customer.
Research Key
Takeaways 𓂃🖊
Reviews are a huge factor in having people try a restaurant.
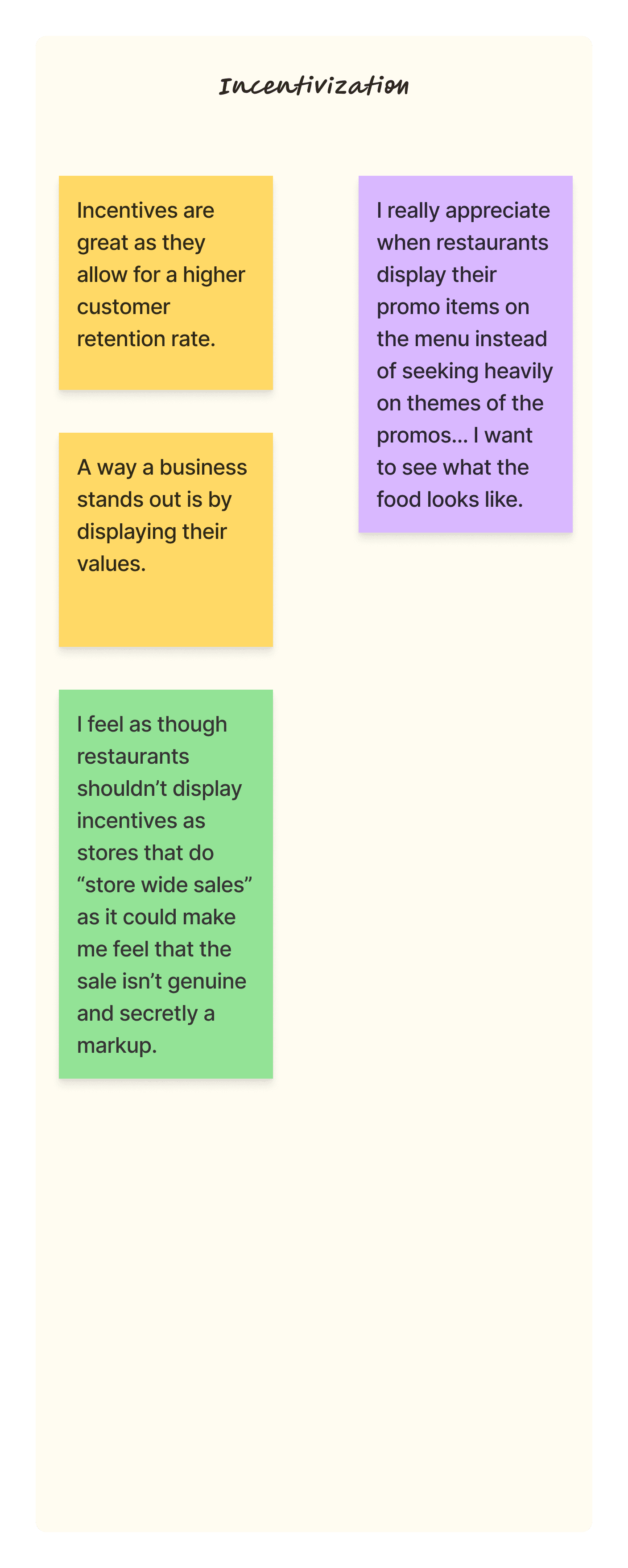
Restaurant incentives should be easily visible to attract customers and encourage repeat business.
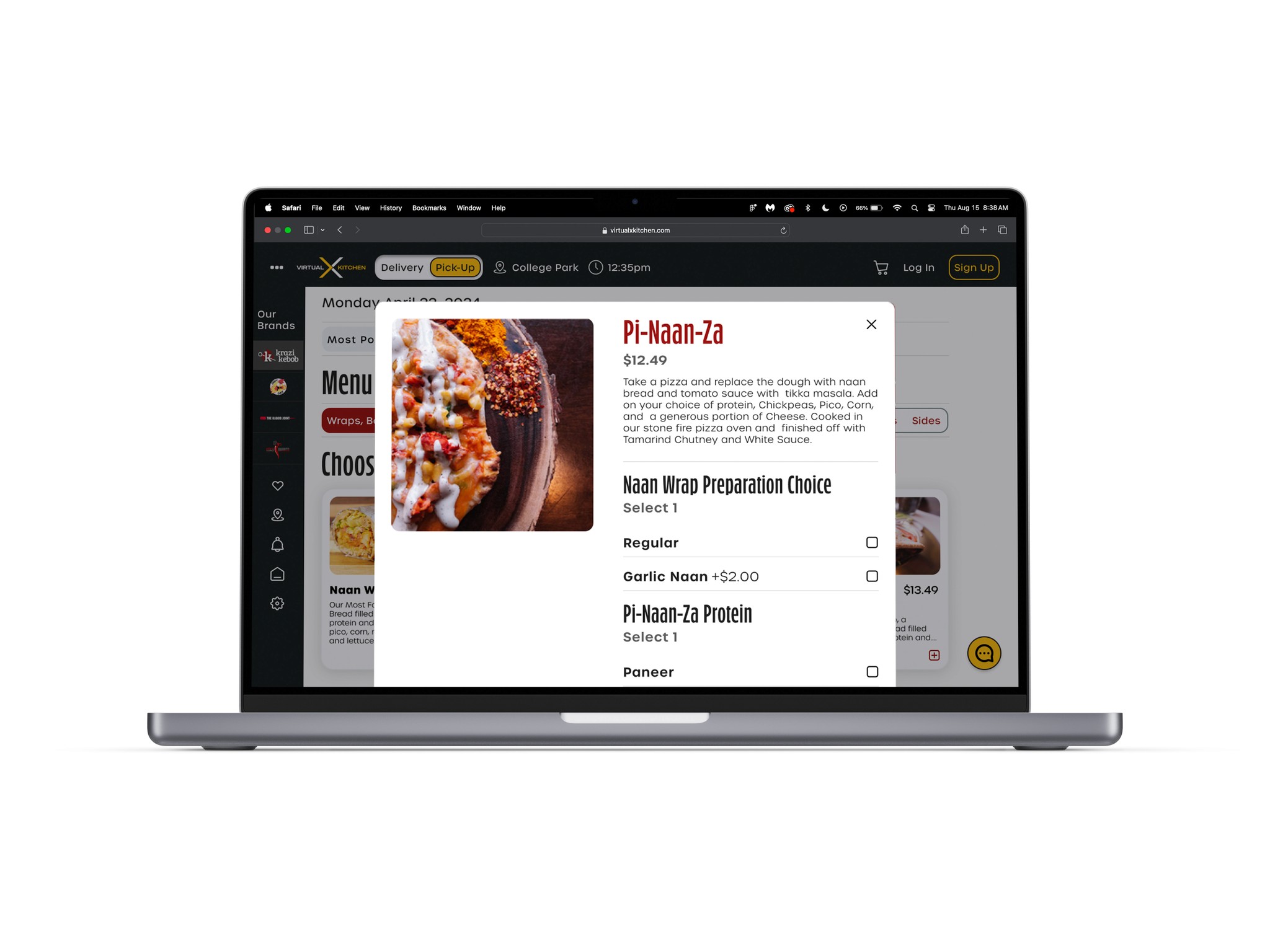
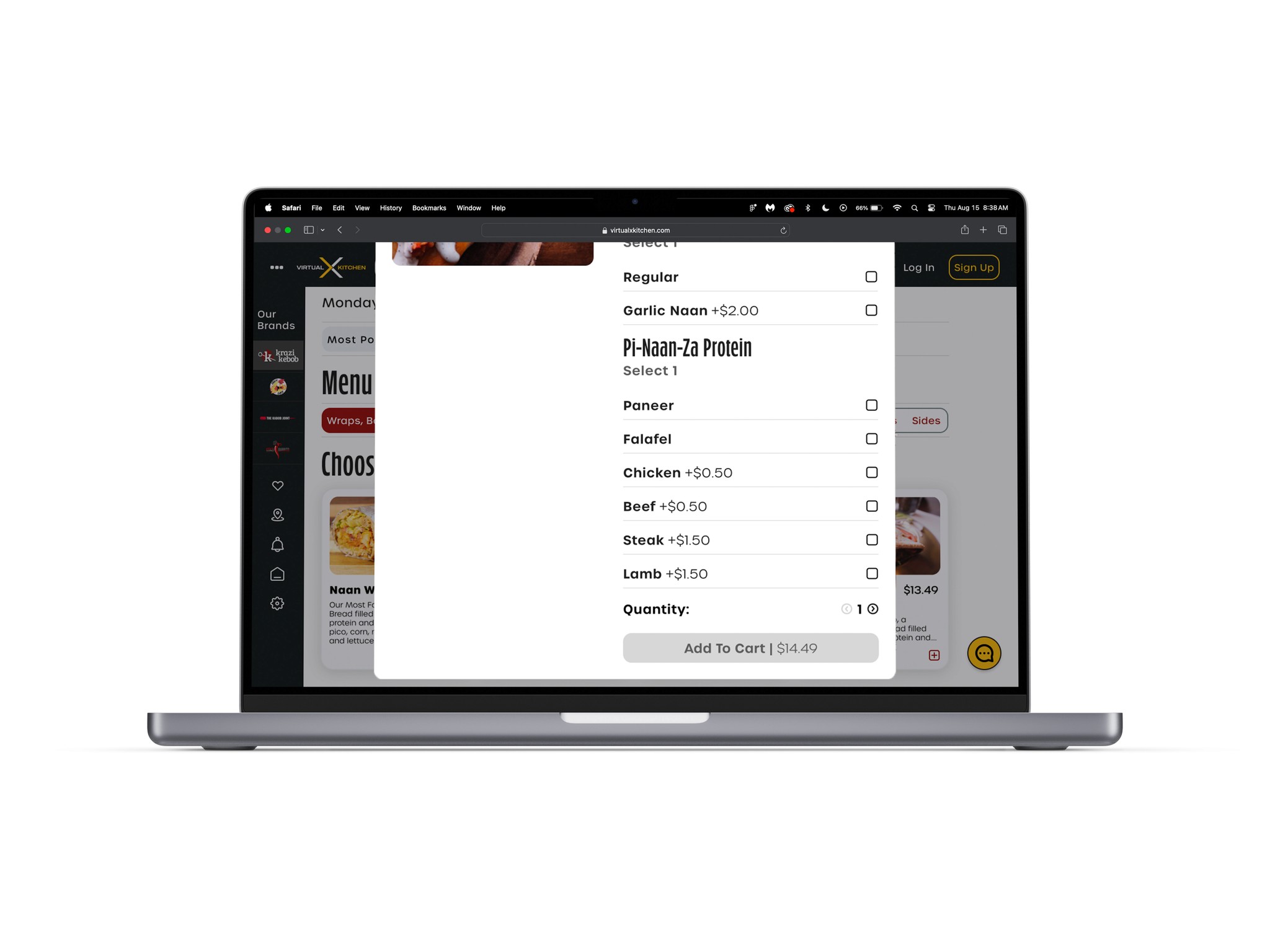
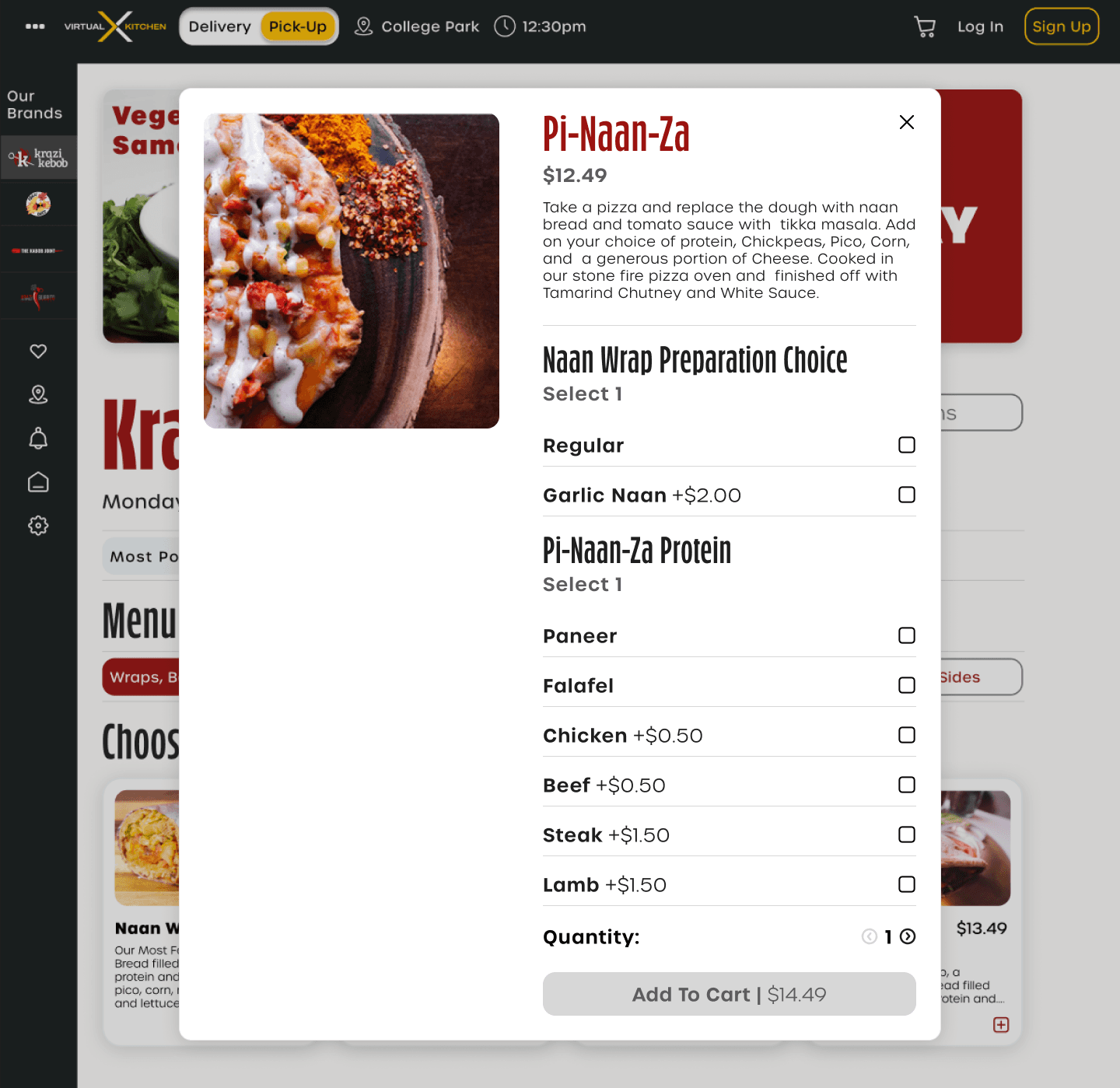
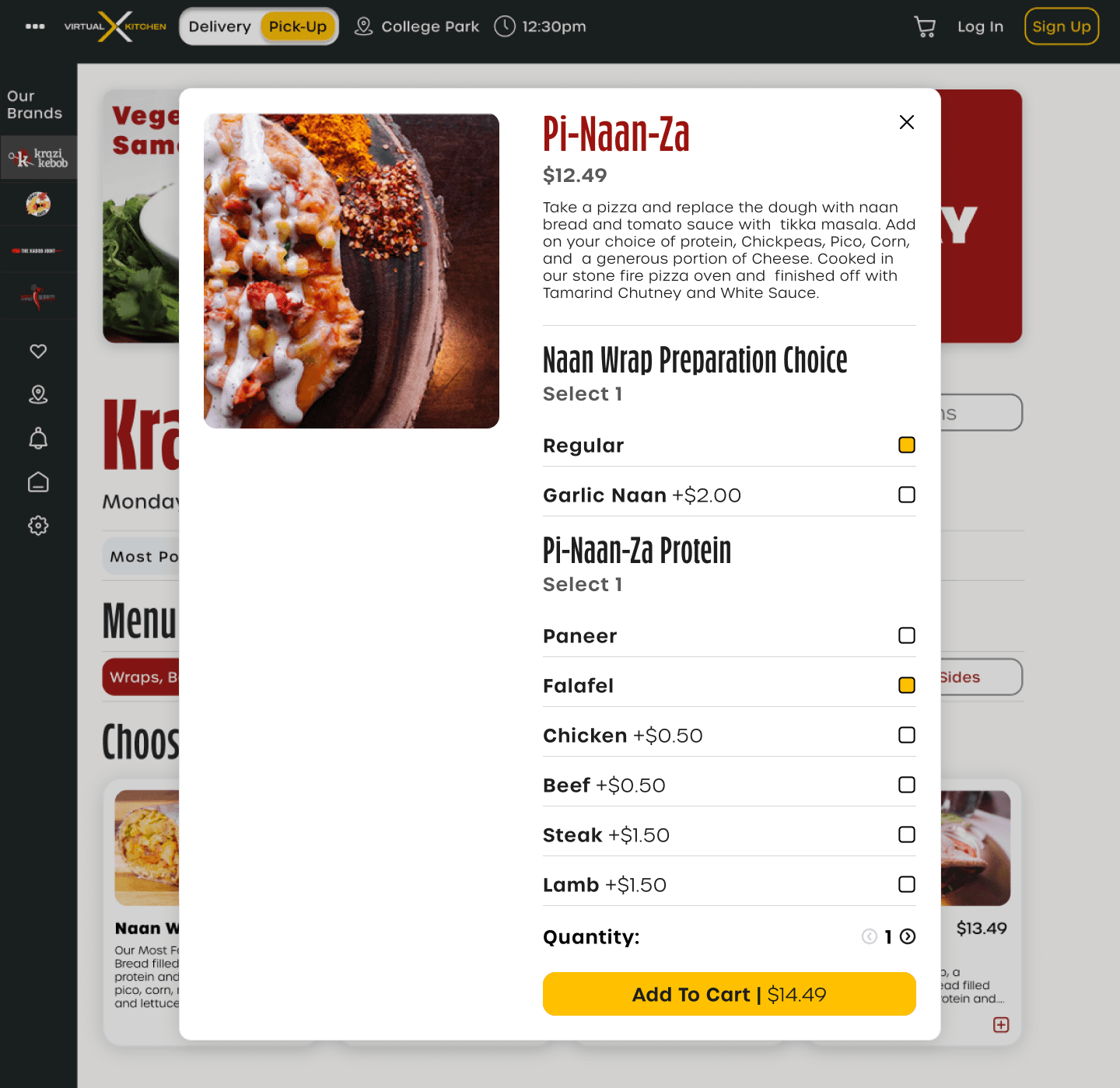
Users find immense value in order customizability.
Users noted that while it’s nice for restaurants to share their mission or values, it doesn’t significantly influence their choice unless it’s a deciding factor between options.
User Research
With my goal being a redesign/refresh, I wanted to see how users felt about the existing site as well as the their experience ordering food online or with food halls. Doing so would allow me to gauge which things would be best to improve.
Interviewee Details
5 Interviewees
Having 5 interviewees allowed for good perspective variation.
Foodhall Goers
To have the most relevant insights, I decided to apply this constraint to interviewees.
Ages 22-26
Based on the age range of VxK's customers, the largest population that the site refresh would benefit would include those of Gen Z.
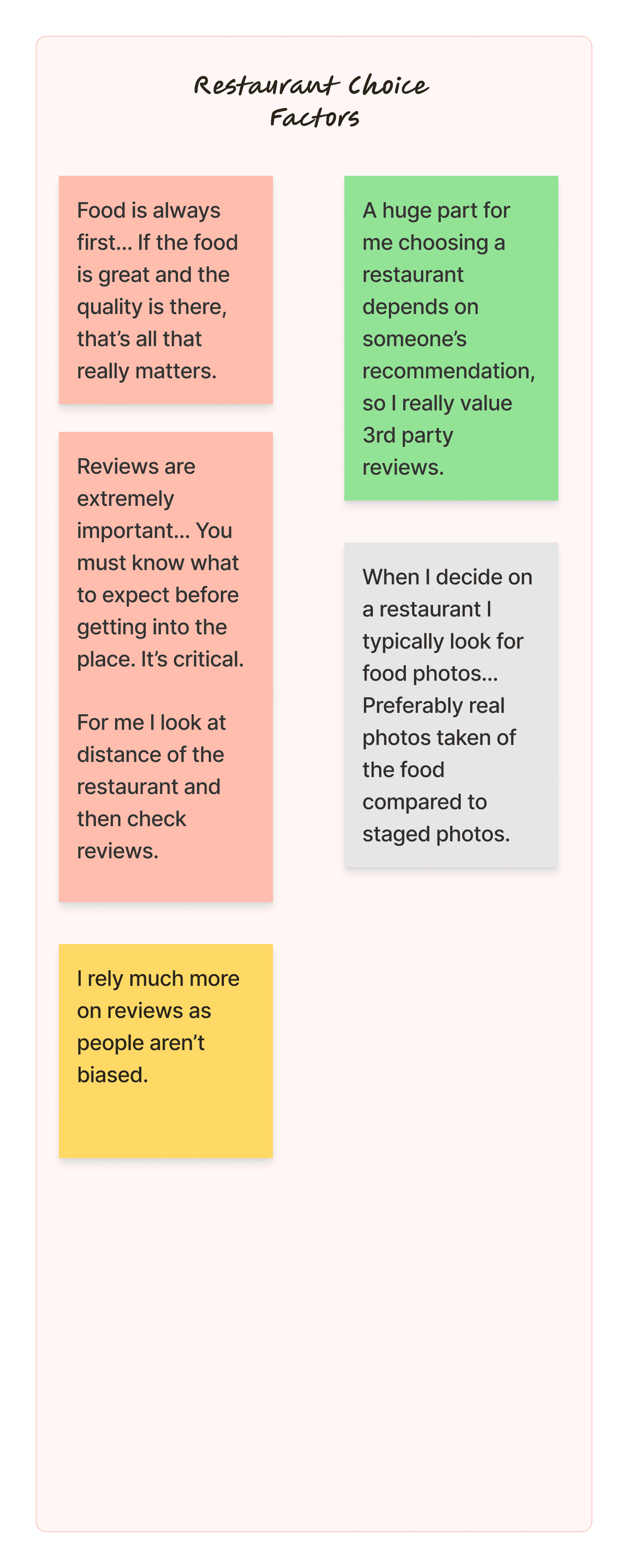
Notable Quotes
Quote 1
"Reviews are extremely important… You must know what to expect before going there. It's critical."
Quote 2
Incentives are great as they allow for a higher customer retention rate."
Quote 3
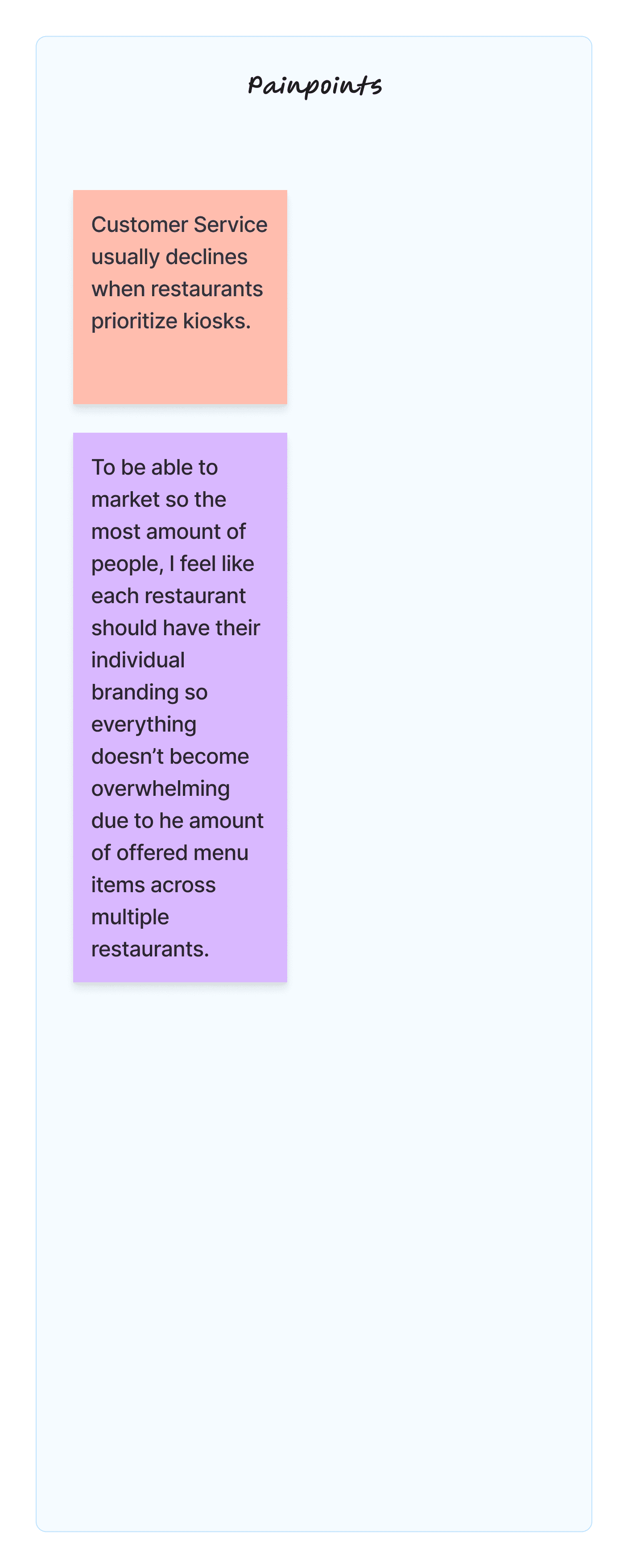
"To be able to market to the most amount of people , I feel like each restaurant should have their own branding."
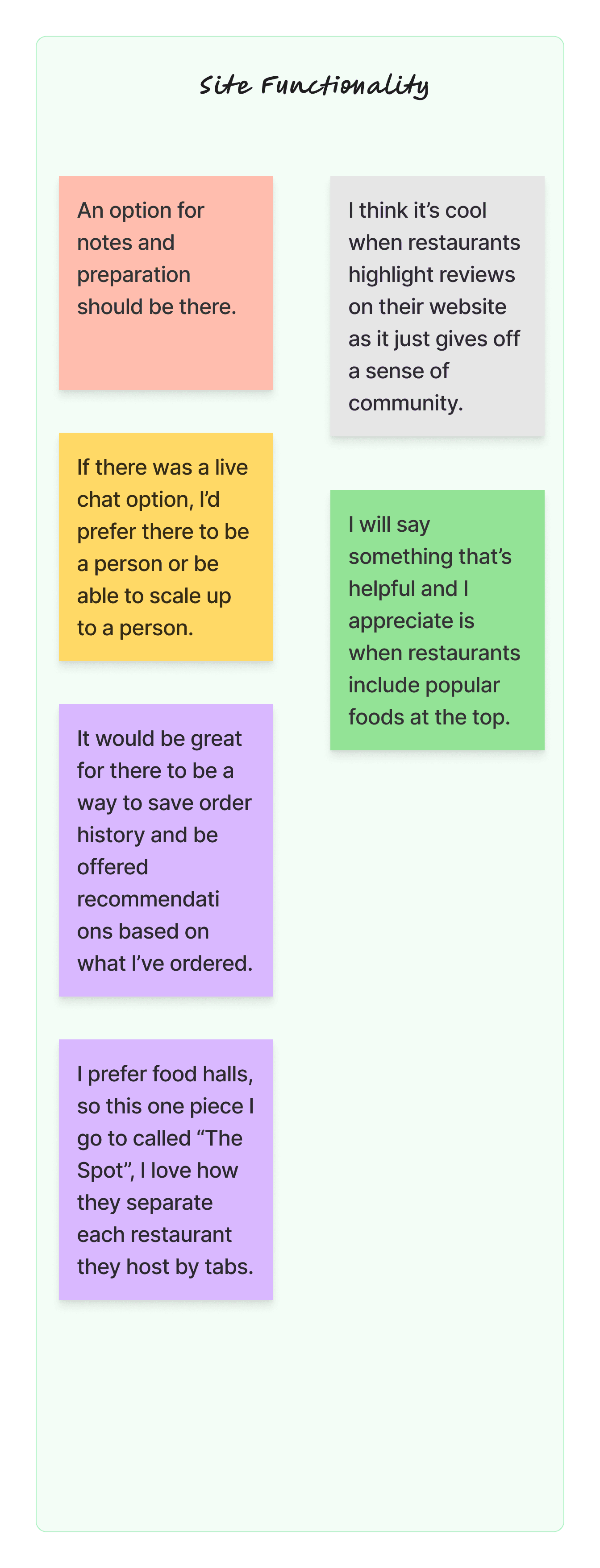
Affinity Mapping
Post-interviews, I compiled notable points into an affinity map to organize the data for analysis.
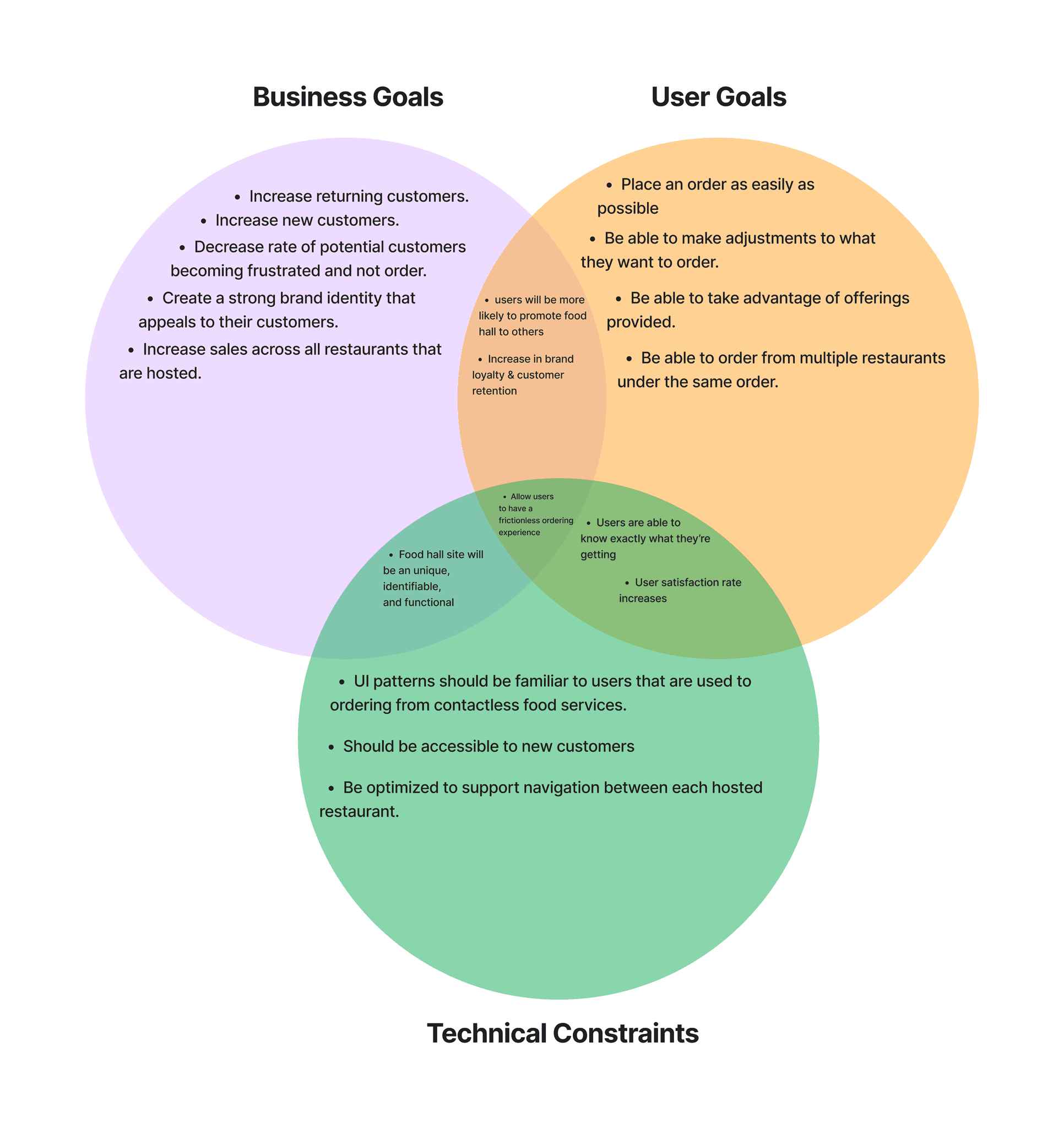
Understanding the mutual benefits of achieving each party's goals.
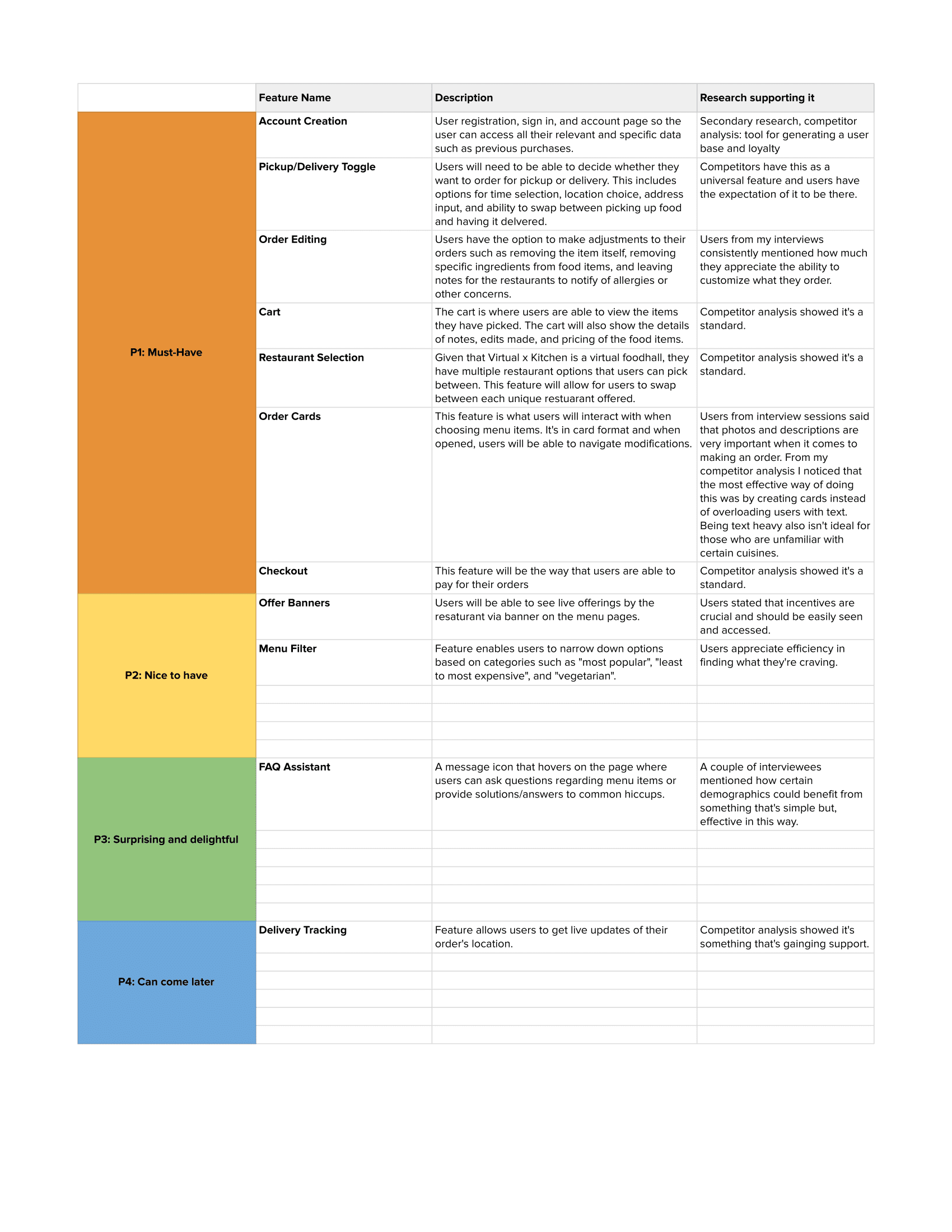
Prioritizing features.
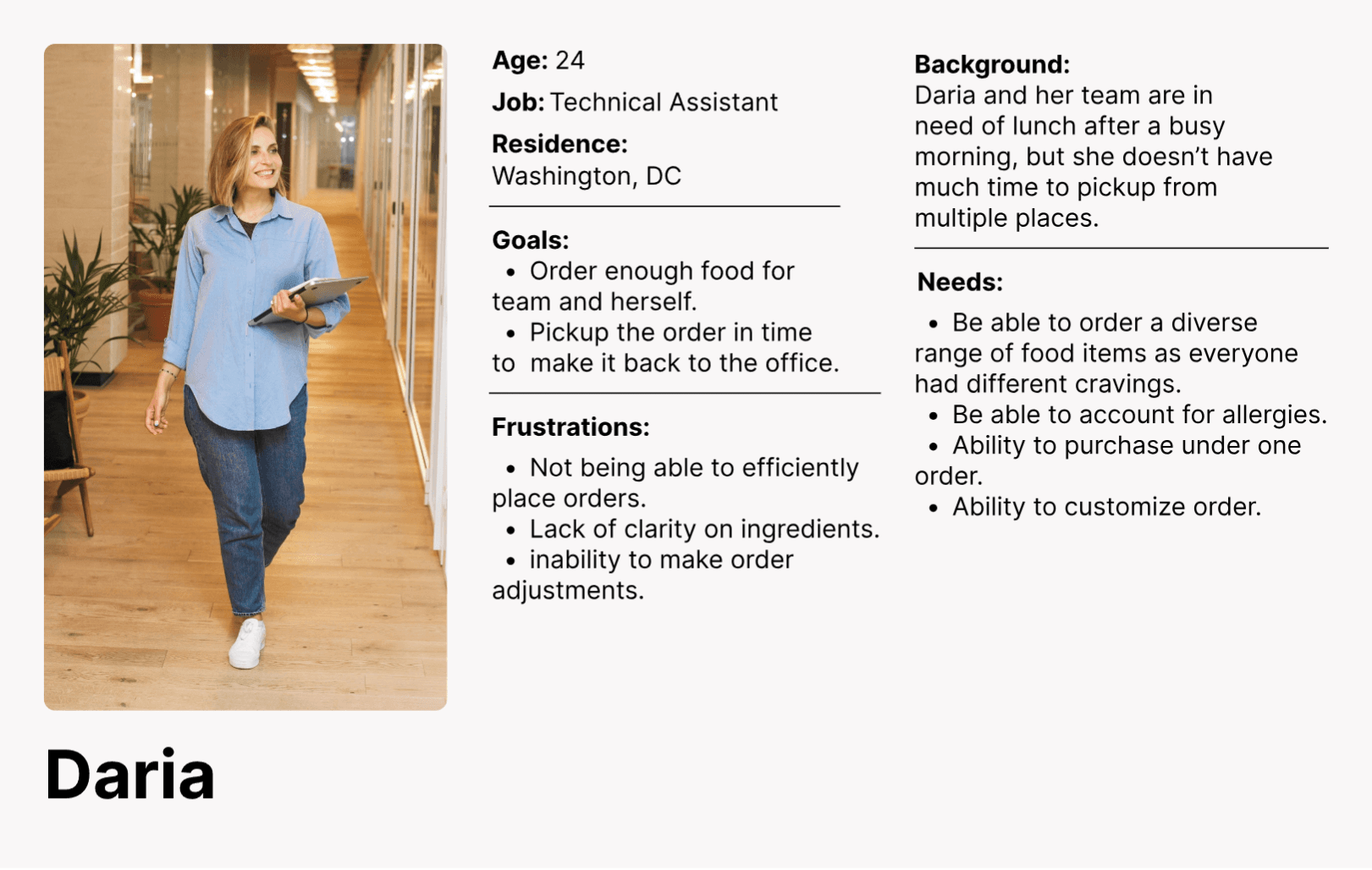
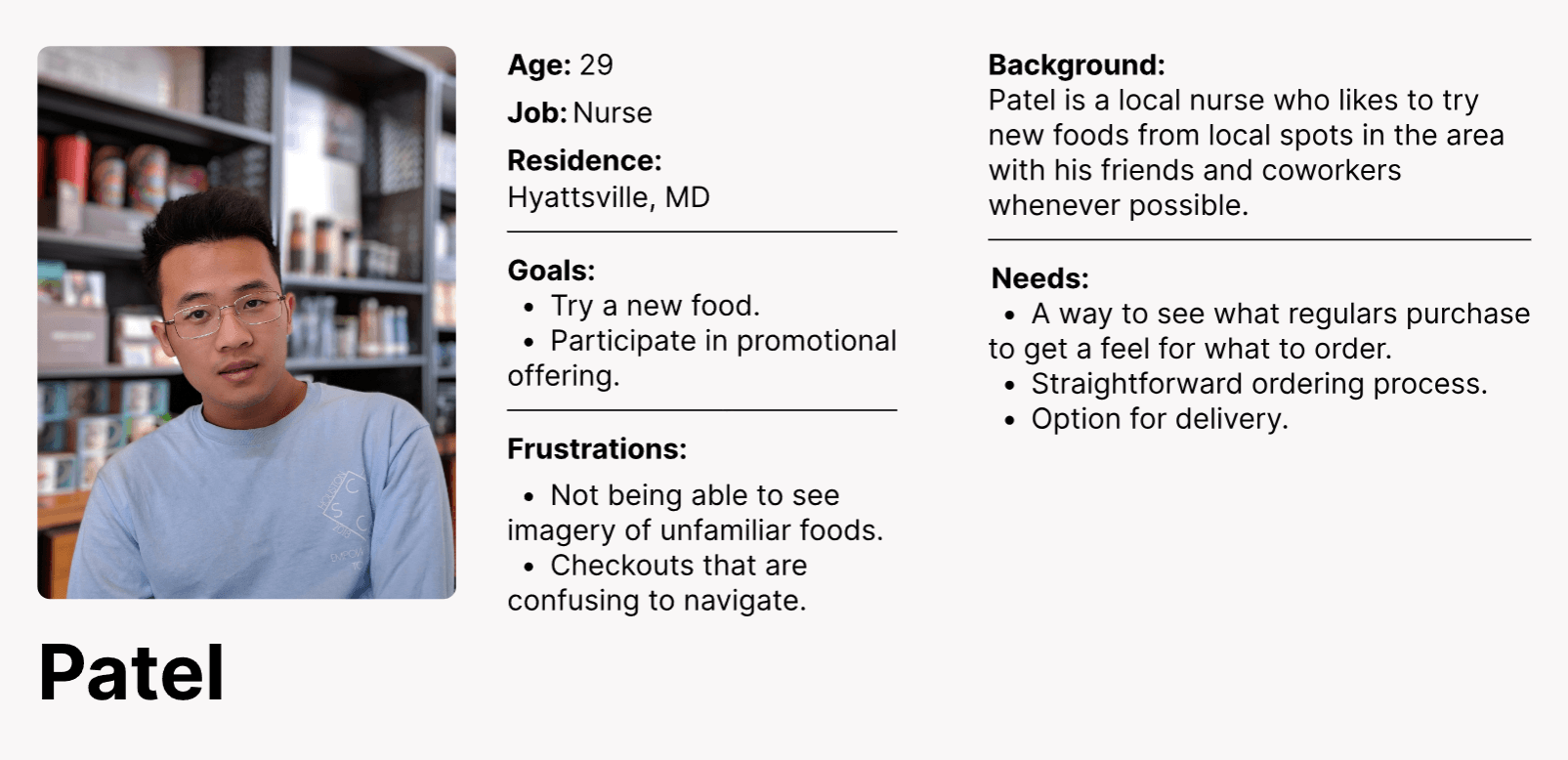
User Personas
Using my user research as a guide, I developed 2 personas that highlight probable use cases of VxK customers.
Business Goals

Feature Roadmap

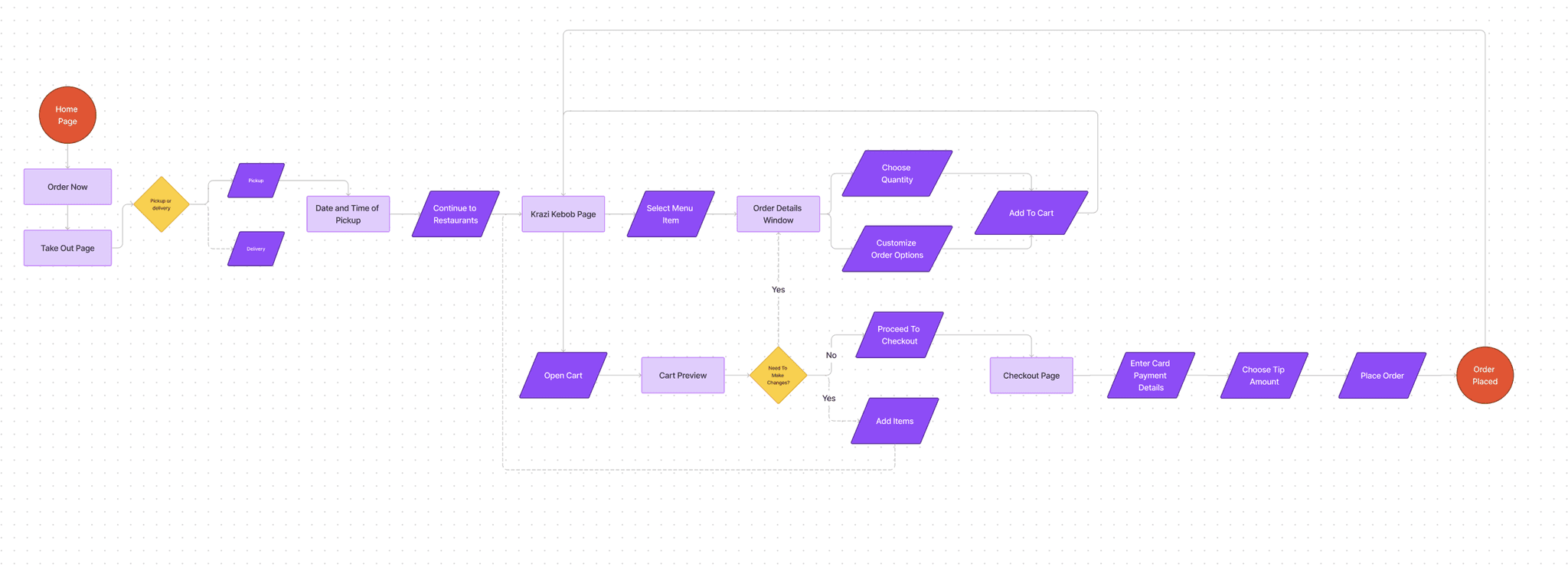
User Flow

Refresh Insights*
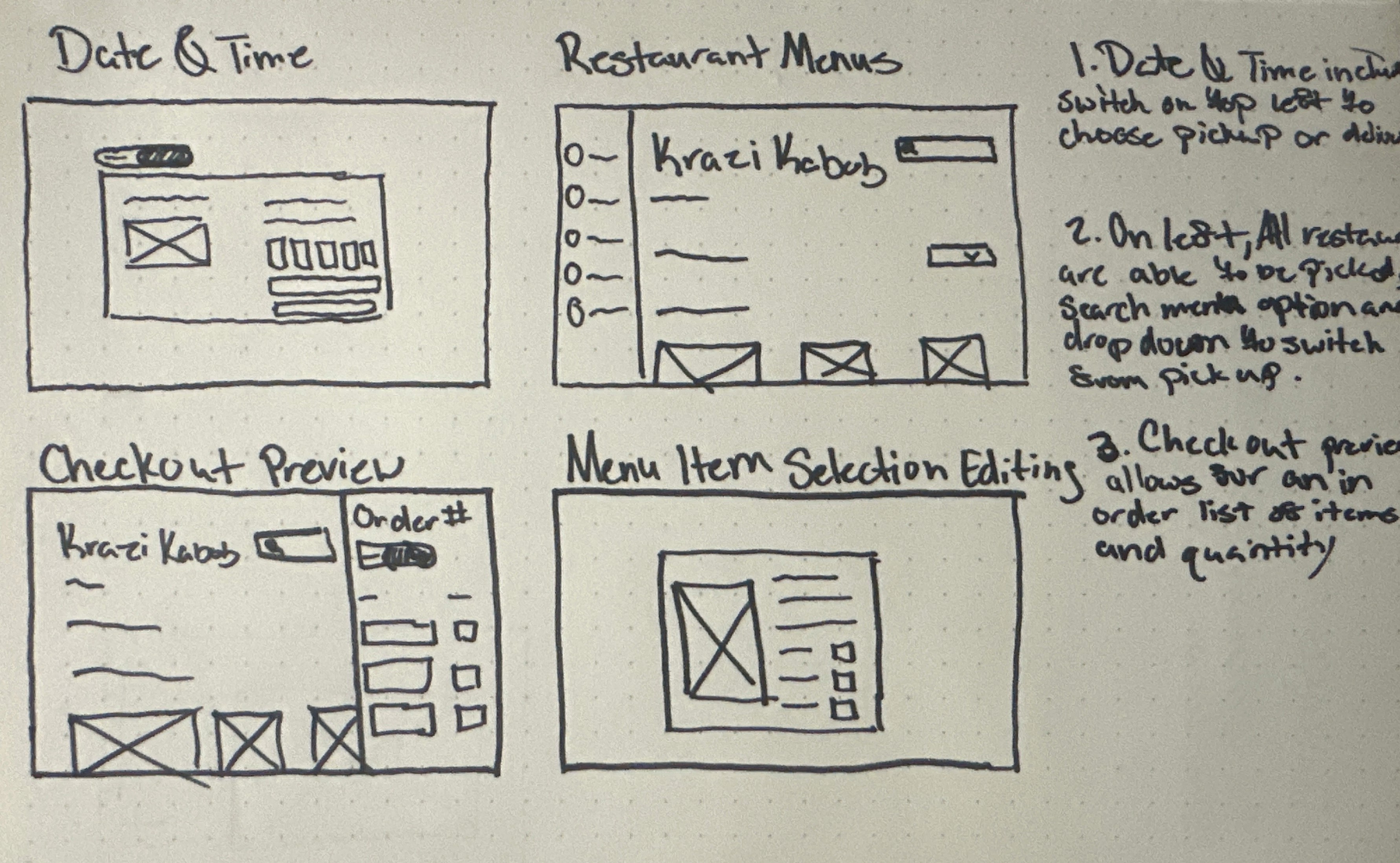
Lo-Fi feedback
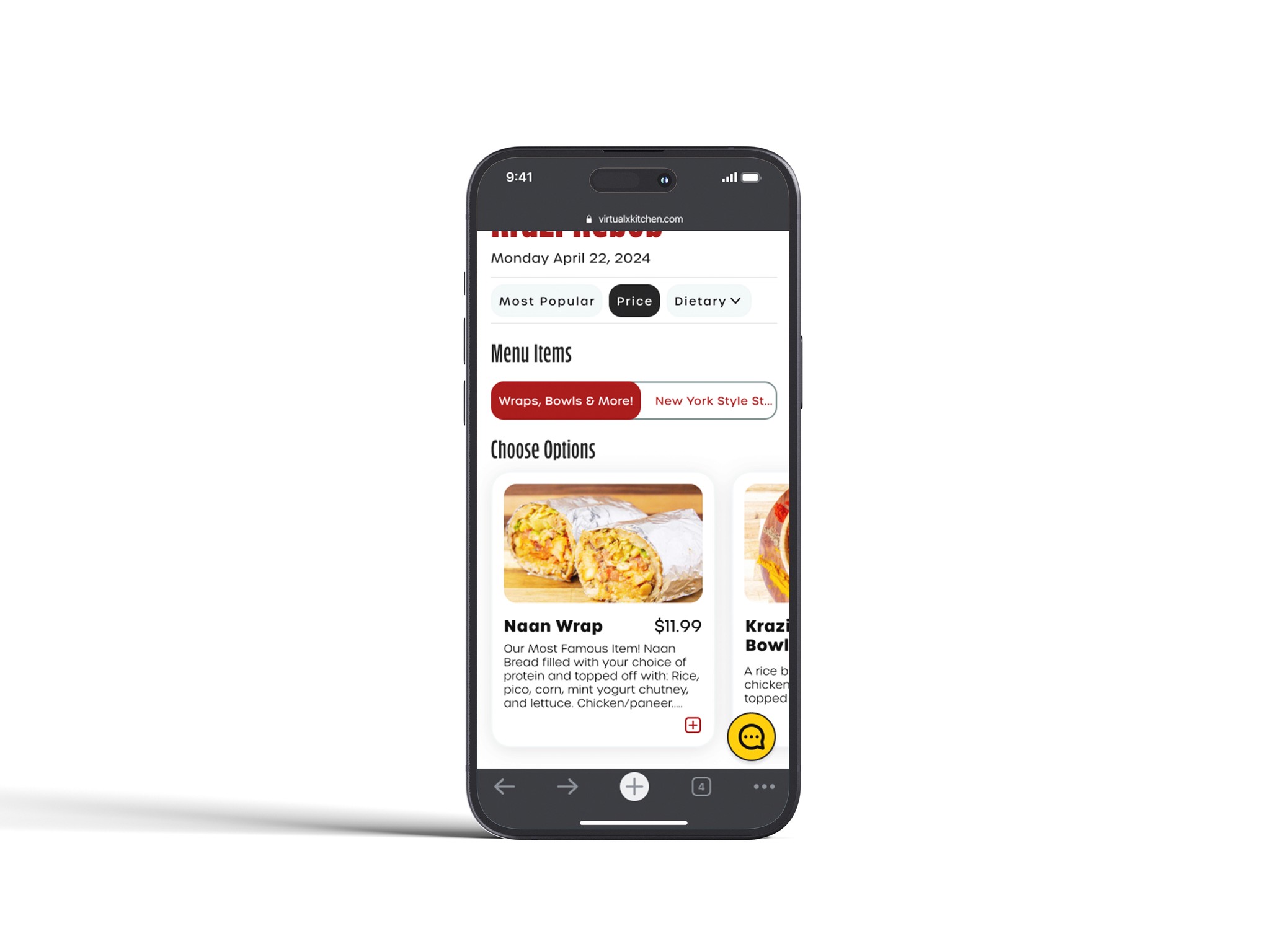
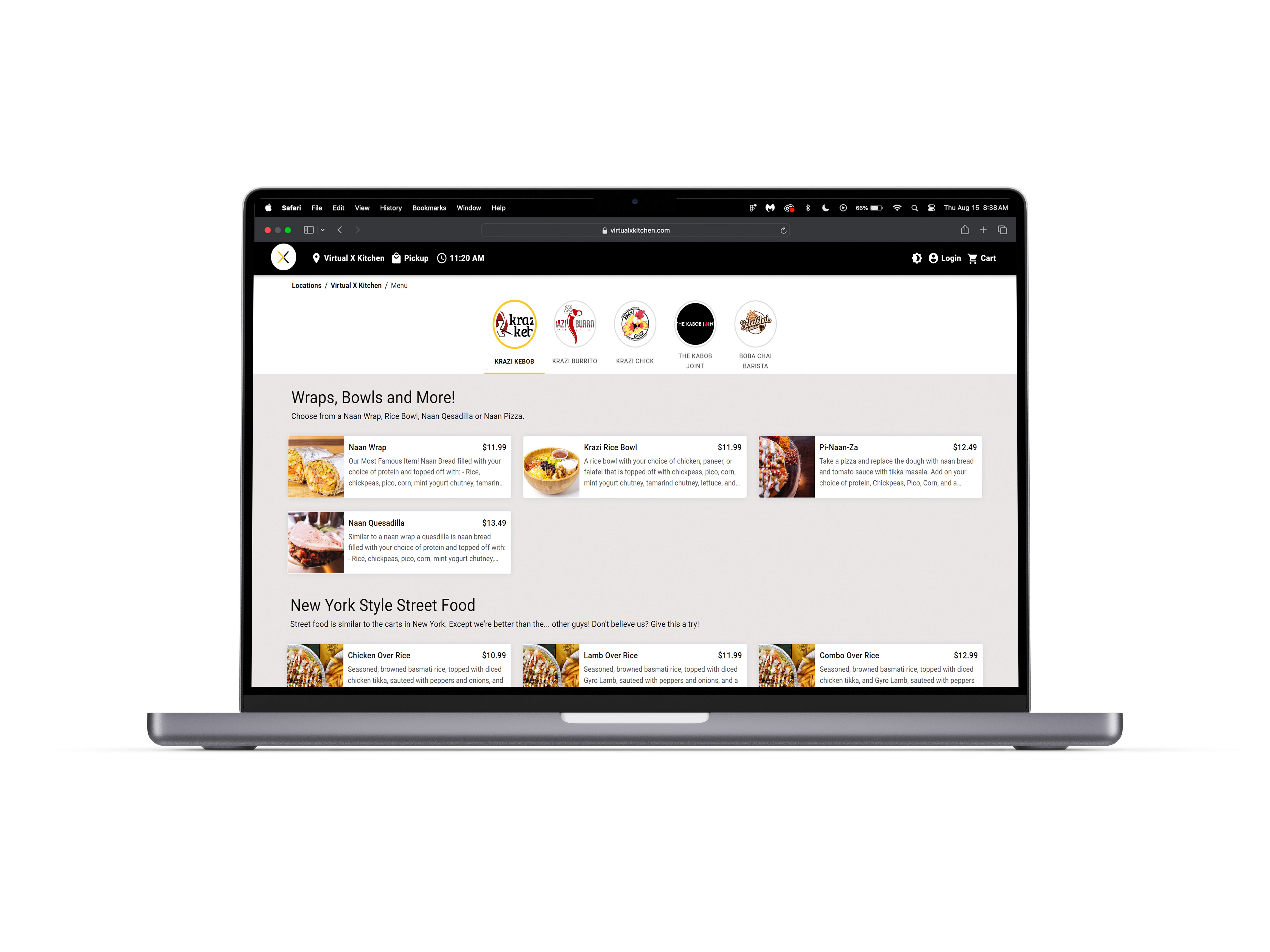
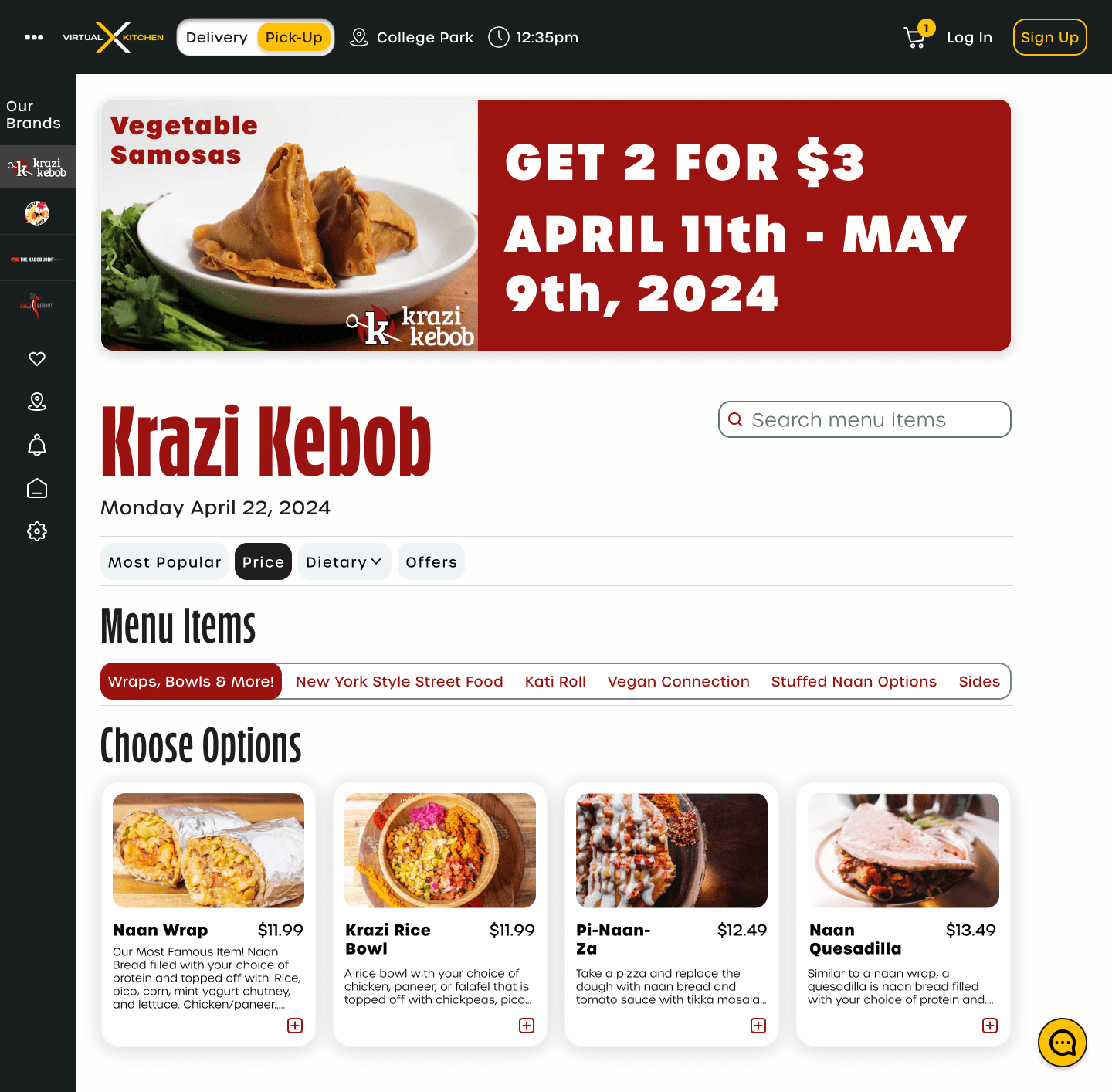
Some users thought that due to the amount of food items, things could become hard to find.
Some users proposed to add item filtering based on categories such as price and popularity.
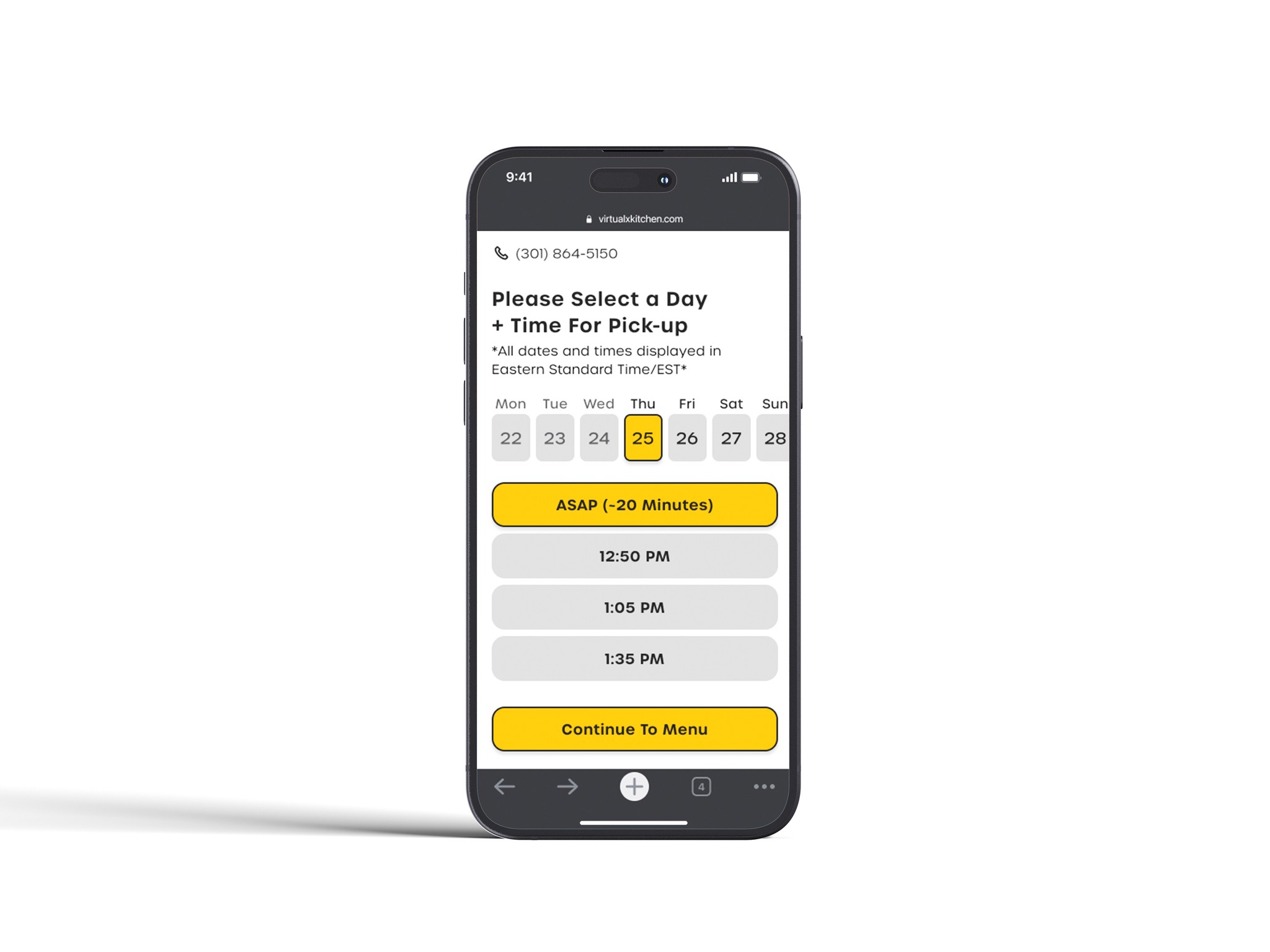
Some users felt the switch on the date and time screen should be grouped with main UI within the frame.
The Process of Refining VirtualxKitchen
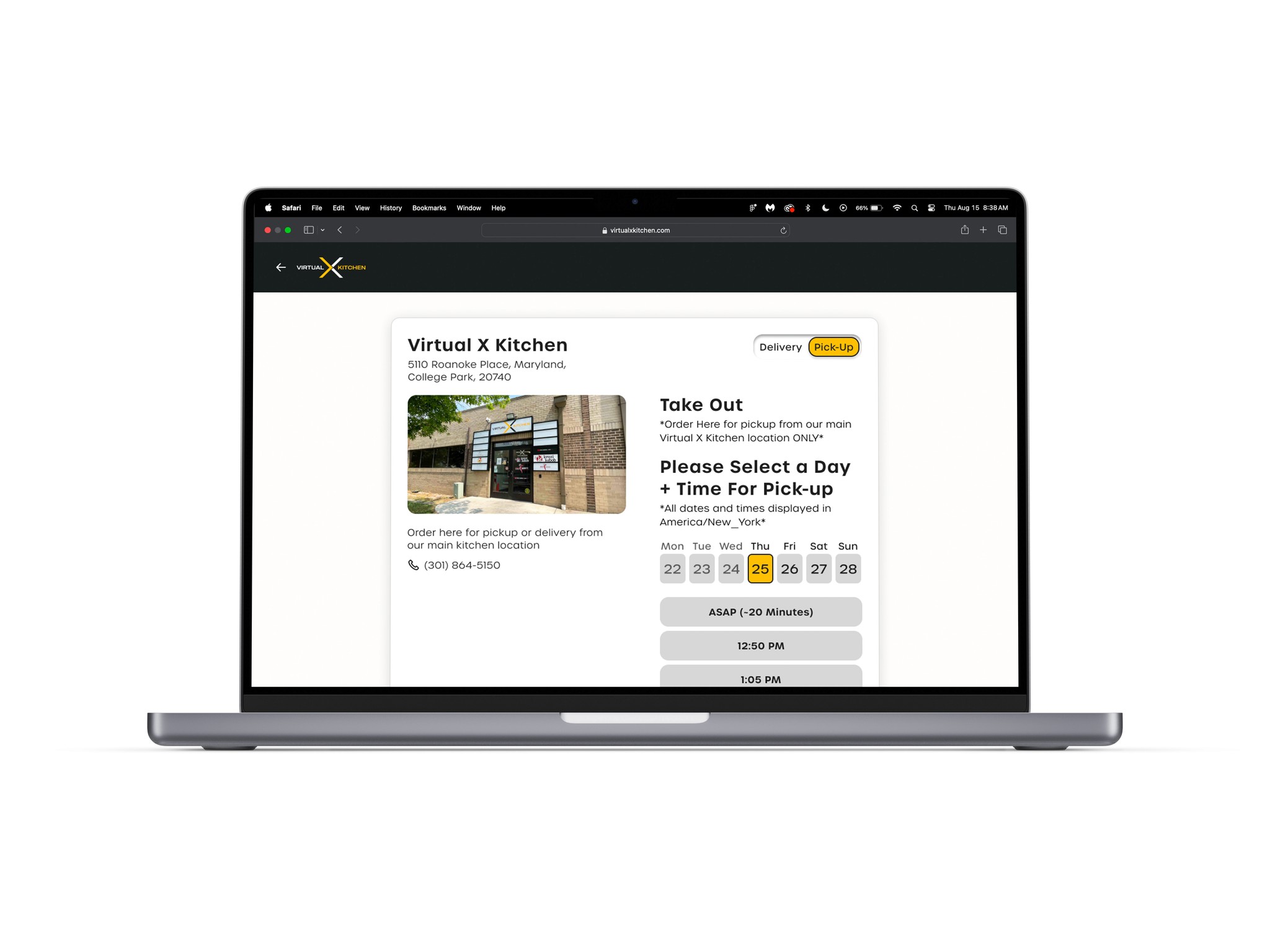
Lo-Fi Wireframes
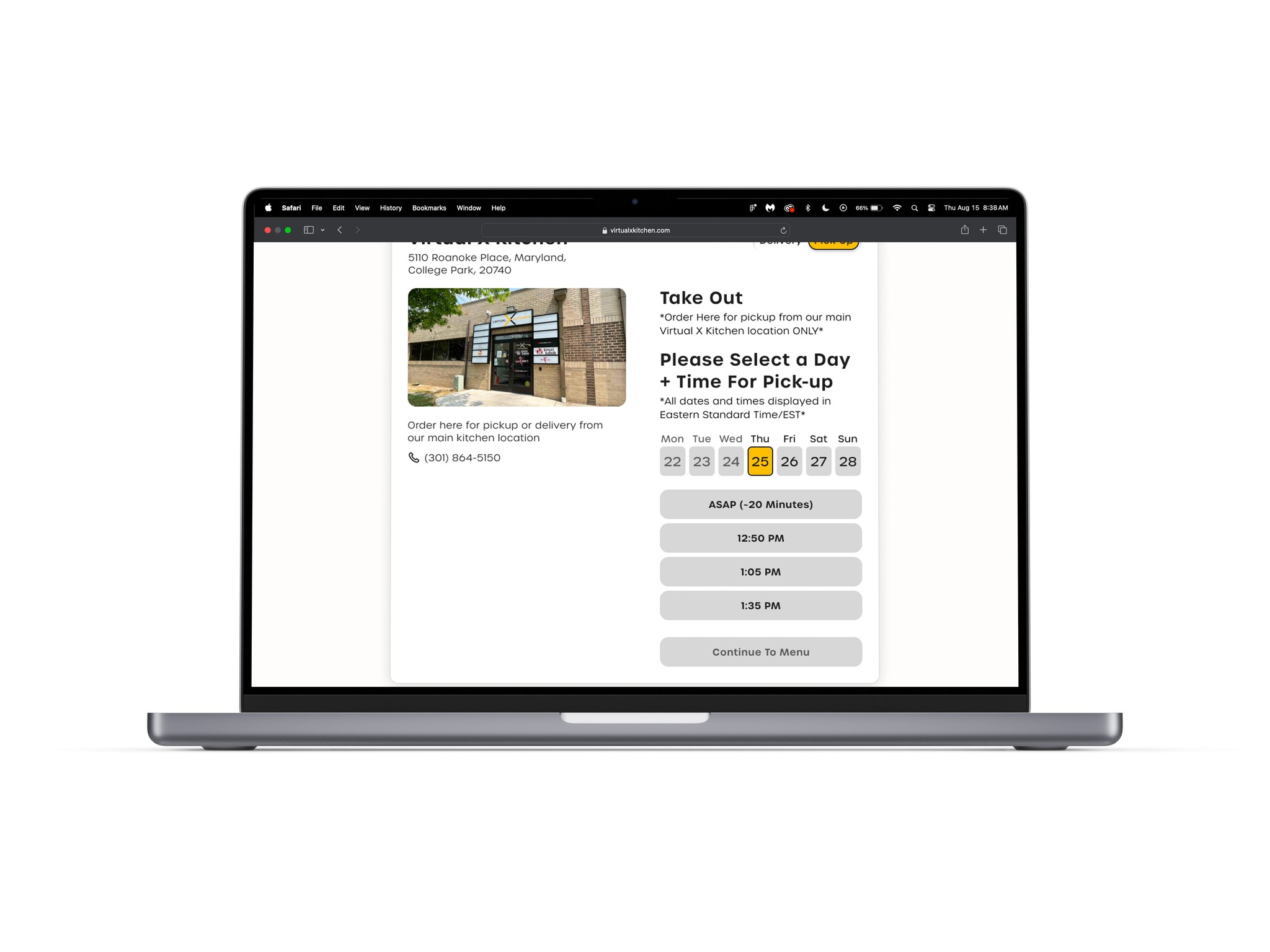
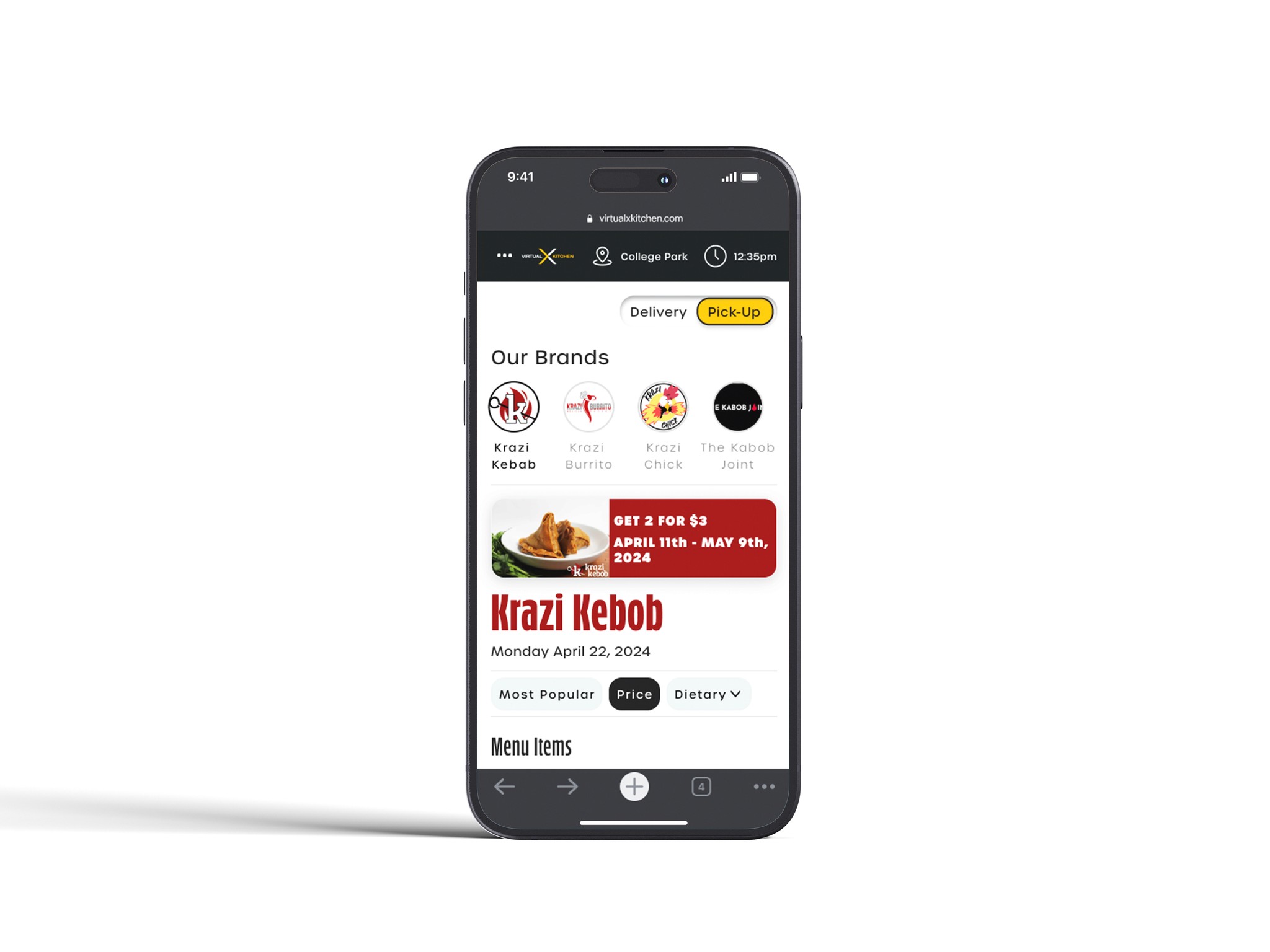
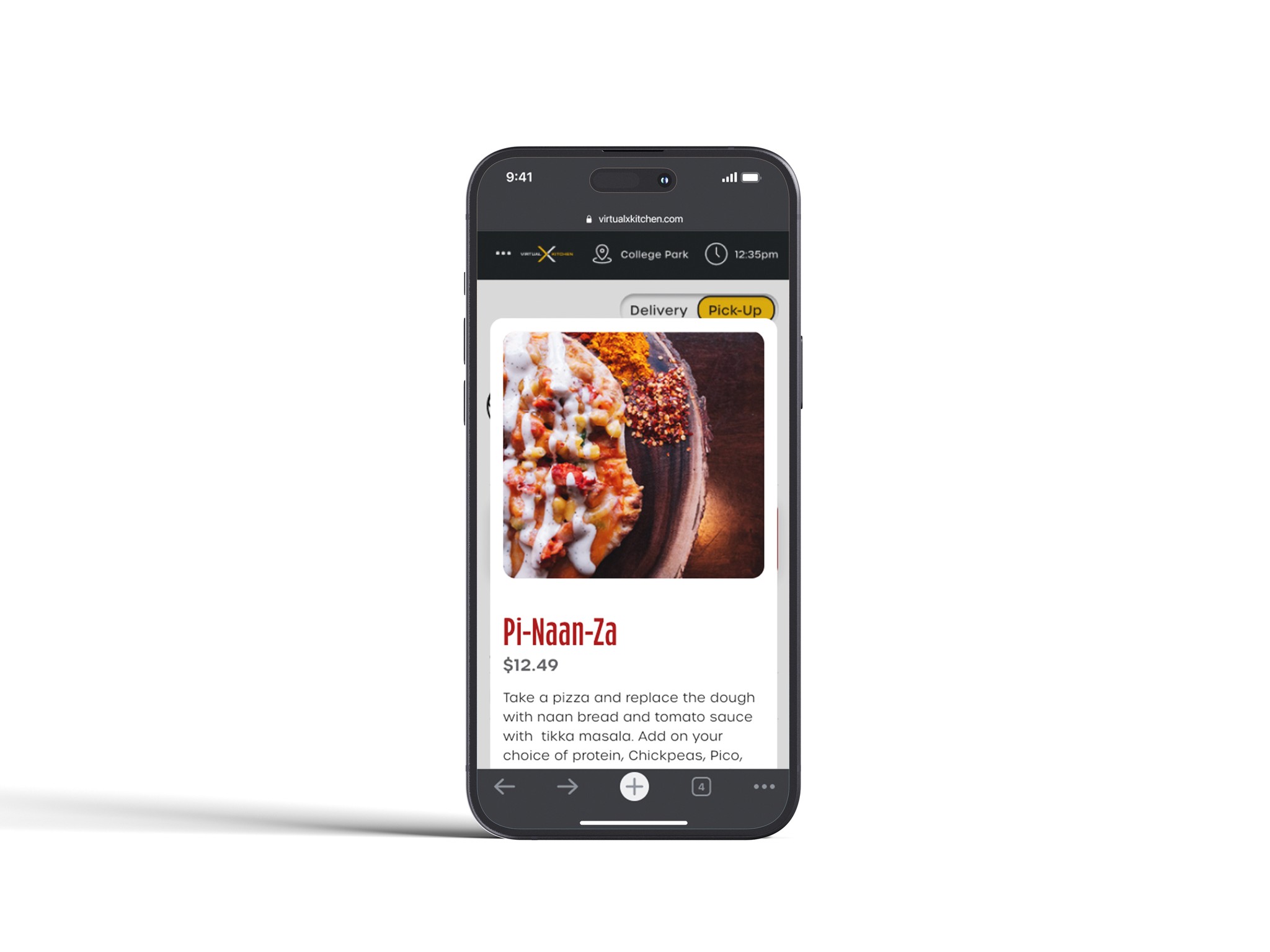
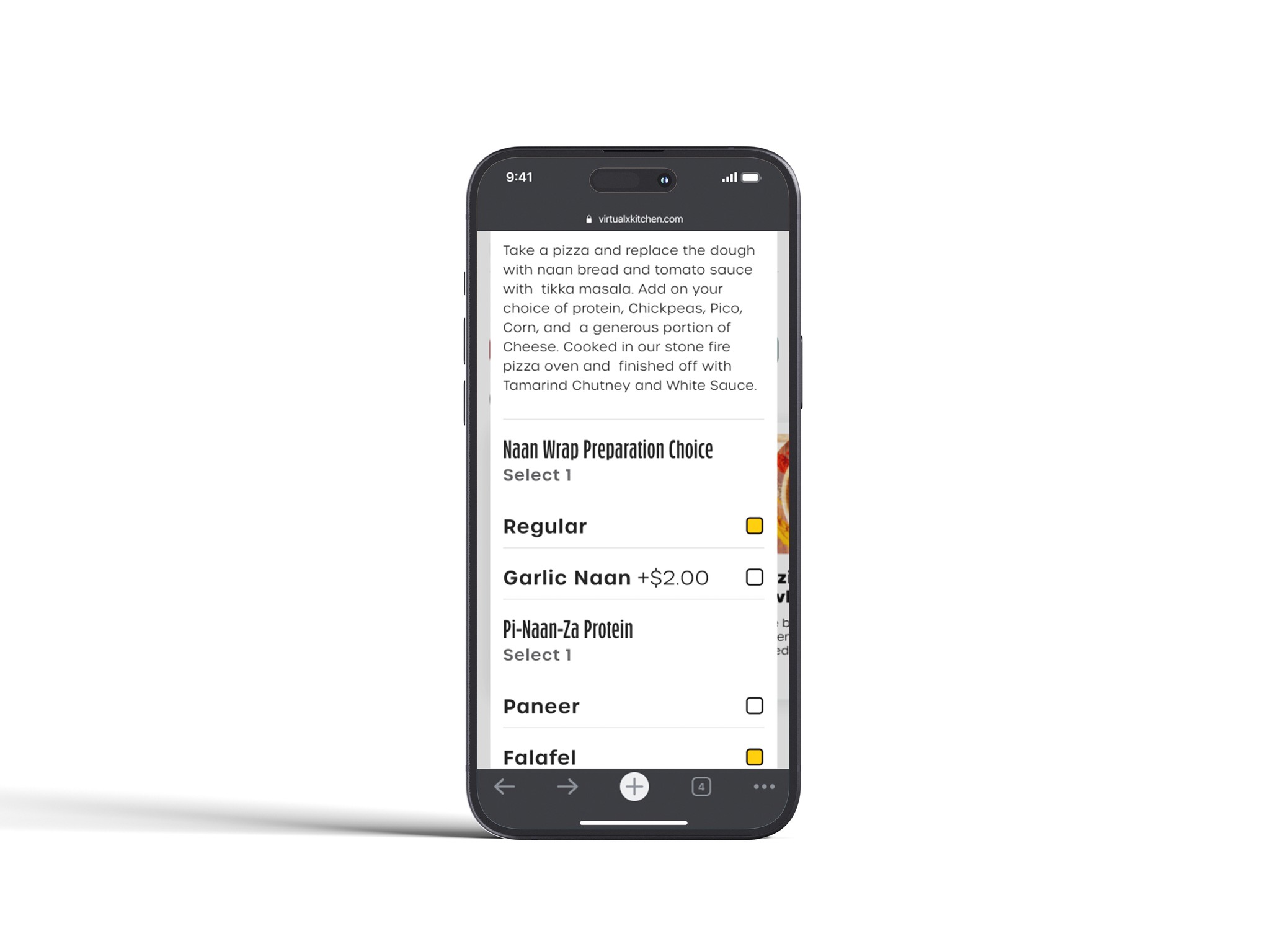
Hi-Fi Screens
After implementing suggestions, I was able to fully flesh out my vision for another round of user testing.
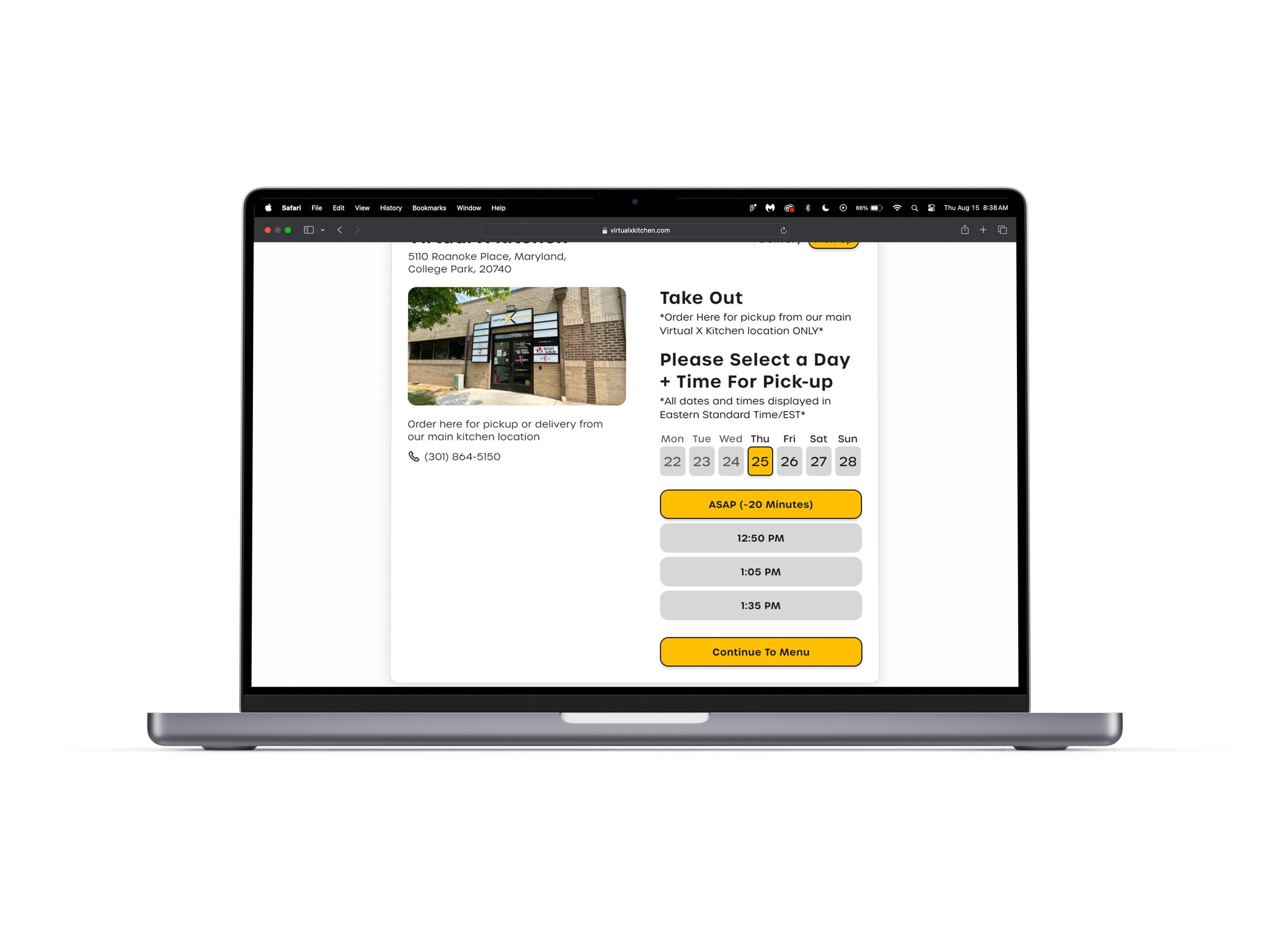
Hi-Fi Iterations
After presenting my hi-fidelities for feedback, I was able to gain some solid suggestions for what to tweak. Overall, users were happy with the updated UI as it proved to be a natural and familiar experience. Here are the updates made…
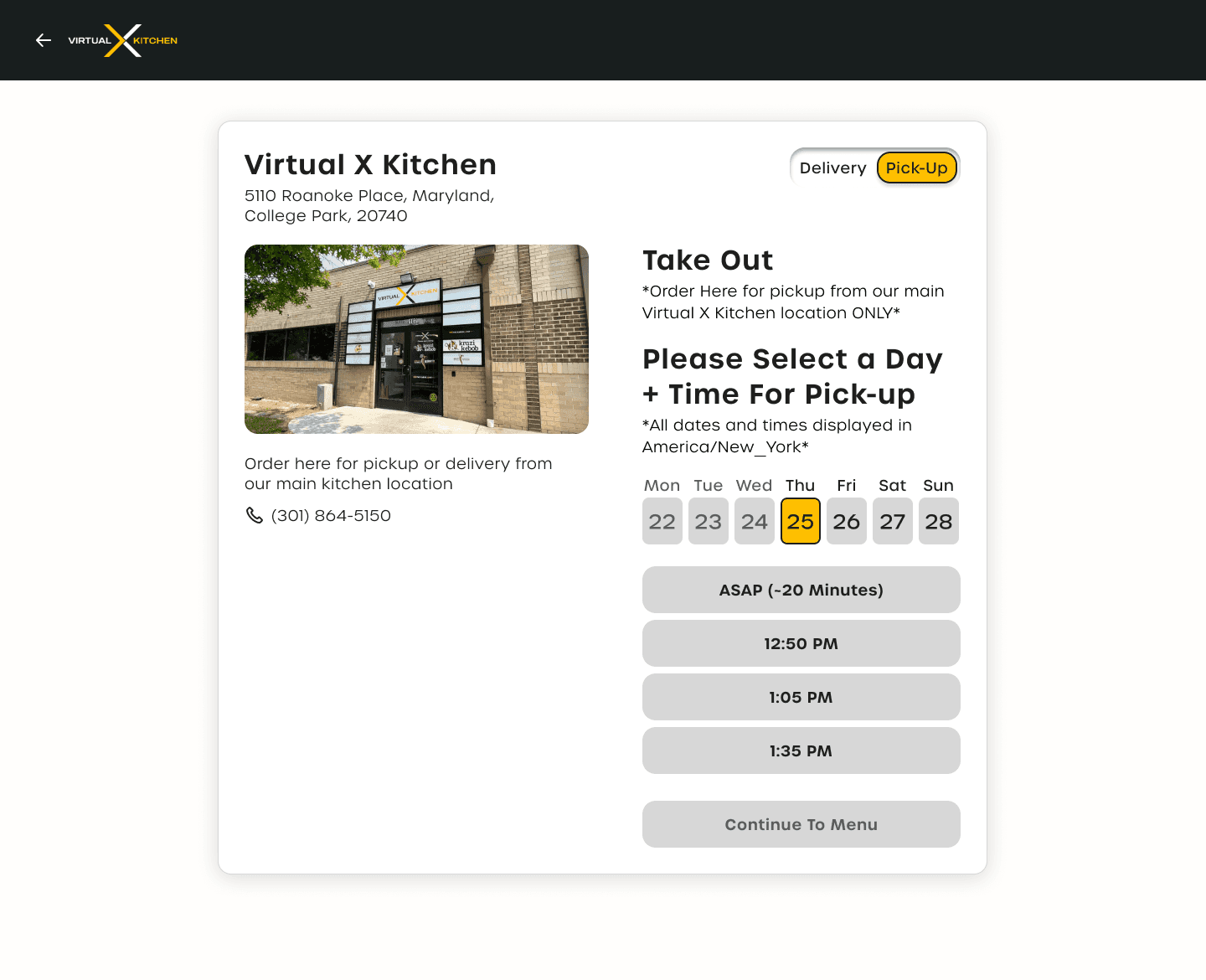
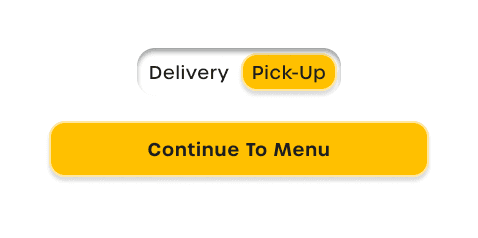
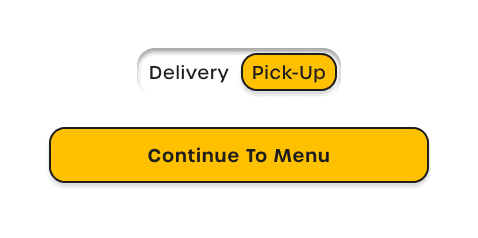
Button Fix
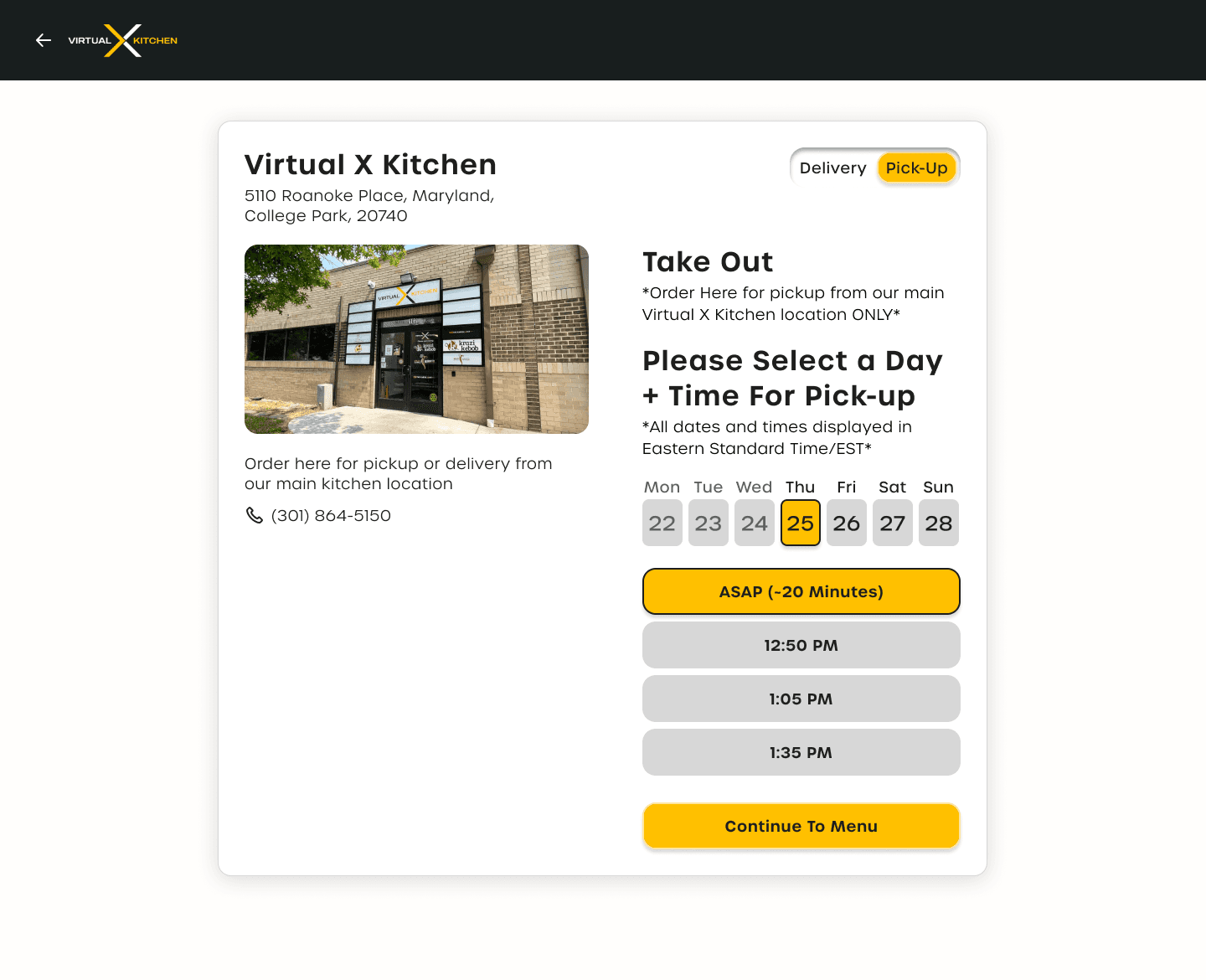
Allowed for higher contrast/readability
Simplified overall styling across website
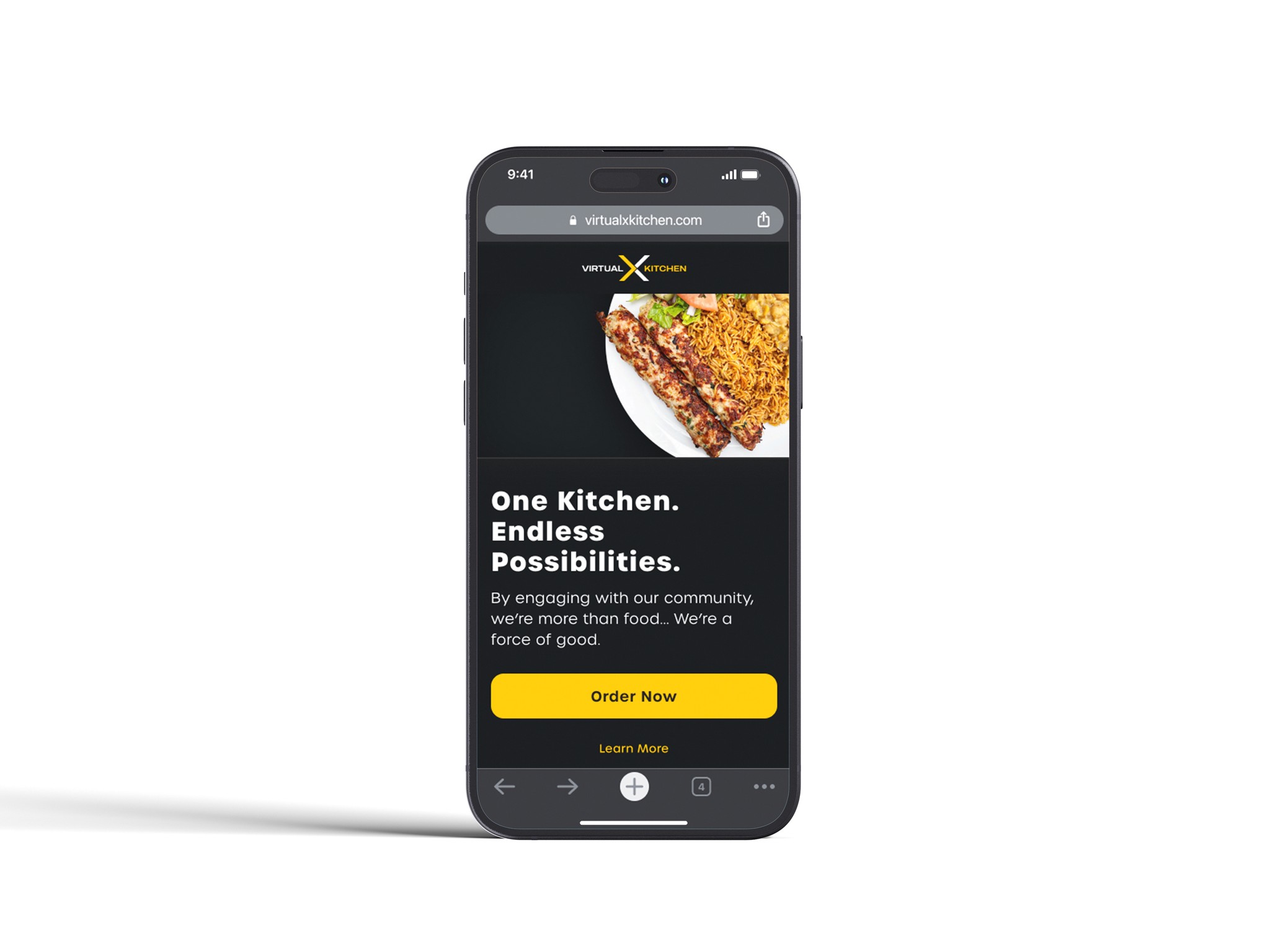
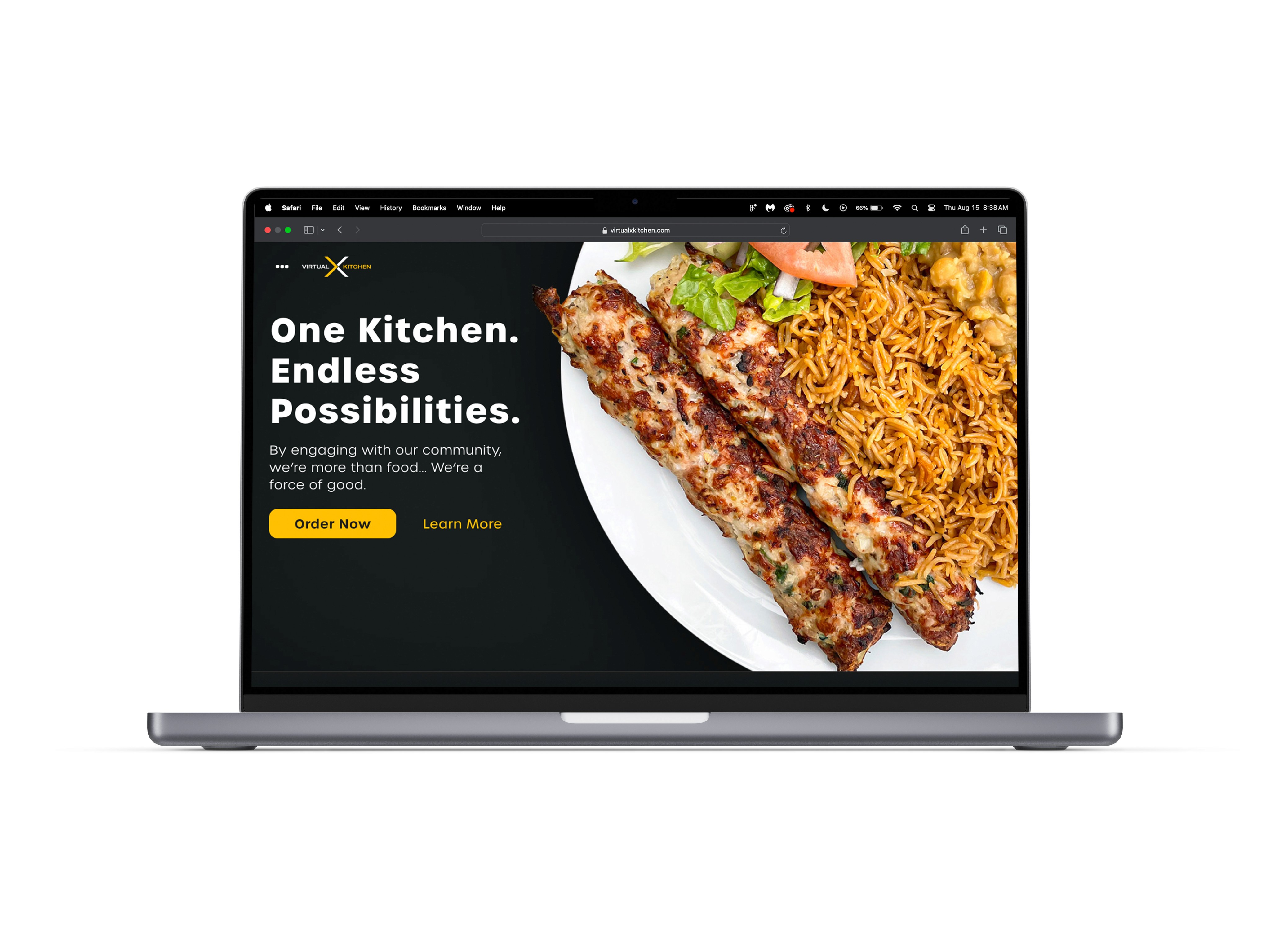
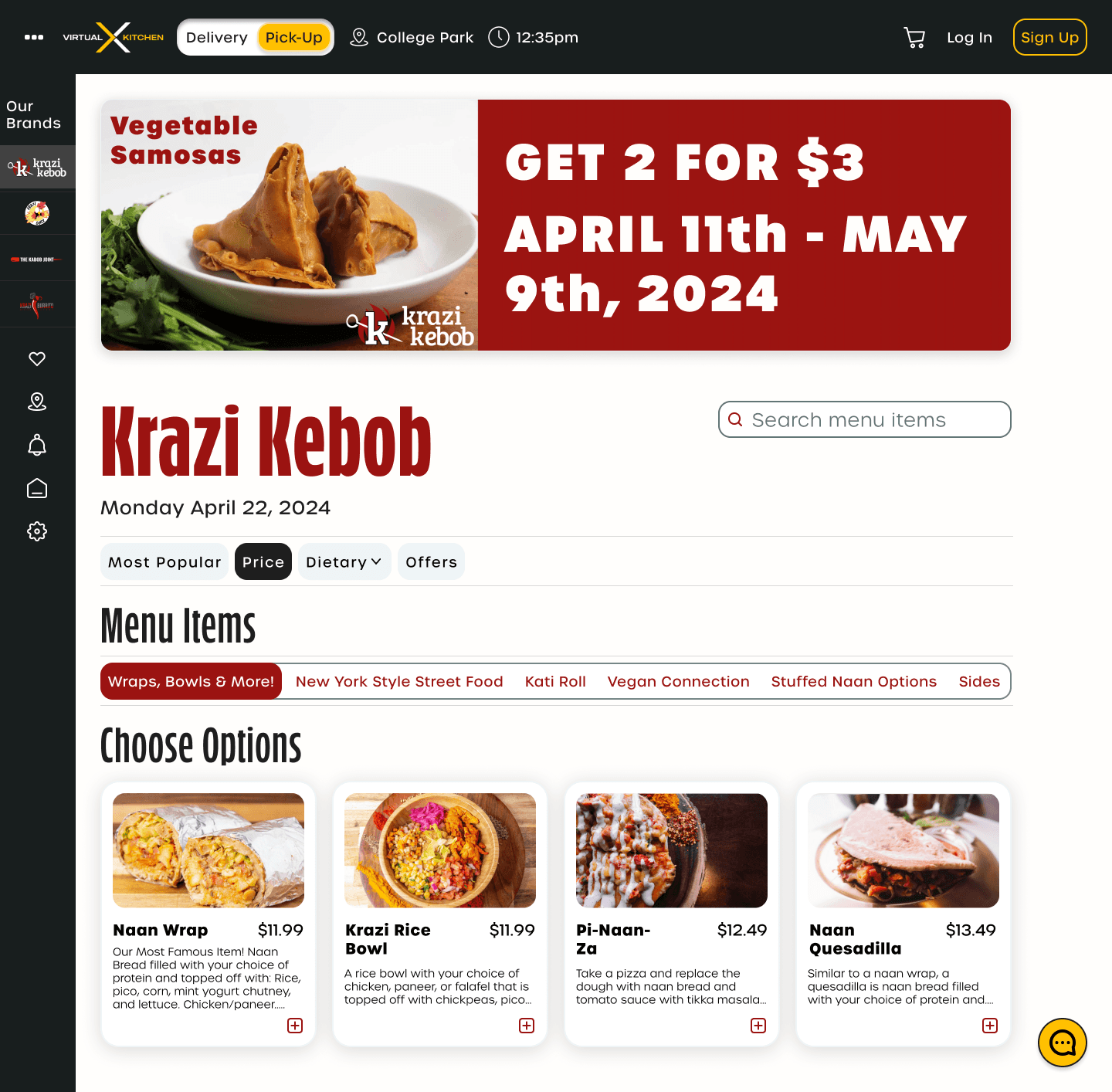
Banner Fix
Optimized available screen real estate to allow for users to see important information efficiently by decreasing banner size.
Project Takeaways𓂃🖊
Wrapping up the experience.
The refresh of VirtualxKitchen was a very fun experience for me. With the establishment being a place that I personally support as well as other I know, there was great motivation for me to work the refresh. This project both strengthened and highlighted my skills when it comes to preserving and refining a brand's identity and core values. Not only this, but it allowed me to add a creative twist on how users would interact with online ordering.
02 - 04
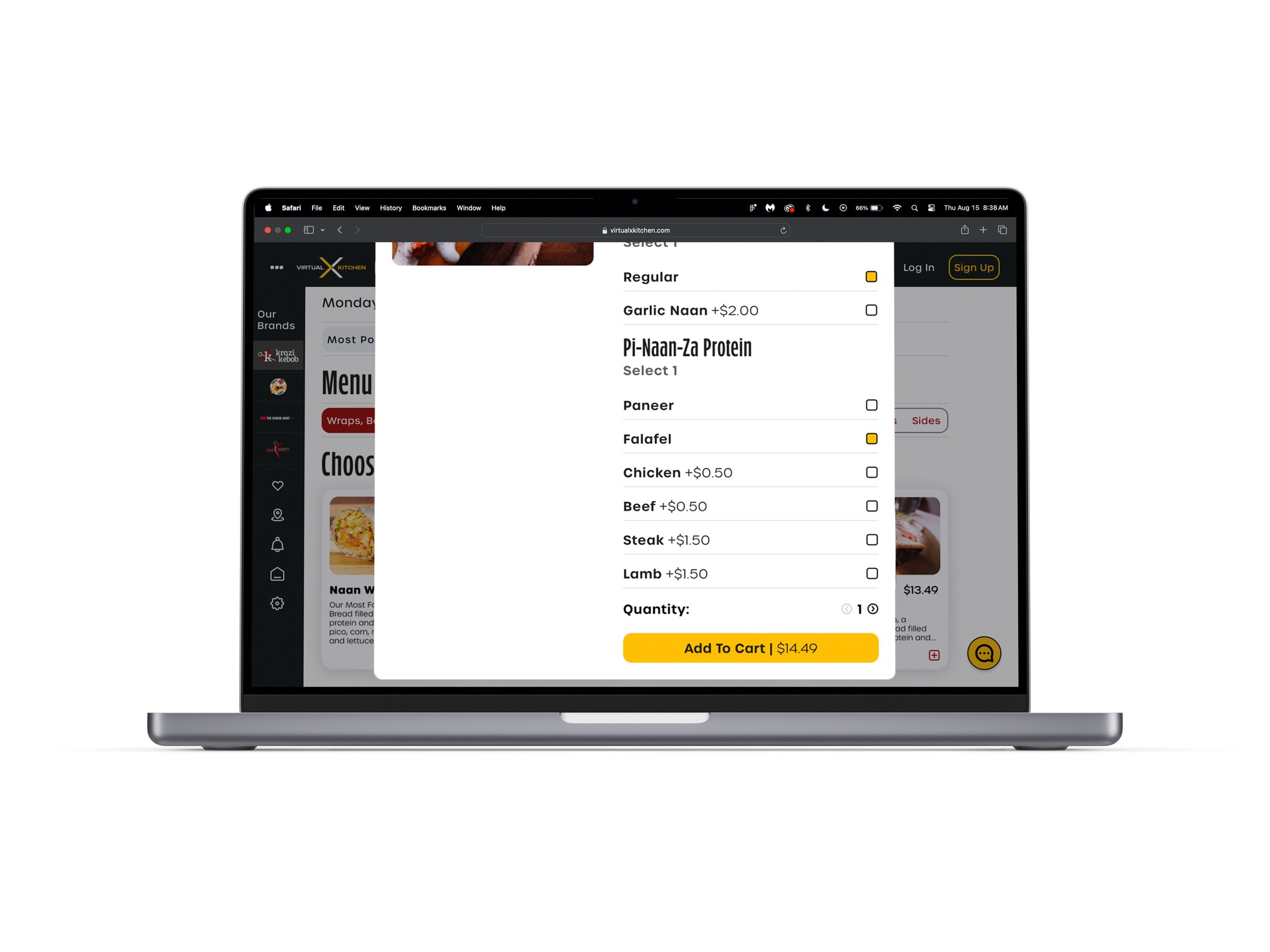
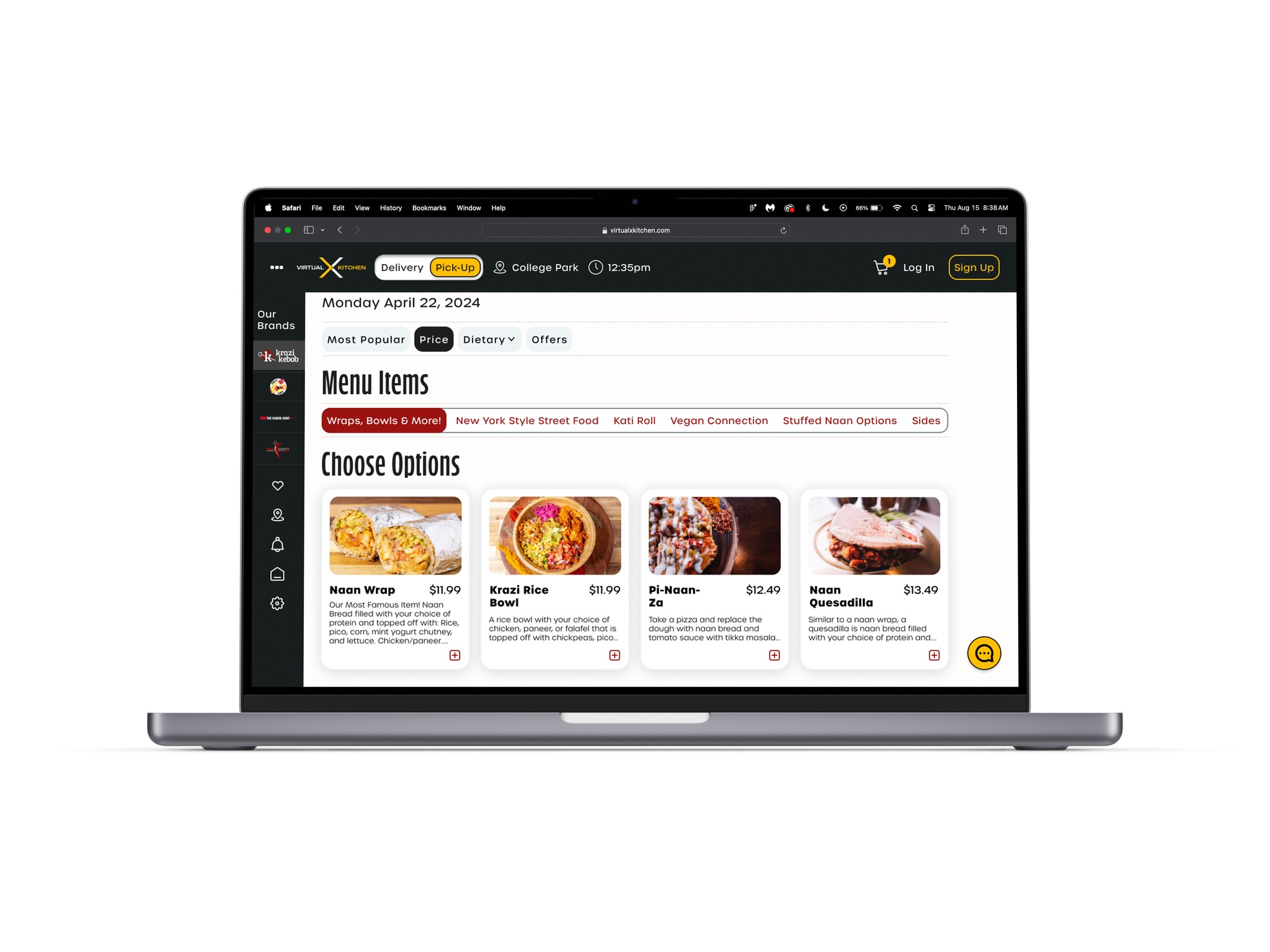
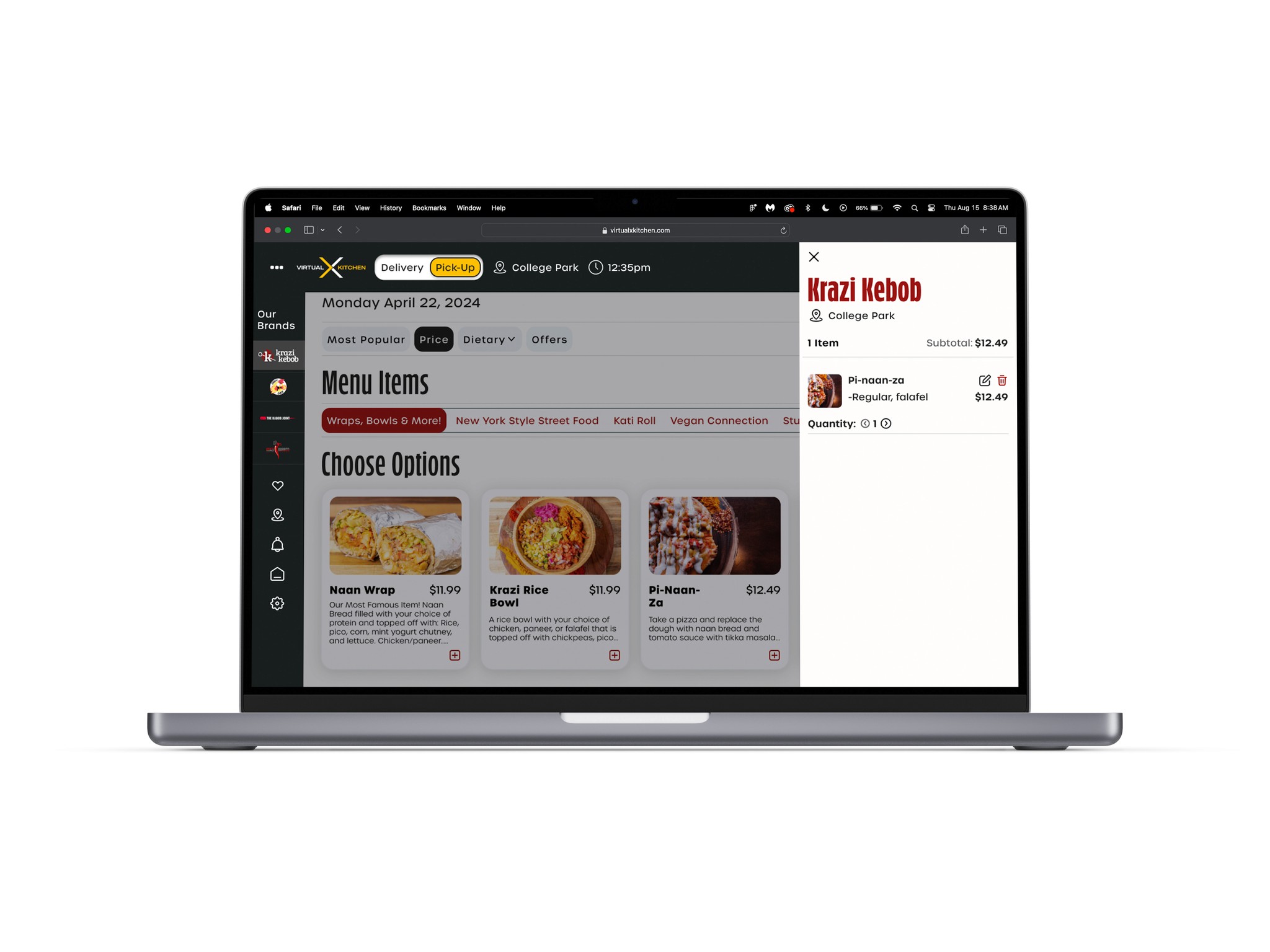
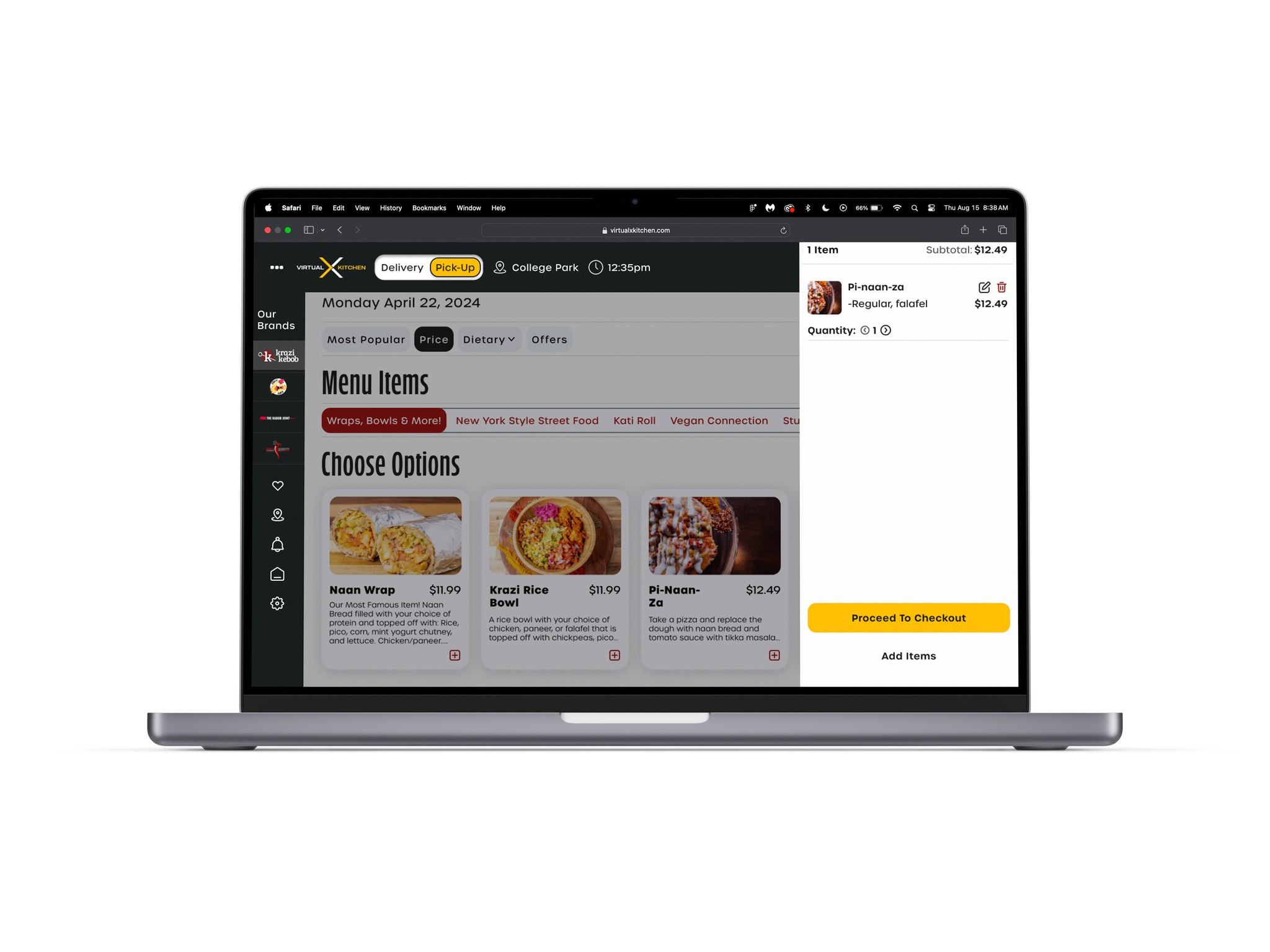
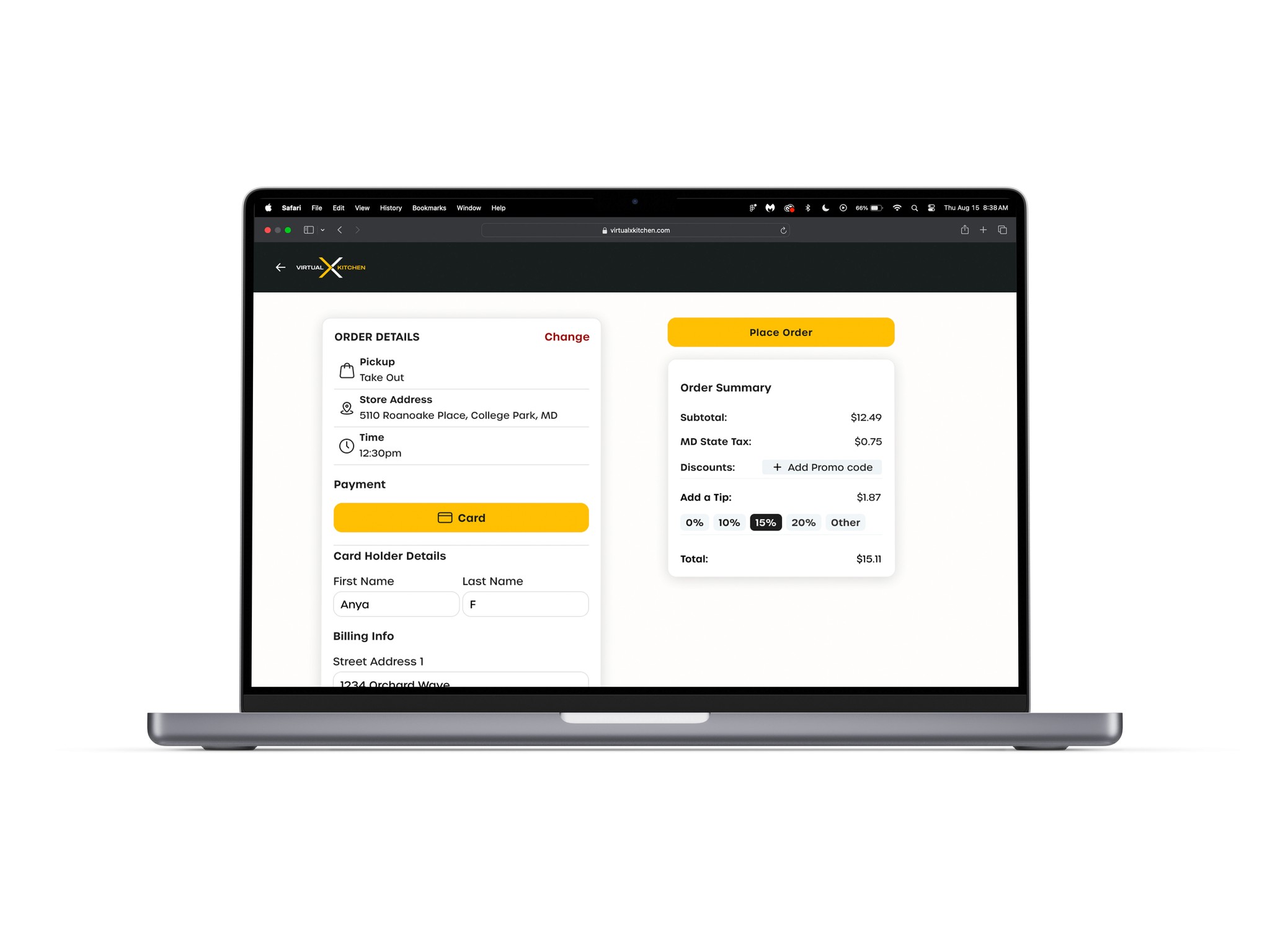
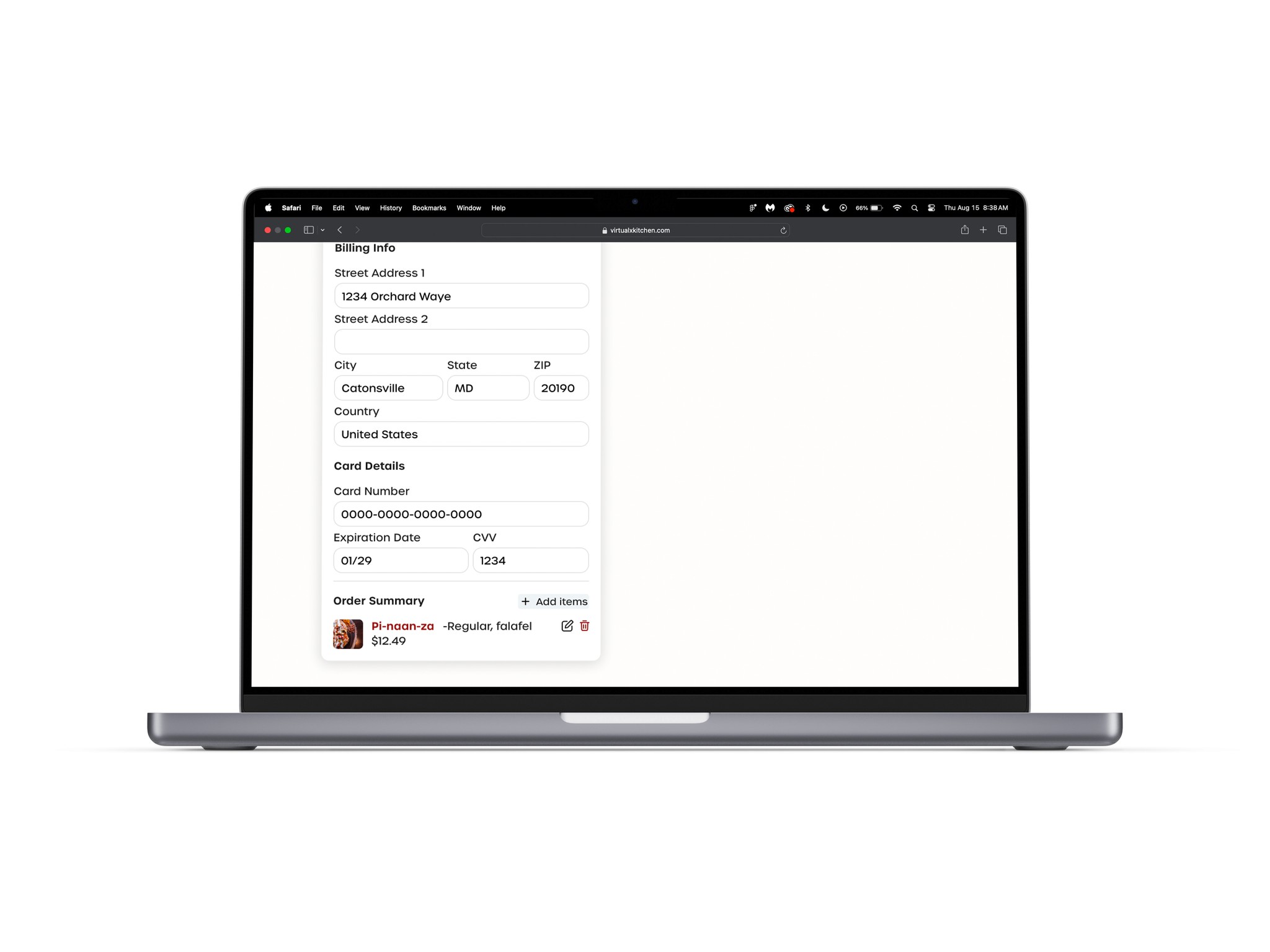
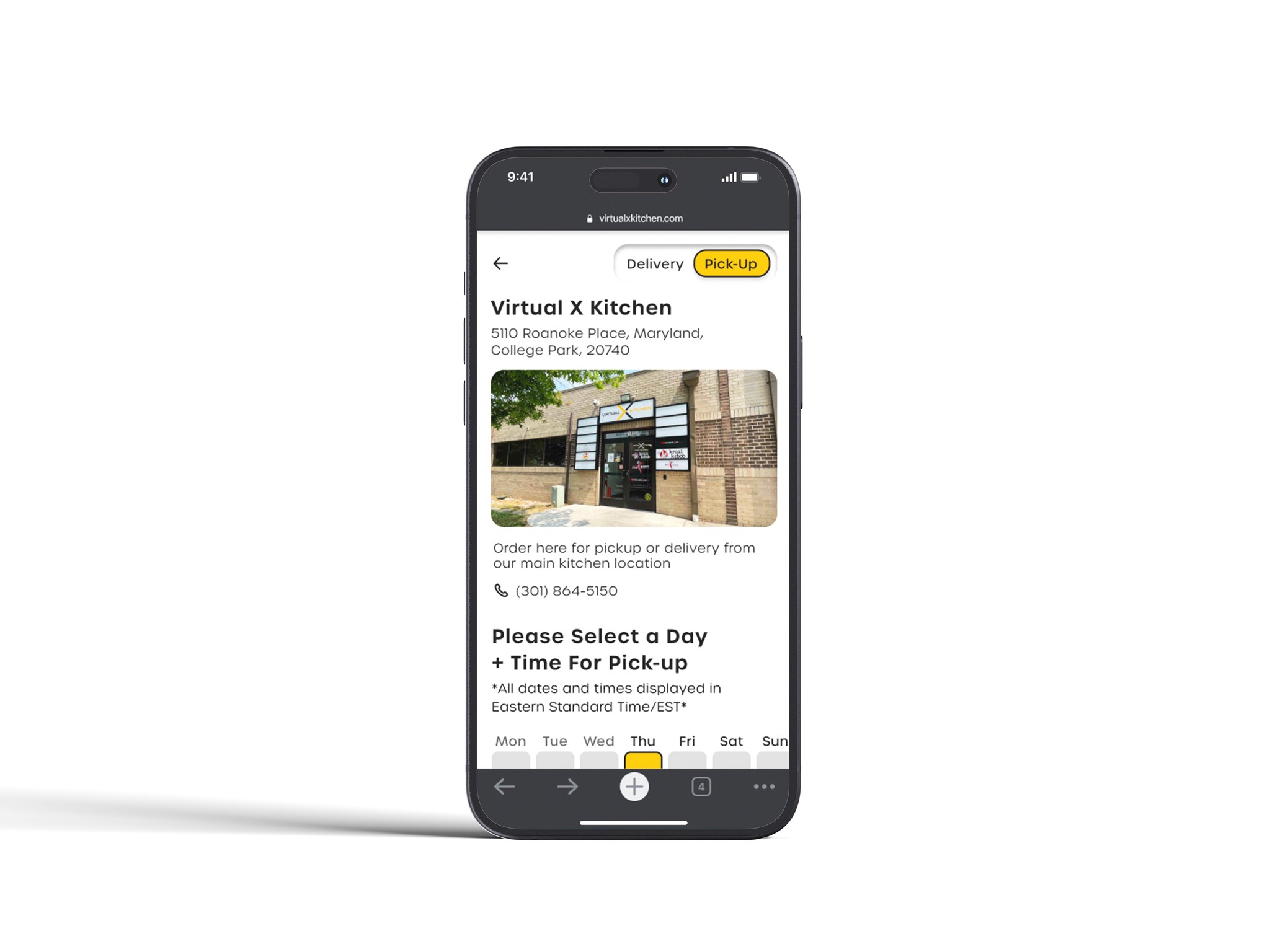
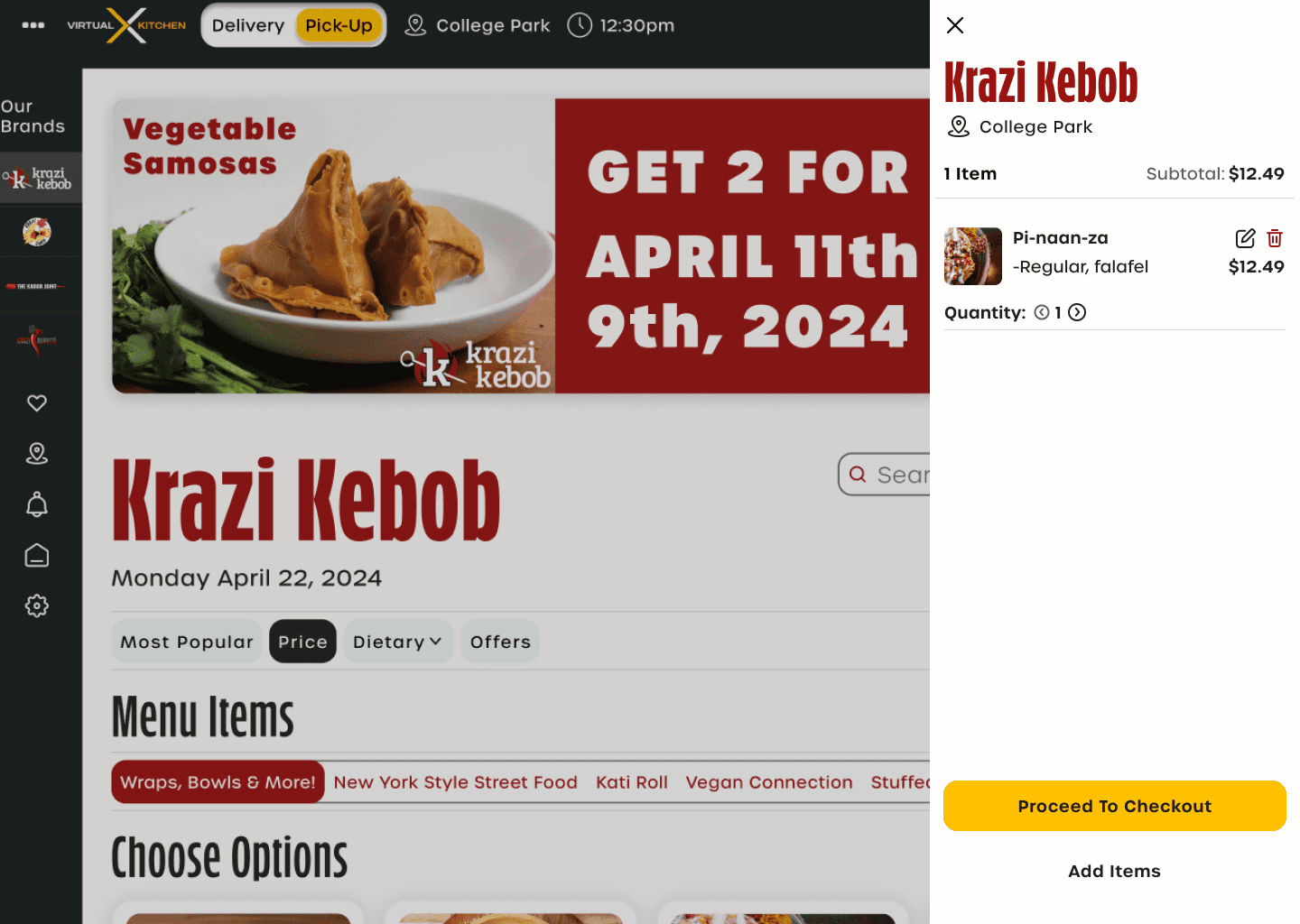
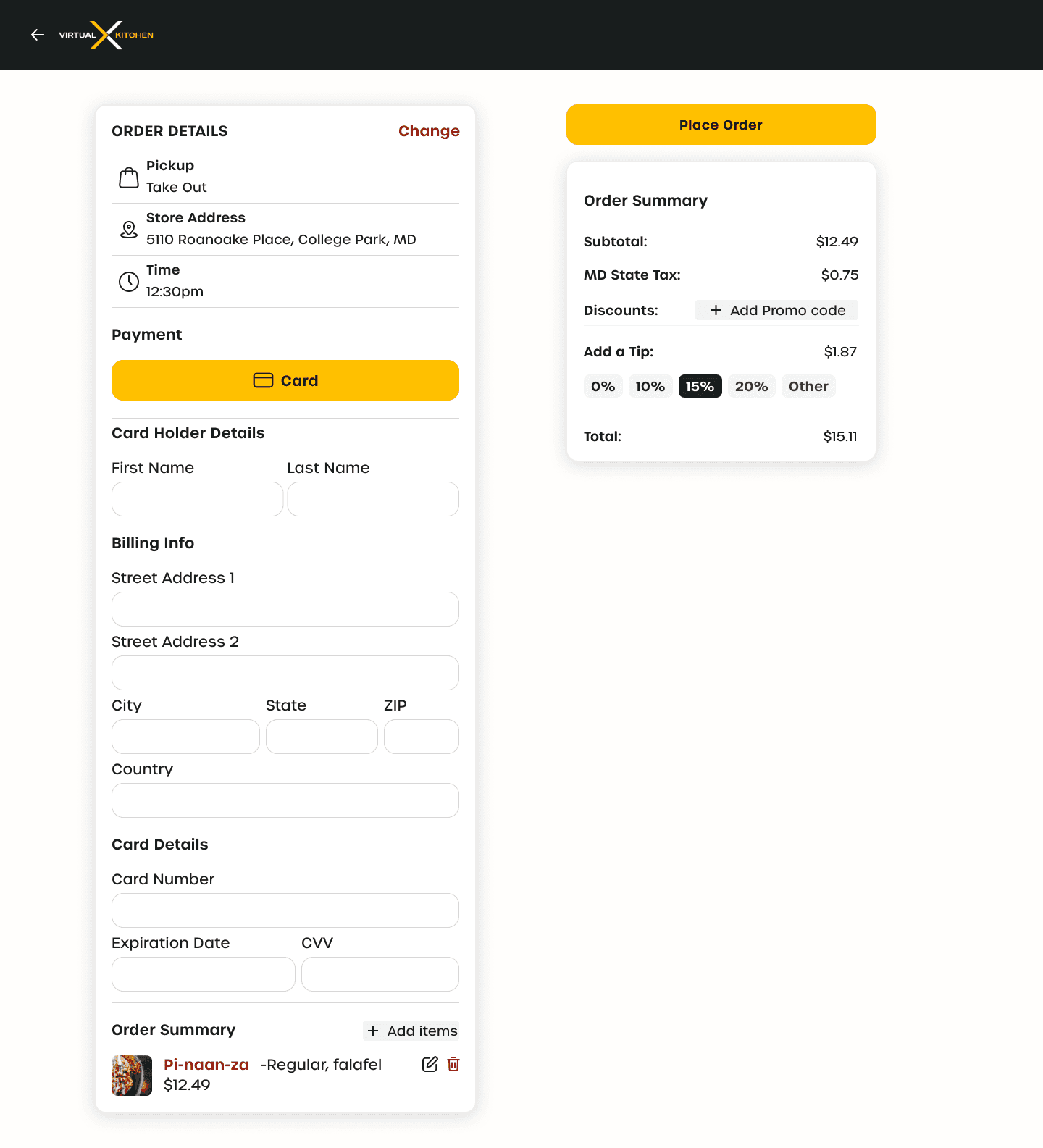
The Final Result
Prototype and Final Screens
Hi-Fi Prototype
Implementing the final product into a prototype.
All Finalized Screens
Compiling all screens here.